Kendo UI Support for React
Kendo UI致力于新的开发,来满足不断变化的需求。现在我们非常自豪地宣布,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI Support for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
功能描述
Kendo UI能够帮助您建议自己的UI组件,不用担心测试和集成,可以轻松地为客户带来世界一流的用户体验。使用Kendo UI能加快开发时间,通过Kendo UI能为您的应用程序添加高级功能。
Kendo UI是一个广泛使用的UI组件库,如果需要可以使用许多可用的资源。此外,Progress为您提供几种不同的支持选项,您只需要支付项目所需的支持。每个Kendo UI授权都具有内置的标准级支持。
Kendo UI现在支持jQuery,Angular,React和Vue。无论您需要什么技术环境,我们都可以帮助您。 最重要的是,每个Kendo UI授权都支持所有技术,因此更改项目或迁移到新的环境无需重新购买授权。
目前,我们正继续在每个版本上大量投入新的组件和新技术,以确保我们跟上您的需求。
这是React框架的Kendo UI库中可用组件的当前列表,我们不断投入新的组件到其中,请看我们目前的列表。
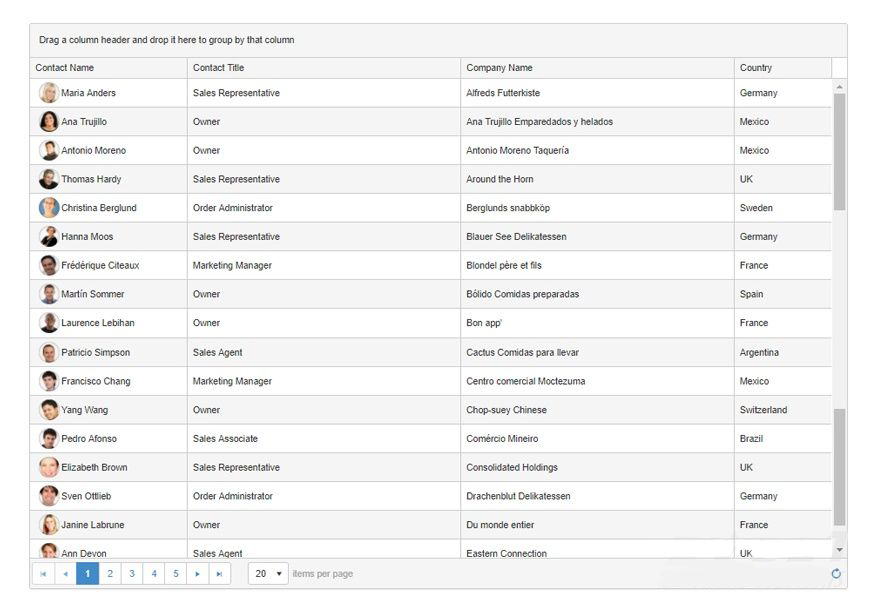
Grid——基于本地或远程数据的可视化和编辑表。拥有过滤、排序、分层、分组、分页等超过100个功能。

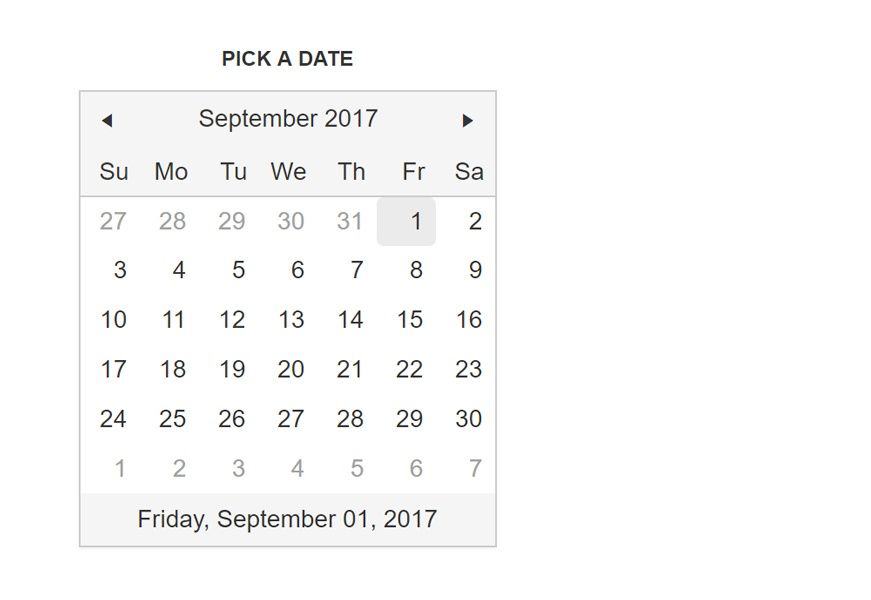
Calendar——选择具有多个月视图和特殊日期支持的日期和日期范围,开箱即用的模板很容易自定义。

Window——显示可以移动、调整大小和关闭的模式或非模态窗口中的内容。 使用静态HTML加载,或通过AJAX动态加载。

Upload——通过拖放支持、文件大小和类型的验证来同步或异步上传单个或多个文件。



京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室