曾几何时,你刚把新出炉的设计上传到了Zeplin,不一会就收到开发同学的艾特了——“请把素材文件打包发我谢谢”。你很奇怪他们为什么不直接从Zeplin下载?他们让你把截图上传到Zeplin,因为他们无法看到项目之间的边距...
你也有遇到过这种情况吗?接下来这篇文章将告诉你如何更为正确地使用Zeplin。
1. 画板尺寸
iOS
@1X: 375 x 667 px
Android
mdpi: 360 x 640 px

Web
这取决于你的产品将在哪些设备上呈现。定义好相应的栅格断点,并熟知程序员将会使用的Media Queries(媒体查询)。如果你还不清楚这些,请务必提前沟通好。
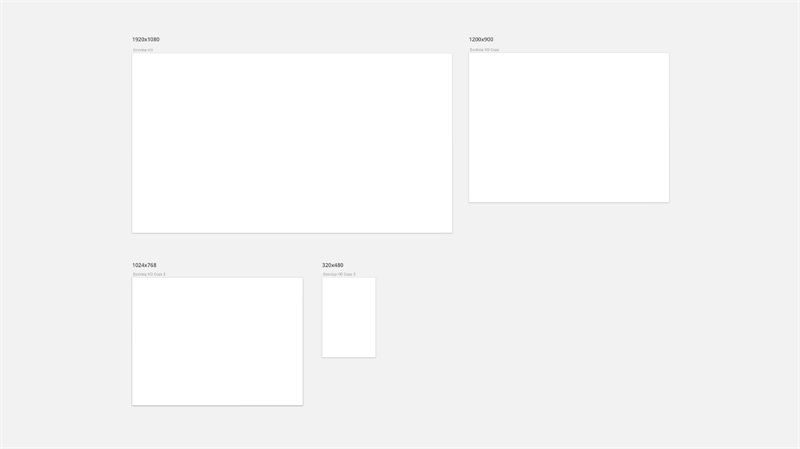
1920 x 1080 px
1200 x 900 px
1024 x 768 px
320 x 480 px

2. 提供完整的响应式断点
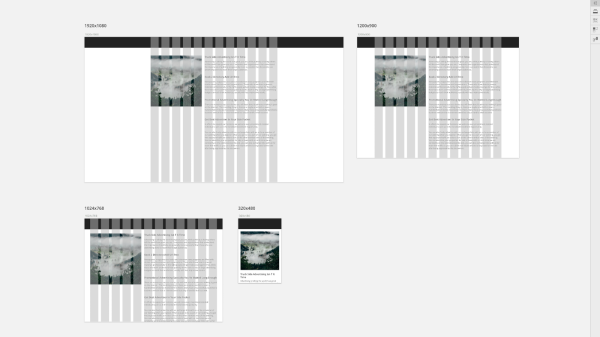
当你设定好了栅格断点并上传到Zeplin后,你会先天地认为,在更高分辨率下,内容依然保持垂直居中显示简直是天经地义的,无需再费口舌赘述。但,程序员并不会读心术~
请上传不同分辨率下的响应式效果!

3. 让素材支持不同分辨率
比如你在设计一款iOS产品,请确保其可以输出@3x的素材。如果您不这样做,遭到开发同学的质疑可是相当没面儿的。
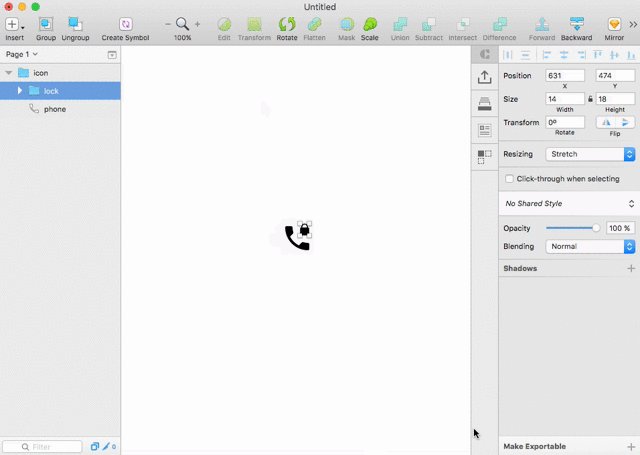
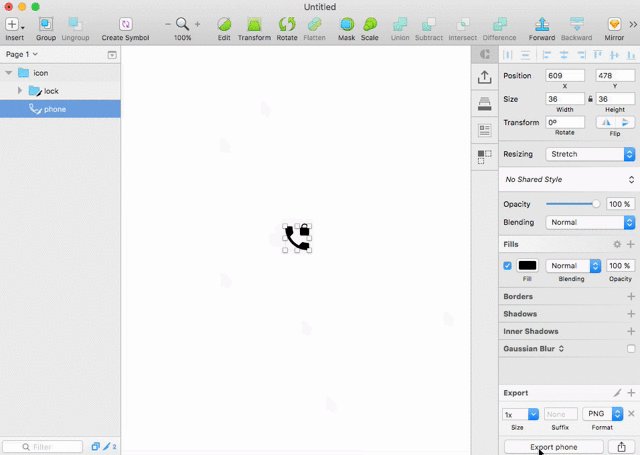
4. 请确保「整组」与「组内元素」均可以独立导出
开发者可能想导出您的图标的一个或多个元素,或完整的图标。所以使所有项目可以单独导出也可成组导出是必要的。有时他们也许会希望单独导出图标中的某一个部分,所以您需要确保整组与组内元素都支持独立导出。

