Kendo UI是著名界面控件开发商Telerik的旗舰产品,既能开发网页应用,也能开发跨平台移动应用,在HTML5 UI开发框架中具有广泛的知名度。

方法
plugin
用于编写新组件的辅助方法。 jQuery插件负责创建组件并以合适的data-*属性将它与客户端对象相连。
示例:
function TextBox(element, options) {
}
kendo.ui.plugin(TextBox);
// initialize a new TextBox for each input,with the given options object.
$("input").kendoTextBox({ });
// get the TextBox object and call thevalue API method
$("input").data("kendoTextBox").value();
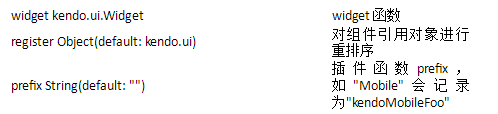
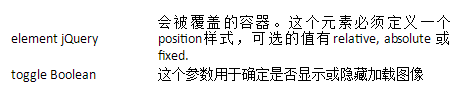
参数

参数

示例:
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室