Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件。所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。
Telerik UI for WinForms提供了大量的办公主题集,从Office2007(蓝色,黑色和灰色)、Office2010(蓝色,黑色和灰色)开始,到Office2013(浅色和深色)结束。
Office主题在不断发展,新的Office2019主题也不例外。Telerik UI for WinForms拥有最完整、最现代、最美观的主题,它将帮助您直接在WinForms应用程序中提供清新流畅的外观。
主题的颜色正如其名称所说的那样——浅色,对于强调色,我们的设计师选择了蓝色的颜色变化,下面是主题中使用的颜色列表。

下面是已应用Office 2019 Light主题的Telerik UI for WinForms中一些最受欢迎的控件。
RadGridView:

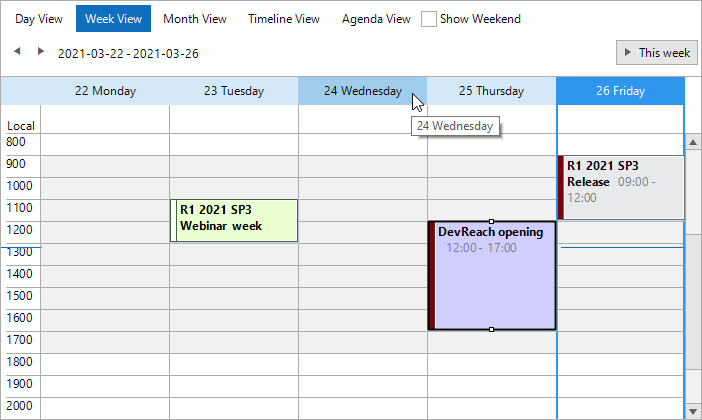
RadScheduler:

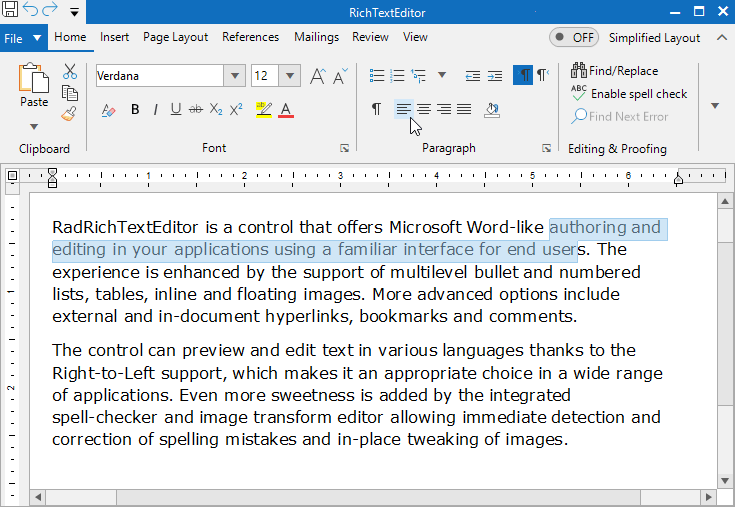
RadRichTextEditor:

您可以在Theme Viewer工具和Demo Application中查看查看主题。
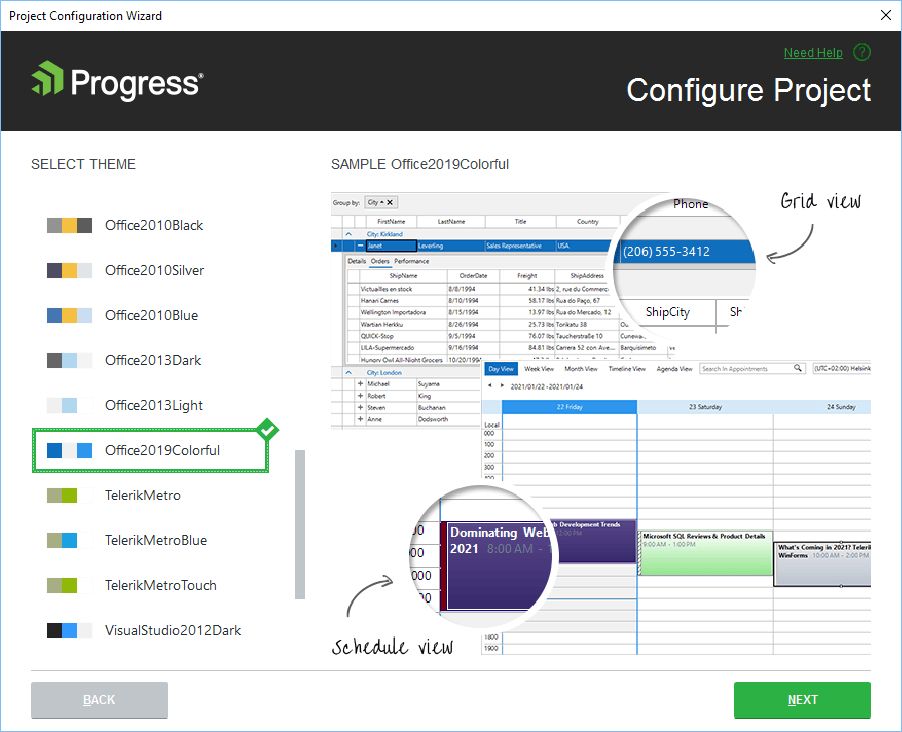
要将主题添加到您的项目中,可以使用Project Configuration Wizard,只需要从Visual Studio的Telerik菜单中导航到 “Configure Project”项,如下图所示:

在向导的第二步中,您将看到新的Office 2019 Light主题:

要将主题应用于整个应用程序,只需添加以下代码行:
ThemeResolutionService.ApplicationThemeName = "Office2019Light";
字形
在较高的DPI设置下,所有字体都将变得清晰透明。 因此我们为每个符号和箭头设计了带有字体字形(符号)的主题,这样可以保证在高DPI设置下,主题像素完美。
Office2019主题中使用的字体标志符号来自著名的TelerikWebUI字体,该字体提供了大量图标,并且在以下链接中提供了带有字形的完整列表:https://docs.telerik.com/devtools/wpf/styling-and-appearance/glyphs/common-styles-appearance-glyphs-reference-sheet.
要在您的应用程序中使用字形,只需复制字形参考表中的字形编号即可,然后将字形分配给RadButton的Text属性(请注意,在字形代码之前,您需要添加“ \ u”,因为这是十六进制代码)。最后一步是设置控件的字体,在下面示例中,将演示如何使用相应的前景色将字形添加到“提交”和“取消”按钮中:
this.radButton1.Text = "\ue11A";
this.radButton1.ForeColor = Color.Green;
this.radButton1.ButtonElement.TextElement.CustomFont = "TelerikWebUI";
this.radButton1.ButtonElement.TextElement.CustomFontSize = 14;
this.radButton2.Text = "\ue11D";
this.radButton2.ForeColor = Color.Red;
this.radButton2.ButtonElement.TextElement.CustomFont = "TelerikWebUI";
this.radButton2.ButtonElement.TextElement.CustomFontSize = 14;

即将到来的改变
技术团队目前正在研究两个Office 2019主题变体——灰色和深色,计划将其包含在Telerik UI for WinForms的下一个版本更新中,下面是一些主题的路透照:
Office2019Gray

Office2019Dark

除了这两个新主题,还计划添加一个选项,来使用主题修改工具“ Visual Style Builder”将Office2019主题的强调色从蓝色更改为您喜欢的任何颜色。
Office 2019 Light带有橙色装饰色

京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室