在 Revu eXtreme 中,您可以创建根据项目需求定制的交互式图章。 图章是使用 JavaScript 制作的,可以包括按钮、表单字段、公司徽标、日期等。 一旦它们出现在文档中,您和您的同事就可以通过填写表单域、复选框和修改与您的项目相关的其他内容来与图章进行交互。

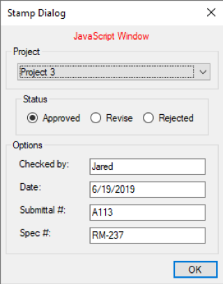
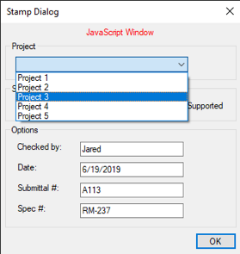
交互式图章允许您创建任何人都可以编辑和填写的表格。 例如,当用户放置 Submittal_Status 标记时,Revu 会提示他们:
虽然所有版本的 Revu 都可以编辑交互式图章的外观,但 Revu eXtreme 需要添加表单字段、编辑表单字段和编辑交互式图章的 JavaScript。
有两种方法可以制作交互式图章。 一种方法是使用 JavaScript 从头开始创建图章。 另一种方法是从一个预制的图章模板(例如我们的 Revu 自定义库页面)开始,并为您的项目自定义它。 本文将重点介绍使用模板创建图章。
下次选择图章工具时,此图章将出现在列表中。


图章中的内容添加到页面后无法更改。
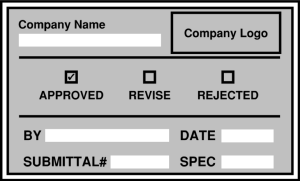
除了表单字段中的文本外,您可以在任何版本的 Revu 中自定义图章外观的任何方面。 在此示例中,我们将自定义公司名称和公司徽标。
要更改图章,请在编辑模式中打开它:

如果您需要调整、添加或删除表单字段,您将需要 Revu eXtreme。
本节重点介绍如何在几乎不了解 JavaScript 的情况下更改 JavaScript 对话框和表单字段。 在文档上放置交互式图章后:
我们扩展页面的图章中的 JavaScript 分为两部分:StampCode 和计算脚本。 在编辑印章之前,了解这两个术语很重要。
计算脚本是预先编写的,不应更改。 它可以在“计算”表单字段的属性中找到。 计算脚本定义了在 StampCode 中引用的变量。 如果没有对 JavaScript 的高级理解,编辑计算脚本可能会导致您的图章失败。 不要编辑或删除图章中的“计算”字段。
“扩展”页面提供的每个图章都适用于预定义的表单字段。 如果您需要添加更多单选组或其他表单字段类型,则不支持这些类型。 如果需要,您可以联系技术支持获取更多图章示例。
每个图章都有一个名为 StampCode 的存储值。这是代表交互式图章中的视觉元素的后端代码。 例如,如果您想添加任何表单字段或编辑现有的字段,则必须通过 StampCode 来完成。 StampCode 控制在图章对话框中显示什么内容,并直接与图章中的表单字段交互。
以下是 StampCode 如何与表单字段名称关联的示例:

