很高兴地和大家分享一个好消息:AnyChart的JavaScript(HTML5)图表库的7.12.0版本已经出来了,AnyChart,AnyStock,AnyMap和AnyGantt现在可以下载! 新版本为UI图表、股票和财务图表,Gantt图和由交互式数据可视化解决方案提供支持的仪表板的开发提供了更大的灵活性和便利性。
您准备好了解有关新功能的更多信息吗? 那还等什么?和哲想君一起走吧!

所有库
AnyChart AnyStock AnyMap和AnyGantt中的本地支持
通过区域设置文件和特殊格式化功能的帮助支持本土化,是JS图表库的主要完善处之一。这对AnyGantt来说并不算是一个很大的新奇之处,但现在您可以利用CDN中的196种不同的区域设置来为AnyChart,AnyStock和AnyMap库设置日期和时间信息。
AnyChart
刻度、轴、图例 - 现在您可以单独使用这些核心图表元素中的任何一个。这允许您以高级方式(例如,通过引入其他可视化块)来自定义图表,并制作独特的可视化(例如,借助GraphicsJS库进行绘图)。
改进工具提示设置
在对工具提示再三思考后,我们大幅度改善工具提示,并扩展了API的相关部分。现在,
您可尽情享受对外观和行为的增强的控制,同时为每个系列设置单独的工具提示也很容易。

AnyStock
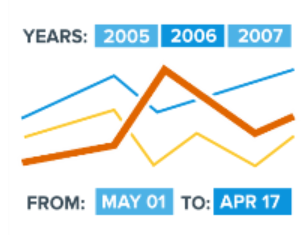
AnyStockRange Selection UI中的Range Selection UI
方便的导航是图形可视化大数据集的必备条件。我们将这点牢记在心,新版本引入一组UI元素,您可以使用它们添加范围选择功能。范围选择器具有用于设置显示时间段(N天,月,年等)的按钮以及具有2个输入字段的范围选择器,以便观看者可以键入开始/结束日期。
AnyMap

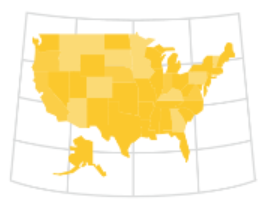
在AnyMapMap网格中映射网格
为了改善地图阅读和导航,我们向AnyMap添加了几个重要的功能。您可微调地理相关数据的显示,以便查看者可以更轻松地定义位置。 其中之一是地图网格对象,一个快速的方式来绘制经络和地图上的平行。

在AnyMapMap Crosshair的地图坐标轴
使用纬度和经度标签的地图轴对象是在地图上显示平行线和子午线的另一种方法。 控制地图网格和坐标轴的地理范围确保您获得地图可视化的各种外观和感觉。
AnyGantt

A AnyGanttBrand New Resource Chart (Beta)中的全新资源图表
我们一直在尽最大努力改进产品。这一次,我们决定重新审视资源图表。在研究人们如何管理各种资源以及他们想要得到的结果后,从头开始重新设计了资源图表。这就是我们今天说的AnyGantt 7.12.0中提供的新资源图表的测试版本。
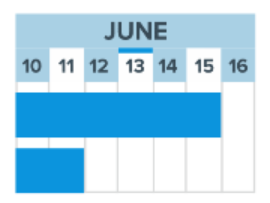
日历支持

知道工作计划,使用资源图表管理资源就变得更容易。添加了一个日历,你可以规划周末、节假日等。日历作为一个抽象的数学实体和一个特殊的对象,允许你创建和配置这个实体。 它没有自己的视觉表示,但可用其他元素代表。
智能时间轴

新的资源图表具有完善的智能时间线,任何数据和调整日期和时间显示都可调试和理想的大小。