
在这篇 Sencha 路线图帖子中,您将找到我们近期计划的详细摘要。
产品团队每天都与客户互动。 您的反馈在推动我们的整体产品方向方面发挥着重要作用。
在我们了解更新路线图的详细信息之前,我们想回顾一下我们最近几个月交付的内容。
2021 年 5 月,我们发布了 Sencha Ext JS 7.4,该版本以功能为中心,解决了现代和经典工具包中的一些客户要求。 在最初的 7.4 版本发布后不久,我们发布了 ExtReact、ExtAngular 和 ExtWebComponents 7.4。 7.4 的关键特性包括:
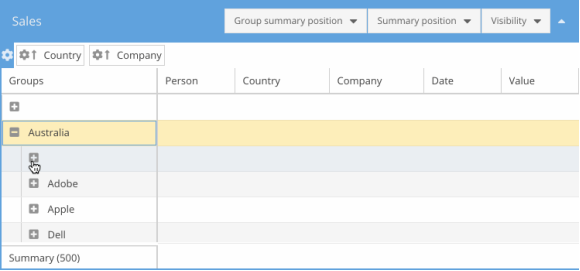
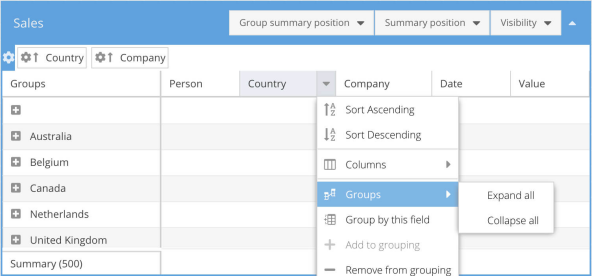
多级分组
多组网格功能允许网格面板显示由多个分组器组成的存储数据。

多级分组

多级分组的菜单选项
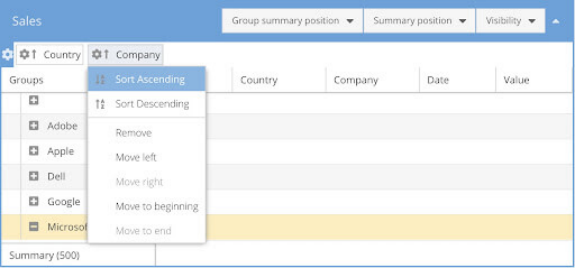
分组面板
此插件可让您的最终用户将网格列拖放到网格面板上方可见的分组面板部分。
用户可以按照他们想要的任何顺序移动分组面板中的维度。

分组面板

分组面板选项 - 经典
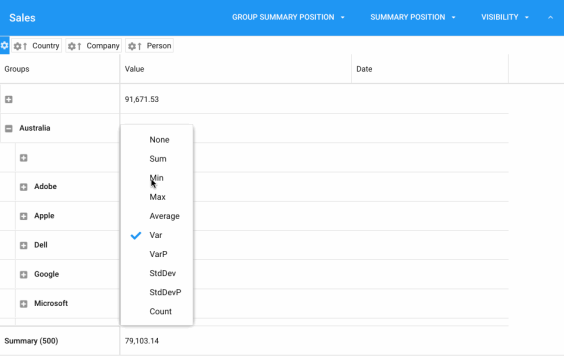
组和总数的摘要
您可以快速定义聚合函数,例如每列的 sum、min、max count 等。

筛选条
这个经典而现代的工具包插件将在网格标题下添加一个停靠栏,并且根据网格列配置,用户将添加是筛选字段。

2021 年 2 月,我们还宣布为维护客户提供 GXT 4.1.0 软件版本。 此版本解决了客户报告的故障单以及依赖项升级等问题。 该版本可供客户从 Sencha 支持门户获得。
GXT 4.1.0 中包含的主要功能:
自从WebTestIt发布后,我们收到了来自Sencha Test客户的一些问题。 我们没有任何计划用WebTestIt取代Sencha Test。 这两个产品将共存。
WebTestIt用于服务更广泛的非Ext JS测试自动化生态系统。它并不拘泥于用Ext JS构建的应用程序,也可以测试用任何框架(React、Angular等)构建的应用程序。
最近,我们发布了Sencha Test 2.4,它更注重于使其与依赖性保持一致。
Sencha Test 2.4中包含的主要功能:
如果你希望在Sencha Test中加入特定的功能,请不要犹豫,与Sencha产品管理部门联系。
适用于反应式应用的高性能、功能丰富的网格
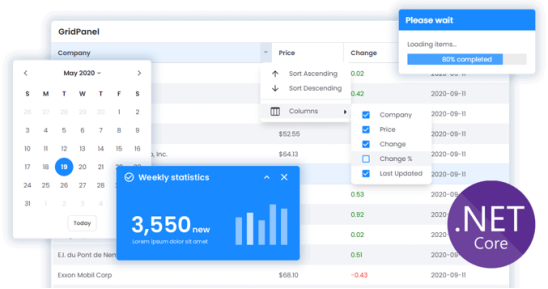
Sencha 的 GRUI 是一个完美的现代企业级 React UI 网格解决方案。 它具有 100 多种独特的数据网格功能。 通过 GRUI,我们从头开始重新构建了 Ext JS 网格,以使用现代 JavaScript 和全新的架构,除了在易于使用的 React API 中提供更好的性能之外,它还将提供所有相同的强大功能。
GRUI 中包含的主要功能:

