8. ViewPolar
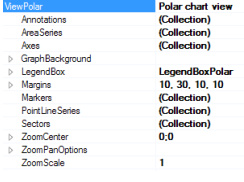
ViewPolar允许极地格式的数据可视化。数据点位置由角度值和幅度(ViewXY中的X和振幅Y的比较角度)决定。极地视图具有缩放和平移功能。 图8-1。 ViewPolar对象树。
图8-1。 ViewPolar对象树。
8.1轴
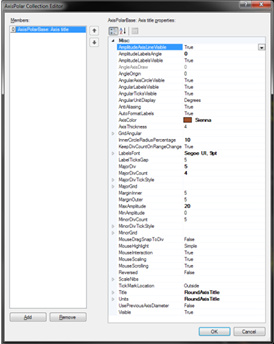
您可以将极轴定义为“轴”列表属性。在同一图表中可以使用几个轴。通过设置一系列的AssignPolarAxisIndex属性,可以为这些轴分配任意序列。轴表示角尺度和幅度刻度。否则,极轴与ViewXY轴非常相似,请参见第6.2节。 图8-2。 AxisPolar属性树
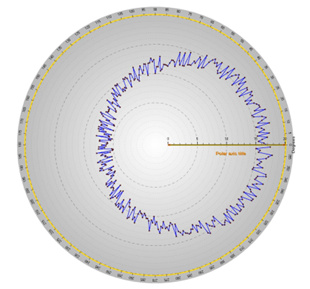
图8-2。 AxisPolar属性树 图8-3。三轴,第一(红色)在外圈,第二(绿色)在中间,第三(蓝色)最接近中心。可以通过将轴AngleOrigin拖动到轴圆上来更改Axis AngleOrigin。振幅范围可以从轴上拖动来改变。轴振幅范围的最小或最大值可以通过从轴末端的小笔尖拖动而改变。
图8-3。三轴,第一(红色)在外圈,第二(绿色)在中间,第三(蓝色)最接近中心。可以通过将轴AngleOrigin拖动到轴圆上来更改Axis AngleOrigin。振幅范围可以从轴上拖动来改变。轴振幅范围的最小或最大值可以通过从轴末端的小笔尖拖动而改变。
8.2 PointLineSeries
PolarView的PointLineSeries可用于绘制一条线,一组点或点线。 LineStyle和PointStyle属性中有许多线和点样式。 图8-4。 ViewPolar的PointLineSeries提供了一些数据。线和点都是可见的。
图8-4。 ViewPolar的PointLineSeries提供了一些数据。线和点都是可见的。
8.2.1设置数据
此代码表示上图的数据设置。
int iCount = 360;
PolarSeriesPoint [] points = new PolarSeriesPoint [iCount];
Random rnd = new Random();
for(int i = 0; i {
points [i] .Amplitude = 10.0 + 3.0 * rnd.NextDouble()+ 5.0 *
Math.Cos(AxisPolar.DegreesAsRadians((double)i * 1.0));
points [i] .Angle =(double)i;
}
chart.ViewPolar.PointLineSeries [0] .Points = points;
8.2.2调色板着色
线条着色支持调色板。
使用ColorStyle属性来选择如何应用调色板着色
• LineStyle:没有调色板填充。 LineStyle.Color属性中设置的颜色适用
• PalettedByAgle:数据点角度字段决定颜色
• PalettedByAmplitude:数据点幅度字段决定颜色
• PalettedByValue:数据点值字段决定颜色
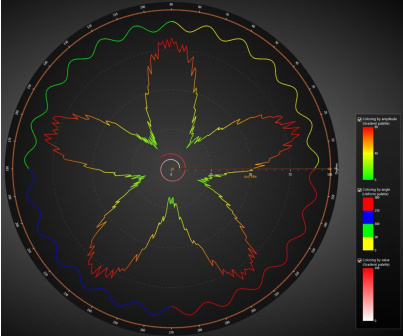
 图8-5。调色板着色应用。
图8-5。调色板着色应用。
使用ValueRangePalette属性定义颜色和值步骤,它的工作方式与ViewXY和View3D的系列类似。
8.3区域系列
区域系列允许在填充区域样式的数据可视化。可以使用LineStyle属性编辑边缘中的线条样式。填充可以用FillColor属性更改。
 图8-6。 ViewPolar的AreaSeries提供了一些数据。
图8-6。 ViewPolar的AreaSeries提供了一些数据。
8.3.1设置数据
此代码表示上图的数据设置。
int iCount = 360;
PolarSeriesPoint[] points = new PolarSeriesPoint[iCount];
Random rnd = new Random();
for (int i = 0; i < iCount; i++)
{
points [i].Amplitude = 30f + rnd.NextDouble() * 5f *
Math.Sin((double)i / 50f);
points [i].Angle = (double)i;
}
chart.ViewPolar.AreaSeries[0].Points = points;
8.4扇区
扇区可以被定义为指示一些角度或幅度范围。用MinAmplitude和MaxAmplitude属性定义幅度范围。用BeginAngle和EndAngle定义角度范围。您可以通过鼠标拖动来移动扇区。
 图8-7。几个示例部分被使用。在第一个图中,有一个PointLineSeries和扇区。在第二个图中,使用AreaSeries进行拨盘,扇区表示RPM红区。
图8-7。几个示例部分被使用。在第一个图中,有一个PointLineSeries和扇区。在第二个图中,使用AreaSeries进行拨盘,扇区表示RPM红区。
8.5注释
注释与ViewXY的注释几乎相似,请参见第6.19节,但目标位置是在Polar轴值中定义的。按轴值进行大小调整是不合适的,因此Sizing属性只有“Automatic”和“ScreenCoordinates”。
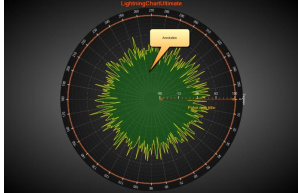
 图8-8。极地视图中的注释。
图8-8。极地视图中的注释。
8.6标记
标记可以在特定位置使用特定的数据值。通过设置它的AssignPolarAxisIndex来指定带有首选轴的标记。定义Amplitude和AngleValue属性将其置于适当位置。编辑符号以使您想要的外观,并使用Label属性定义文本。
可以用鼠标拖动标记。将SnapToClosestPoint设置为Selected或All,以便在拖动时启用最近的数据点捕捉。选定的轨道只能使用SetSnapSeries()方法将该标记设置为捕捉到的系列。所有跟踪全系列。 图8-9。极地图中的几个标记。
图8-9。极地图中的几个标记。
8.7缩放和平移
缩放可以通过代码,通过设置ZoomCenter和ZoomScale属性来使用。 ZoomCenter定义为相对X-Y范围。
X = -1:在图表区中心的极面观左边缘
X = 0:在图表区中心的极面观中心
X = 1:在图表区中心的极面观右边缘
Y = -1:在图表区中心的极面观下边缘
Y = 0:在图表区中心的极面观中心
Y = 1:在图表区中心的极面观上边缘
ZoomScale是放大系数。例如。 2使得图表在X和Y方向都比1大两倍。
可以在ZoomPanOptions属性树中配置鼠标缩放功能。 图8-10。 ViewPolar的ZoomPanOptions。
图8-10。 ViewPolar的ZoomPanOptions。
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室