
Ultimate 20.1新增功能
Ultimate 20.1建立在四个关键主题上:
•在Angular,React,Web组件和ASP.NET Core中提供创新和新体验
•Windows窗体和WPF对.Net Core 3.1的支持
•使用更新的Indigo.Design进行从设计到编码的超生产力
•使用Xamarin进行跨平台移动开发
让我们更详细地研究这些领域。
现代网络开发
Infragistics继续在当今对web开发人员最重要的平台上进行创新:
•Angular
•React
•Web组件
随着20.1版本的发布,我们将继续以无与伦比的快速控制力来推动网络上极限的发展,这些快速控制技术可随时为开发人员带来空前的生产力。
Angular
这是我们最大的Angular版本之一。 我们拥有当今市场上最广泛、最深入的本机Angular产品,它具有高端数据网格、数据图表、Excel库和电子表格组件,并且是此版本中首创的首个DockManager控件。 DockManager提供了完整的桌面窗口体验,使您能够通过应用程序的UI进行移动、停靠、取消停靠、固定、展开折叠等操作。 这是结合我们的Angular Data Analysis指令展示DockManager的新示例之一。

这是您开始使用此最新Angular版本时可以期望的所有优点的列表:
•自定义CSS的主题小部件
•Bootstrap支持
•数据网格数据分析指令
•网格中的数据网格管理器-详细UI
•数据网格可折叠列组
•数据网格全列选择
•数据网格键盘导航增强
•数据网格列固定在右边
•数据网格行固定
•数据网格状态持久性
•数据网格拖动重影指令
•数据网格操作条指令
•数据网格数据分析指令
•分离器控件
•范围日期选择器
•带有TickMarks的滑块
•轮播控件的更新
•Excel样式筛选器/高级筛选容器实例
•选择组件中的页眉/页脚元素
•具有所有网格数据的自定义摘要
React
这是React产品的第四个版本,这是该产品迄今为止最大的更新,就全新的Data Grid功能而言-但与Angular一样,我们也在React中提供了创新的新DockManager! 因此,不仅在Data Grid中获得了大量新功能,而且还将从新的DockManager控件中受益。
这是此版本的React产品中的新功能的列表:
•更新了默认主题(Denali Light)
•重新设计的Grid UX
•DockManager
•列摘要
•列固定(右/左)
•列选择器
•列筛选
•列分组
•列隐藏
•列选项对话框
•网格筛选UI
•网格工具栏
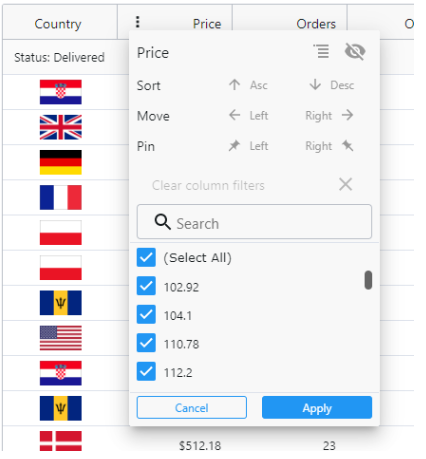
为了将这些结合在一起,我们在React数据网格中提供了“列选项”对话框,为您提供了使用网格功能时的交互式UX。