对于 Revu 自定义库页面上可用的所有图章,StampCode 分为两部分:StampCode 的前半部分引用了图章中使用的所有文本字段,而后半部分引用了一组单选按钮和 一个下拉列表。
确保突出显示了 StampCode,然后点击编辑图标。
3. 显示提交状态的预构建 StampCode JavaScript。
您可能会注意到 StampCode 中的值当前反映了邮票中使用的每个表单字段的名称。 例如,在 Forms 面板中,单选按钮“Revise”在邮票代码中被引用为:
{ value:"Revise", description:"Revise" }
名为“CheckedBy”的文本字段在 StampCode 中被引用为:
{ field:"CheckedBy", description:"Checked by:", default:function() { return Collab.user; } }
在这两个示例中,StampCode 以 value: 或 field: 开头。 这两个术语与表单字段中的名称直接相关。 如果表单字段名称与其 StampCode 值或字段不完全匹配,JavaScript 将无法执行。 例如,如果我们将单选按钮“Revise”更改为“Revised”,但没有更新 StampCode 以匹配该术语,则 Stamp 将失败。
在 value 或 field 之后是描述,这是在放置图章并遇到 JavaScript 对话框后将显示的内容。 例如,表单字段“Spec”被引用为:
{ field:"Spec", description:"Spec #:", default:function() { return ""; } }
要自定义显示在 JavaScript 对话框中的字段说明,请在“表单”面板和 StampCode 中编辑表单字段的名称。 描述不需要与表单字段的名称相匹配。 例如,如果我们将 StampCode 中的“Spec #”更改为“Specification Number”,对话框将反映该更改。
将新单选按钮添加到现有单选组


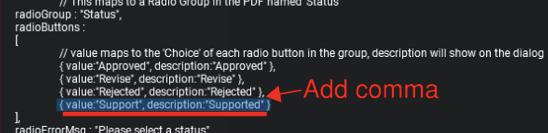
新的代码部分如下所示:
{ value:"Approved", description:"Approved" },
{ value:"Revise", description:"Revise" },
{ value:"Rejected", description:"Rejected" },
{ value:"Support", description:"Supported" }
将图章添加到 PDF 时,图章对话框应显示创建的新选项。 在这种情况下,对话框现在显示第四个单选按钮,称为支持。

图章已成功修改!
如果您直接使用表单工具添加新的单选按钮,将创建第二个单选组,并且不会成为已存在的同一个单选组的一部分。 您可以在属性 (Alt + P) 中更改新单选按钮的名称,将名称更改为“状态”,这会将按钮添加到状态单选组中。
提交状态图章仅适用于一个 radioGroup。 如果您尝试添加第二个 radioGroup,则图章将不再正常工作。
总之,Interactive Stamp 过程按以下顺序发生:
在扩展页面提供的多个图章中,您可能会注意到文本字段用作下拉列表或列表框表单字段。 使用实际的列表框或下拉列表字段类型将与嵌入在 Bluebeam 邮票中的任何计算脚本不兼容。
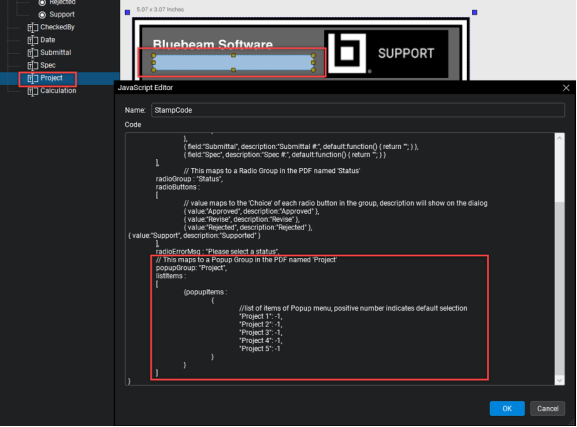
以下是在图章对话框中显示为下拉列表的文本字段示例:

文本字段“项目”充当图章对话框中的下拉列表。 将出现在图章对话框中的项目列表取决于图章代码。

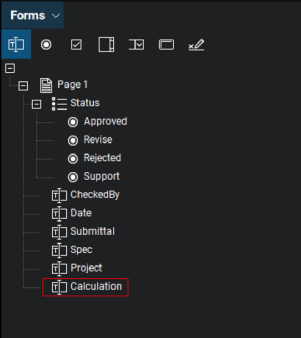
交互式图章发生的最常见问题是计算字段被删除。 如果删除计算字段,则在放置图章时不会出现 JavaScript 对话框。

要在删除后重新创建计算字段,您首先需要找到并复制原始模板的计算字段
然后将 Calculation 字段添加到损坏的图章中:


如果您在本文中的步骤中遇到任何问题或对我们的交互式图章有任何疑问,请发送电子邮件给我们。
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室