?介绍UEStudio v18.20
UEStudio v18系列的第三个版本在这里!如果您使用的是Git,那么您将会喜欢v18.20中新的Markdown功能以及对UEStudio原生Git集成的改进。其他新功能包括WYSIWYG(如HTML编辑)和一个新的保存状态功能,无论您是哪种类型的用户,它都能让您满意。查看下面的最新更改!

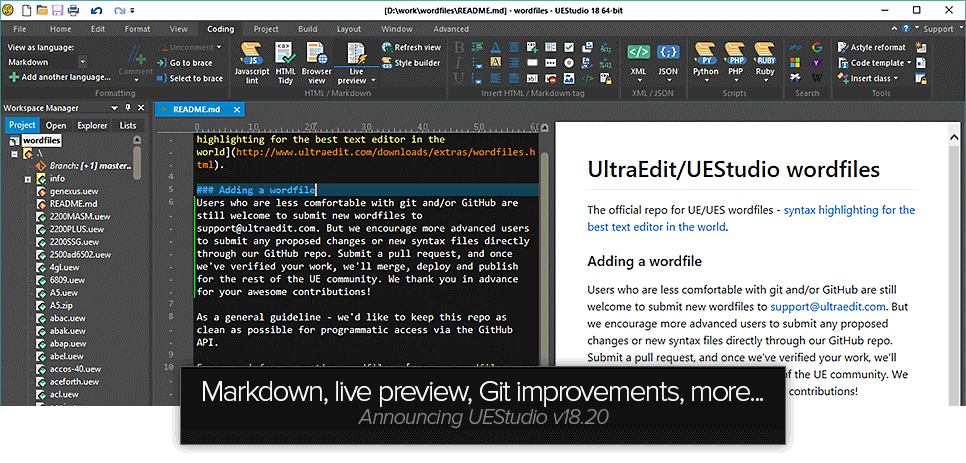
全面Markdown支持
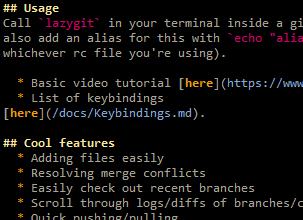
如果您以任何方式处理Markdown文档,您都会喜欢v18.20。我们添加了一个新的并排标记解析器/预览器和特殊的标记语法突出显示。现在,您可以直接在UEStudio中编辑Markdown文档,并在保存和发布之前实时查看分析和呈现的更改。您可以通过单击“编码”选项卡中的“浏览器视图”或“实时预览”按钮来预览Markdown。

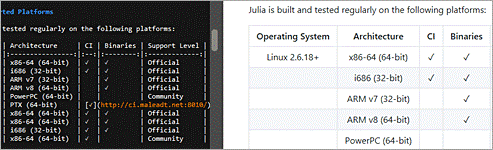
UEStudio的markdown预览与GitHub Flavorof Markdown (GFM)兼容,其中包括GitHub独特的表语法、扩展链接等。在UEStudio中预览GitHub Repos的自述文件和其他Markdown文件,并以与在GitHub上看到的完全相同的方式查看它们。
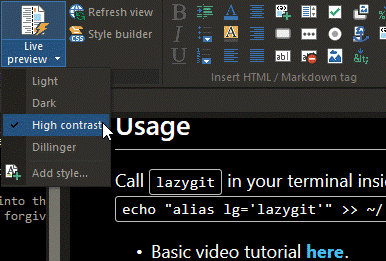
是否想要以其他样式预览Markdown文档?“实时预览”下拉列表中的样式选择器允许您为标记渲染选择不同的CSS样式表。从其中一个默认值中选择:Light (GitHub derivative), Dark, Dillinger,or High Contrast。您还可以添加自己的Markdown样式。
新的Markdown语法highlight通过上下文敏感的代码扫描扩展现有关键字和基于规则的highlight,以支持markdown的独特语法和结构。语法突出显示将自动应用于新的标记词文件和主题文件。当然,您可以像在布局»主题»管理主题下一样,随时调整颜色和字体样式。
像WYSIWYG一样的HTML编辑的实时预览
V18.20为HTML预览引入了新的拆分视图和实时更新,为您提供WYSIWYG式的编辑!单击“编码”选项卡中的“实时预览”按钮将其激活。我们还更新了浏览器引擎,以支持更精确、更现代的HTML/CSS呈现和JavaScript行为。您可以在高级»设置»编辑器»xml/html/markdown下进行配置。


…还有位置同步。
实时预览还允许您双击“实时预览”窗口中的元素,以跳转到其在源中的位置。这是一个非常有用的功能,当您在视觉上浏览呈现的HTML/Markdown文件时,需要更改一些内容,但不想在源代码中搜索它。

更好的Git集成
使用UEStudio的Git比v18.20的任何时候都要好。现在,您可以按Git状态对项目窗格和资源管理器窗格中的文件列表进行排序,以在顶部显示修改/未提交的更改。现在您可以通过打开窗格中的文件访问Git上下文菜单。
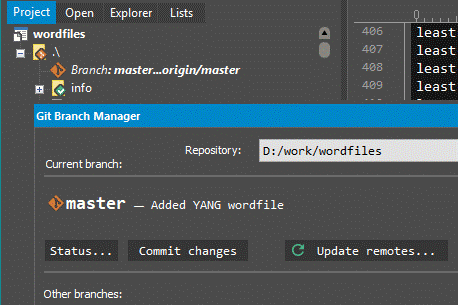
分支管理器包含一个新的“更新远程”按钮,这样您就可以查看是否有任何更改从其他用户推送到服务器。我们还深入探讨了如何在UEStudio与Git合作时提高整体性能。
重新加载未保存的更改和具有save state的文件
您不必再回答“要保存,还是不保存?”。Save state允许您在没有任何提示的情况下关闭UEStudio,然后以与关闭前完全相同的状态重新打开UEStudio,包括所有未保存的更改。需要重新启动系统吗?没问题!Save state允许您完全关闭编辑器,然后在您离开的地方继续工作。

这适用于所有类型的文件:本地文件、网络文件、FTP文件,甚至是未保存的“编辑”文件,并且默认情况下为所有人启用。如果要调整其配置或完全禁用保存状态,可以转到高级»设置»文件处理»会话选项。
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室