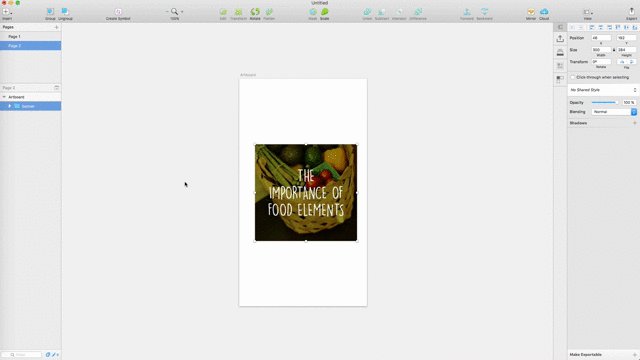
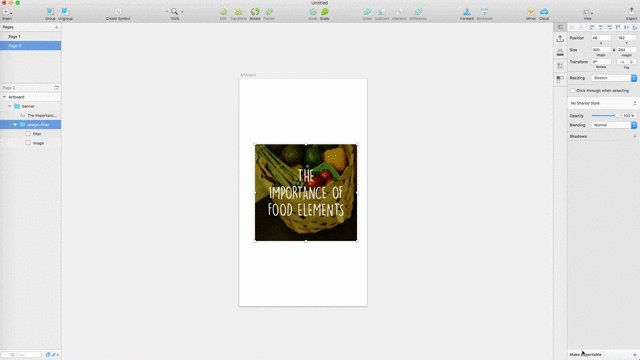
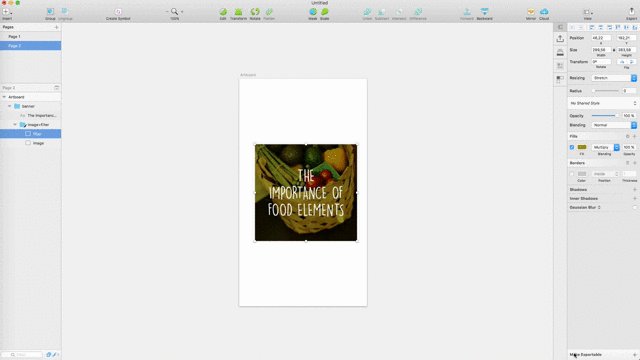
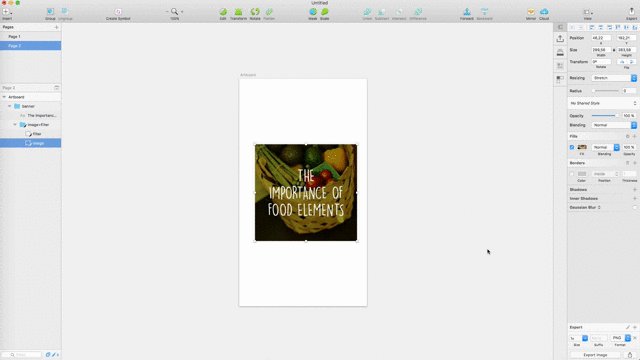
5. 请将确保导出的图片不含文字
这就不用多说了吧,只要Banner上的文字是活字,就千万不要把文字和底图混在一起导出。

