
加密货币的繁荣势头越来越强劲,世界各地的许多企业都在跟风,开始交易和跟踪加密货币。 即使是那些希望避免在这个动荡的市场中交易的公司也意识到,为了保持竞争力,他们需要对使用数字货币进行付款和收款的想法持开放态度。
出于这些原因,随着数字货币在国际上的日益流行,越来越多的人发现有必要监控区块链和加密货币相关的数据并绘制图表。
如果您是比特币爱好者并且对绘制区块链数据感兴趣,FusionCharts 是您的正确选择。FusionCharts 是一个综合平台,用于创建令人惊叹且美观的图表、图形和地图,可以轻松集成到您的应用程序中。
继续阅读以了解如何在 Javascript 客户端中使用 FusionCharts绘制区块链数据。开始吧,我们将绘制每秒添加到内存池的比特币交易数量。
如果您正在寻找加密 API,BlockChain.com 为其图表和统计数据提供 JSON 提要。例如,一个基本的区块链查询如下所示:

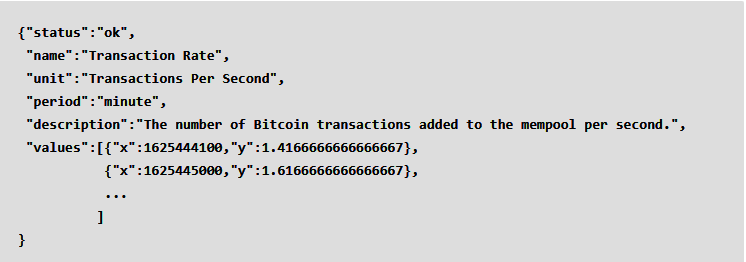
该查询返回一个JSON对象的结果,该结果具有以下结构。 请注意,为了便于阅读,下面只显示了前两个数据点。

数据以 (x,y) 对的形式出现在“values”键中。
FusionCharts 区块链数据图是什么样的?
如果您想知道在选择 FusionCharts 图表时会发生什么,这里是一个示例。在本例中,我们创建了每秒添加到内存池的比特币交易数量的散点图。它看起来像这样:

上图有几个吸引人的特点。这些特点包括:
1.FusionCharts 自动绘制回归线,显示为蓝色实线,以显示长期数据。它还计算线性回归模型。
2.您可以自定义散点图颜色和符号。
3.用户指定 x 轴刻度和刻度标签。
4.用户可以 100% 控制自定义图表中所有内容的外观和行为。这包括标题、副标题、轴标签和其他所有内容。
创建 FusionCharts 区块链数据图的步骤是什么?
使用 FusionCharts 创建区块链数据图很容易。以下是您开始所需的 4 个简单步骤:
第 1 步:设置项目
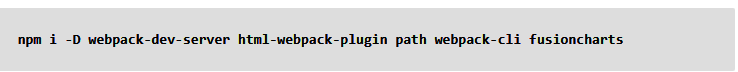
首先,我们将使用 webpack 在 Javascript 中实现该项目。首先,创建一个名为 blockchainAPI 的项目目录。打开命令提示符并切换到项目目录。接下来输入以下内容来安装 webpack 和 FusionCharts:

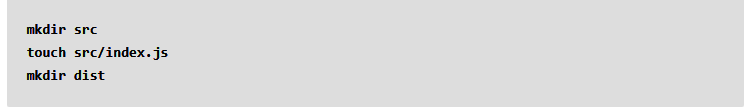
创建两个目录 src 和 dist。在 src 目录中创建一个名为 index.js 的文件。您可以在命令提示符下键入以下内容:

步骤 2:配置项目
要配置项目,请在主项目目录中创建一个名为 webpack.config.js 的文件。将以下代码添加到此文件中。
// webpack.config.js
const HtmlWebPackPlugin = require( 'html-webpack-plugin' );
const path = require( 'path' );
module.exports = {
context: __dirname,
entry: './src/index.js',
output: {
path: path.resolve( __dirname, 'dist' ),
filename: 'main.js',
},
plugins: [
new HtmlWebPackPlugin()
],
devServer: {
headers: {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, POST, PUT, DELETE, PATCH, OPTIONS",
"Access-Control-Allow-Headers": "X-Requested-With, content-type, Authorization"
},
proxy: {
'/BlockchainAPI': {
target: 'https://api.blockchain.info',
pathRewrite: { '^/BlockchainAPI': 'https://api.blockchain.info/charts/transactions-per-second?timespan=1weeks&format=json'},
changeOrigin: true,
},
},
}
};
在上面显示的配置文件中,我们为 blockchain.info URL 添加了一个代理,以避免任何 CORS 错误。
第 3 步:导入 FusionCharts 库
要导入FusionCharts库,首先打开index.js文件,并添加以下代码。 这将导入项目中所有的FusionCharts库。