我们很高兴收到你对Sencha GRUI的最新alpha版本的反馈,其中包括大部分Ext JS网格功能。
我们的目标是不断地听取反馈意见,并在我们的路线图和计划中保持透明。我们专注于提高可用性、性能和提供高质量的产品。
你希望我们改进或增加什么功能?
Sencha Ext.NET是另一个针对ASP.NET开发者社区的新产品。Sencha与Ext.NET团队合作,通过Sencha产品系列提供这一产品。Ext.NET是一个先进的ASP.NET核心组件框架。它结合了Ext JS库来构建跨浏览器的、快速的网络应用。Ext.NET还结合了两个服务器和客户端技术(Ext JS & ASP.NET),为140多个UI组件提供UI控件。这包括包括一些外观惊人的主题,并有三个版本可供选择。Sencha与Ext.NET团队合作,通过Sencha产品系列提供这一产品。

Ext JS Classic 和 Modern 工具包也将继续成为企业级工具包,它们将在未来长期存在。 正如您在我们所有 Ext JS 版本中看到的那样,我们坚定地致力于经典和现代工具包。 到目前为止,我们在 7.x 版本中所做的与质量相关的工作以及我们为 7.5、7.6、7.7、7.8 及更高版本所做的计划都很明显。
假设您正在使用 Ext JS Classic 工具包开发应用程序; 我们对未来版本的工作计划进行了增强,重点是更新包中的 Froala Editor 、Font Awesome 包以获得最新版本,包括许多错误修复。
如您所见,我们将继续投资和创新以进一步增强当前工具包并利用现有运行时为我们的用户带来更多价值和选择。
我们计划对 Sencha Cmd 和 NPM 进行一些增强,提供对现代 JavaScript 和 Java 版本的支持、CLI 支持等。 我们计划通过多个产品发布来实现相同的主题。
我们计划不断更新 Sencha Cmd 以支持最新版本的 Ext JS 和其他依赖项。
GXT 是 Sencha 的综合 Java 框架,用于使用 GWT(以前称为 Google Web Toolkit)编译器构建 Web 应用程序。 它允许开发人员用 Java 编写应用程序并将他们的代码编译成高度优化的跨平台 HTML5 代码。
2 月发布的 GXT 4.1.0 包括针对客户报告问题的多项质量改进。
我们还一直在审查 GXT 客户的新功能请求。 请求最多的是 GWT 2.9 和 Java 11 支持。 我们很高兴地宣布,我们在最新版本中成功提供了这些功能。
我们也在讨论 4.1 之后的未来版本,但目前还没有任何具体的内容可以分享。 如果您希望在 GXT 中添加特定功能,请随时与 Sencha 产品管理人员联系。
VSCode 编辑器可以帮助开发人员编写更快、更清晰、更一致的代码。以及添加任何语言、调试器等工具的功能。虽然 Ext JS 开发人员已经习惯了 VSCode 的许多可用扩展,例如 Beautify、Prettier、GitLens 等等,但他们不太乐意从 VSCode 转到 Sencha 的其他独立应用程序来完成他们的任务。例如,Sencha Themer 为他们的应用程序设计主题,Sencha Inspector 用于检查和分析应用程序,Sencha Test 用于编写单元/端到端测试。将这些独立产品作为扩展集成到 VSCode 中将允许它们留在单个工具中。
Sencha Architect 是一个强大的可视化工具,我们有很多客户已经成功地使用 Architect 构建了强大的应用程序。大多数用户要求能够在 VSCode 等其他 IDE 中编辑 Sencha Architect 生成的代码。我们 Sencha 正在积极计划开发多个 VSCode 扩展,这些扩展对开发人员友好,可以在代码和设计模式之间切换,使其与 IDE 无关。

Sencha Themer 作为 VSCode 扩展
我们计划将 Sencha 的主要开发者产品如 Sencha Architect、Sencha Themer、Sencha Inspector、Sencha Test 作为 VSCode 扩展移植。
注意:这些计划和路线图代表我们截至目前的意图,但我们的发展计划和优先事项可能会发生变化。 因此,我们不能提供任何承诺或其他形式的保证,即我们最终会按时间表或所示顺序或根本不发布任何或所有描述的产品。 这些开发计划或“产品路线图”的一般指示不应被解释或解释为任何形式的承诺,我们客户的升级、更新、增强和其他维护版本的权利将在适用的软件许可协议中列出。