6. 文本行高
正文文本的行高请务必比正文字号至少大6px,除非是标题文本或吸引眼球的广告文本可以例外。然后,请检查每一处文本域的行高,以确保它们是统一的。因为不能排除开发同学有时会直接复制粘贴文本行高的现象。
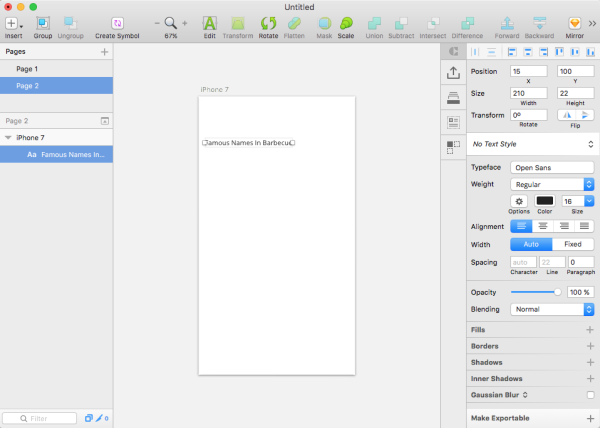
7. 文本宽度
请将单行文本的宽度设置为“auto”(自动),这将允许您的开发团队查看文本和界面的其他元素之间的边界,或屏幕设计的边界。

译者:此处存疑,因为多数情况下,某字段的显示宽度最大值是限定死的。即意味着:即使此处单行文本哪怕只有一个字,我也需要将其宽度设定为 N px。因为超出这个宽度,将不再折行,而显示“…”
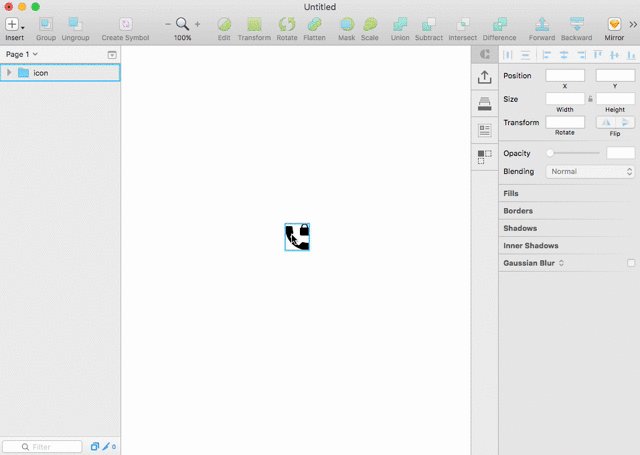
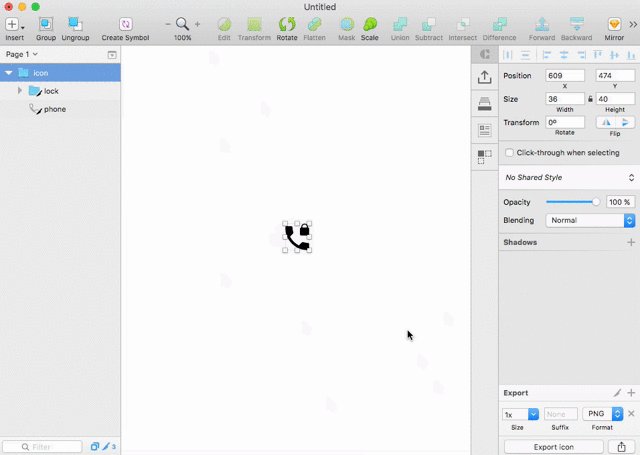
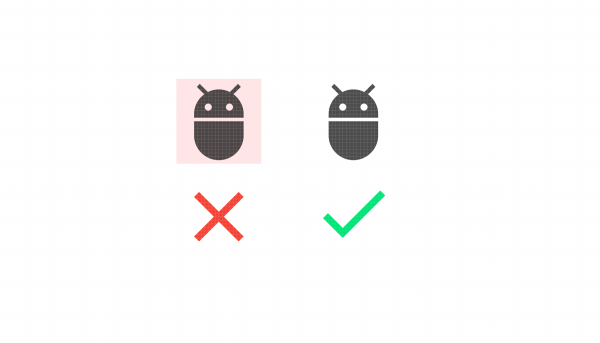
8. 移除Icon的bounds
bounds,就是框定单个icon最大区域的那个范围。有时你导入一个icon是自带bounds的,但开发人员将很难检查icon轮廓本身与相邻元素的真实padding,所以应该去除。

9. 按钮状态
您在Sketch中完成了设计,并将屏幕上传到了Zeplin。现在问题又出现了:“当用户悬停,点击等交互时,图标,文字,按钮会变成什么样?”
请确保你的控件包含了所有状态,并将其命名为“Specs”!
10. 如何在Zeplin内有序地组织N多界面?
Zeplin可以让你为每个页面添加Tag,以将其进行分类。
你可以按内容(例如,您的网站的部分)或功能对屏幕设计进行排序。按照用户流程将屏幕排序到每个标签(部分或功能)中。这会让使用者(无论是开发同学还是产品经理还是老板)浏览时更加直观
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室