Web组件
这是Web组件产品的第二个发行版-但这并不意味着这是一个新的代码库。 Web组件的Ignite UI产品是React产品的Ignite UI的核心代码库。 由于Web组件是web标准,因此我们采取了以下方法:首先构建基于标准的组件实现,然后使它们作为React开发人员工作,期望React组件能够正常工作。 我们首先发布了用于React的Ignite UI,大约在发布Web组件之前一年,主要是由于React的流行。
虽然Web组件还不是很流行,但我们都知道Web库和框架不断变化,而标准却没有。 我们在Web组件上的投资是为您提供一个选择,使您的应用程序可以用普通的JS方法来构建应用程序。
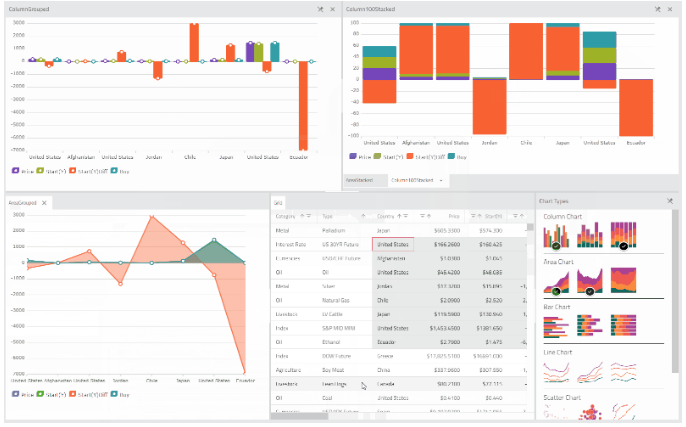
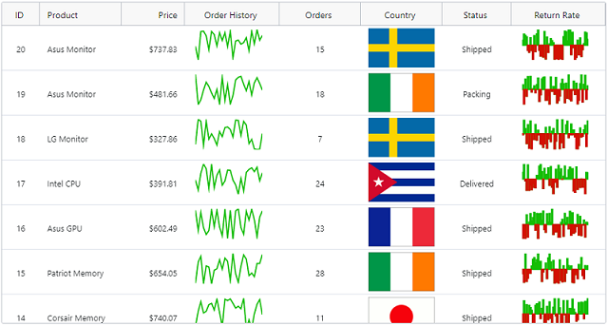
这是Web组件数据网格的示例。

由于React和Web组件的核心代码库相同,因此您始终应该期望两种产品的控件,功能和API都相同。
以下是Web组件20.1中的新增功能:
•更新了默认主题(Denali Light)
•重新设计的Grid UX
•DockManager
•列摘要
•列固定(右/左)
•列选择器
•列过滤
•列分组
•列隐藏
•列选项对话框
•网格筛选UI
•网格工具栏
这意味着Web组件中提供了React中用于管理数据网格中的交互的相同“列选项”对话框,为您提供了使用网格功能时出色的交互式UX。
ASP.NET Core
随着Microsoft不断创新和推动ASP.NET Core和ASP.NET Core MVC的更新版本,我们将与这些框架中的最新更新保持同步。 基于我们的jQuery产品,.NET Core版本是这些JavaScript库的本机API。
这意味着您将获得包含100多个控件和组件的产品,这些控件和组件仍与Microsoft最新的开发框架保持一致。
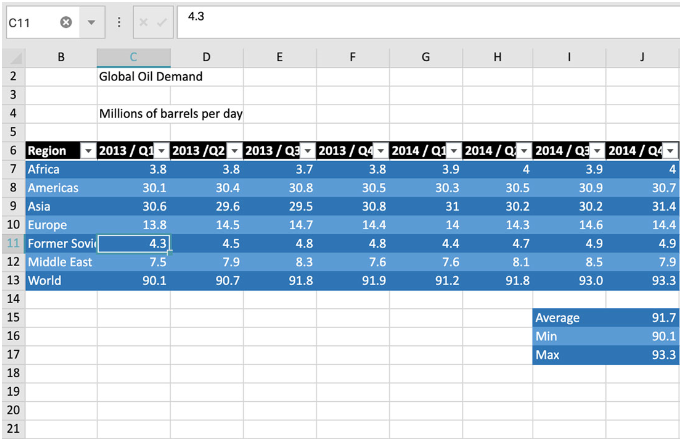
除了诸如数据网格、数据透视网格、财务图表和布局管理器之类的控件外,您还可以使用.Net Core / .Net Core MVC中的杀手级控件,例如Microsoft Excel Spreadsheet。