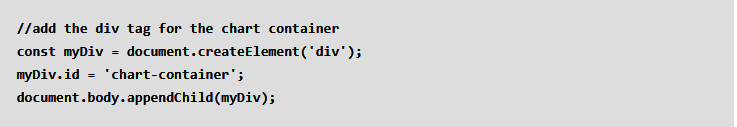
您还需要在主HTML页面上为图表容器创建一个div标记。 在import部分下面,将以下内容添加到index.js文件中:

步骤4:导入数据并创建图形
第四步也是最后一步是导入区块链数据并为我们的图表创建一个JSON对象。 “DataSource”键包含一个名为“data”的嵌套键,它包含我们想要绘制的实际(x,y)点。 在index.js文件的末尾,添加以下代码:
async function main() {
//Get the data
let response = await fetch('/BlockchainAPI');
let data = await response.json();
if (response.ok){
renderPage(data);
}
else {
alert('Error reading data from Blockchain Repository');
}
}
//renders the html page when passed data as JSON text
function renderPage(JsonText){
var dataSource = constructDataSource(JsonText);
renderChart(dataSource);
}
//constructs JSON text for 'dataSource' key
function constructDataSource(blockchainJson){
var dataset = [{
"seriesname": "Bitcoin transactions",
anchorbgcolor: "ff00ff",
data: blockchainJson.values
}];
var category = []
// Take around 5 transactions at equidistant points
var len = blockchainJson.values.length;
for (var i=0;i<len;i=i+Math.trunc(len/5)){
category.push({x: blockchainJson.values[i].x,
label: blockchainJson.values[i].x.toString(),
showverticalline: "1"
});
} //end for
var categories = [
{
verticallinedashed: "1",
verticallinedashlen: "1",
verticallinedashgap: "1",
verticallinethickness: "1",
verticallinecolor: "#000000",
category
}
];
var dataSource = {"chart": {
"caption": blockchainJson.description,
"subcaption": "Data Source: https://www.blockchain.com",
"xAxisName": "Time stamp",
"YAxisName": blockchainJson.unit,
"ynumbersuffix": "",
"xnumbersuffix": "",
"theme": "fusion",
"showRegressionLine": "1",
"plotToolText": "<b>$yDataValue</b> transactions at timestamp: <b>$xvalue</b>"
},
dataset, categories};
return dataSource;
}
// Draw the chart
function renderChart(dataSrc){
FusionCharts.addDep(Scatter);
FusionCharts.addDep(FusionTheme);
//Chart Configurations
const chartConfig = {
type: 'scatter',
renderAt: 'chart-container',
width: '80%',
height: '600',
dataFormat: 'json',
dataSource: dataSrc
}
//Create an Instance with chart options and render the chart
var chartInstance = new FusionCharts(chartConfig);
chartInstance.render();
}
//Call main method
main();
就是这样! 我们只是使用FusionCharts散点图创建了一个漂亮的区块链数据可视化。
还有其他方法来实现有效的区块链数据可视化?
如果您正在寻找创建区块链数据可视化的最快速和最有效的方法,那么您不需要再继续寻找。 这是因为FusionCharts提供了一个完整的图、图表、地图和曲线图库。 总共有100多个图表和2000多个交互式地图,您可以轻松地将其集成到您的下一个应用程序。您还可以构建令人印象深刻和有效的仪表盘,令人惊叹的交互式图表,还可以使用FusionCharts强大的插图功能。
下载试用版FusionCharts Suite XT,开始在你的金融应用中集成仪表盘和交互式图表。
将您的数据可视化提升到一个全新的水平
从列到圆环,从雷达图到甘特图,FusionCharts提供超过100多个交互式图表和2000多个数据驱动的地图,使您的仪表盘和报告更有见地
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室