那么Blazor呢?
此版本不包括我们最新的Blazor版本,但您无需等待更长的时间即可获得最终版本。 与React一样,Ignite UI for Blazor的核心代码库也基于我们的Web组件代码。 借助Blazor,我们通过Web组件的TypeScript提供了本机C#API,它为您提供了服务器端和客户端Blazor应用程序的最佳配置。
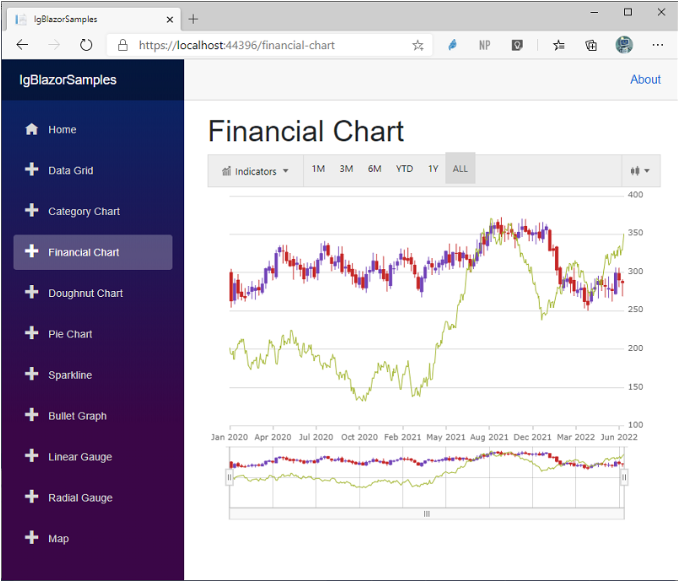
这是运行我们的客户端Blazor财务图表的Preview示例浏览器。

在7月,我们将发布对React和Web组件的更新,并将Blazor控件从预览中移除并正式发布它们。 令人兴奋的是-这是一个经过考验的代码库,因为两年来我们一直在使用两种不同的产品来交付它。 因此,尽管7月带来了Blazor的Ignite UI版本1,但它是代码库5的版本4。 我们将于7月更新后,React,Web组件和Blazor产品将被同步,因此它们将在7月之后的每个版本中进行仿真。
.Net Core 3.1
当微软去年发布.Net Core 3.0时,我们发布了对该.Net框架的下一代版本的支持。 随着Ultimate 20.1的发布,我们将提供对最新3.1版.Net Core的支持。 当前,我们不支持Windows Forms设计器的预览。 我们正在积极研究如何在具有.Net Core的下一代Visual Studio和未来的.Net Framework 5.0中以新的设计时体验启用WPF和Windows Forms控件。 在我们为新设计师的体验提供支持时,请继续关注此博客和新闻通讯。
Xamarin的移动开发
Xamarin.Forms仍然是使用.Net和Visual Studio构建跨平台本机移动应用程序的首选框架。 借助Ultimate 20.1,我们将继续以功能最强大的Xamarin表格和图表推动Xamarin的开发。

更新为20.1:
•支持最新的Xamarin版本
•网格功能
o列摘要
o列固定
•图表功能
o类别表
o标注层
o十字线图层
o终值层
o高亮层
o工具提示层
o数据图表
o AxisAnnotation
o标注层
o终值层
使用Indigo.Design进行编码设计
Indigo.Design仍然是市场上唯一可简化从Design到Code的应用程序创建的解决方案。 在20.1中,我们为工作台、原型体验、可用性研究(记录,回放,分析)和代码生成提供了完全重新设计的UX。
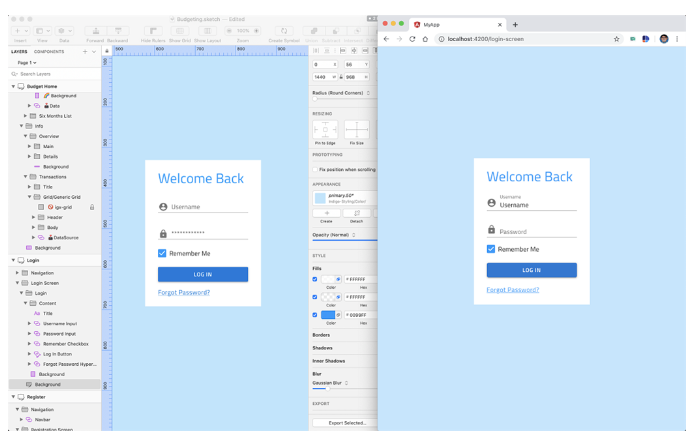
现代工作台UX
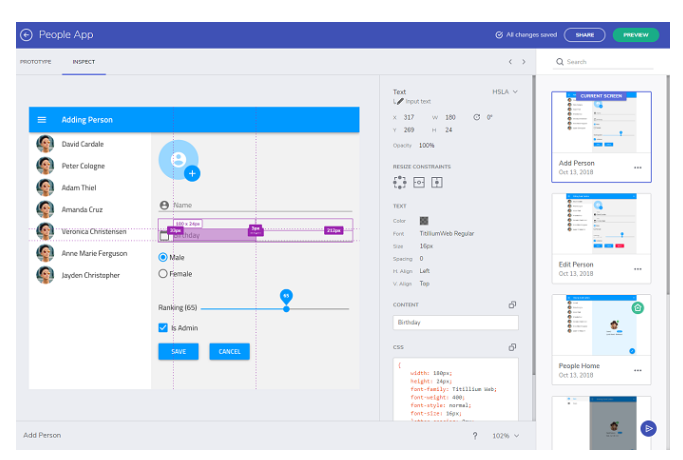
我们更新了原型工具,以编辑从Sketch应用发布的原型并检查视觉规格。 视觉查看器是开发人员从设计中获取所需细节的理想工具,例如CSS,间距,字体,大小限制等。

当Inspector处理在Sketch中创建的文件时,如果您不使用Sketch应用,则可以将设计导入为图像,以使用原型编辑器从头开始创建原型。
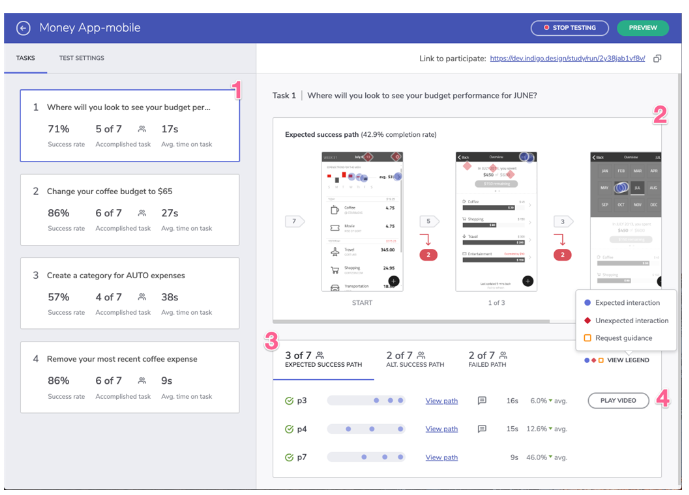
重新设计的可用性研究分析
对可用性测试功能进行了全面的重新思考,以使创建测试和分析结果更加容易。 您可以为您的云工作区中的任何设计创建测试(通过Sketch或任何屏幕截图)。 创建新测试时,您将看到实时测试创建体验,您可以在其中添加新任务,然后与实时原型交互以记录预期的路径。 向您展示结果和细分参与者时,将使用此信息。

上图突出显示了可用性研究分析的这些领域:
1.任务分析概述
2.完成程序
3.用户群
4.参与数据表
Angualr代码生成
Indigo.Design的主要功能是简化Angular的代码生成过程,从而简化了设计过程,从而简化了代码编写过程。 在20.1中,我们确保我们符合最新的Angular功能,并且设计系统已更新。 如果您想使自己的生产力飞速增长,请使用Indigo.Design系统,并使用我们的Visual Studio Code插件来生成应用程序中的所有HTML,CSS和组件。
您可以通过Indigo.Design看到这个Sketch设计的示例和一个像素完美的代码生成的输出:

圆满完成
Ultimate 20.1包含大量强大的新功能,这些功能将帮助您在应用程序中提供出色的体验。 要体验所有内容,请访问客户门户以获取最新信息。 和往常一样,我们需要倾听您的意见,所以请给我发送电子邮件至jasonb@infragistics.com,让我知道我们如何帮助您通过Infragistics继续为您的客户提供价值。 要全面了解这一年的情况以及我们如何投资开发人员工具,请花一些时间阅读博客并分享您的反馈。
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室