?Blazor使您能够使用C#而不是JavaScript编写丰富的Web应用程序。Telerik UI for Blazor是从一开始就构建的,以确保您能体验到更短的开发周期、快速的迭代,并缩短上市时间。
主要特点
模板支持
有了本机组件,Telerik UI for Blazor Grid可以充分利用Blazor的最佳功能来高度定制用户体验。

本机Blazor验证集成
UI for Blazor套包支持并无缝集成到Blazor的表单和验证基础架构中。所有Telerik UI for Blazor 输入组件都是打开就能用的,当被放置在EditForm中,响应EditContext更改并提供默认的无效样式时。

现代化设计
Telerik UI for Blazor提供了材料、引导和默认主题,您可以使用这些主题来实现Blazor应用程序的现代设计。借助主题生成器,您甚至可以自定义现有主题或创建新主题以满足您的需要。

让您的钱花得有价值
投资回报率/削减开发时间
我们将领先的客户机端技术和服务器端解决方案结合在价格友好的套包中。Javascript, ASP.NET, PHP和JSP——完整的套包!
只需一个很低的价格,您就可以获得特定项目所需的各种技术,包括我们丰富的组件库、每年三个主要的更新版本以及灵活的支持选项。

领先的技术支持
即使在试用期,也可以直接从构建此UI套件的开发人员那里获得问题的答案。
如果您不是开发人员或没有时间评估我们的产品,请向我们发送您的项目需求。我们将评估您所需的功能,并告诉您我们的产品将如何满足您的需求。

作为Devcraft的一部分来购买
Telerik .NET和Kendo UI JavaScript组件以及报告和生产力工具使您能够在任何网络、桌面或移动平台上快速构建现代和高性能的应用程序。提供灵活的支撑选项,满足您的各种需求。

通过利用我们直观的API、数千个具有源代码可用性的演示、全面的文档和各种VS模板,优化您的时间和预算。
探索我们的本地UI Blazor组件
数据管理
Grid
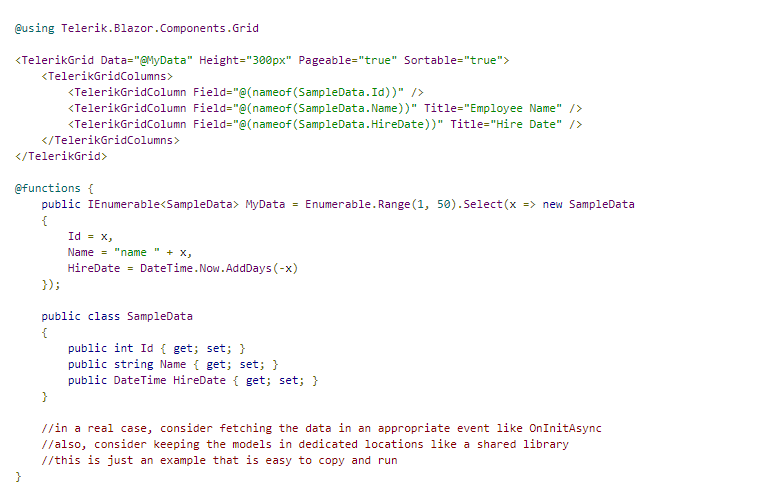
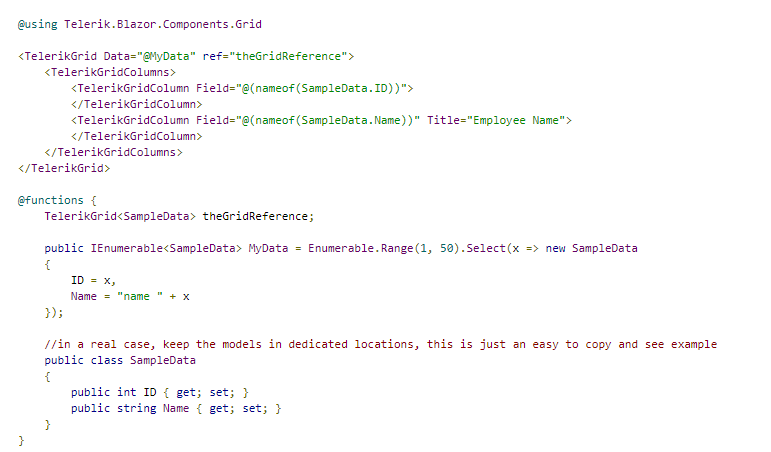
要创建基本Telerik Grid:
使用TelerikGrid标签
将其数据属性设置为保存数据集合的变量
在其TelerikGridColumns标签下,设置您想要的 TelerikGridColumn实例,其字段属性指向模型字段名称。
通过向网格提供数据收集,开始使用它

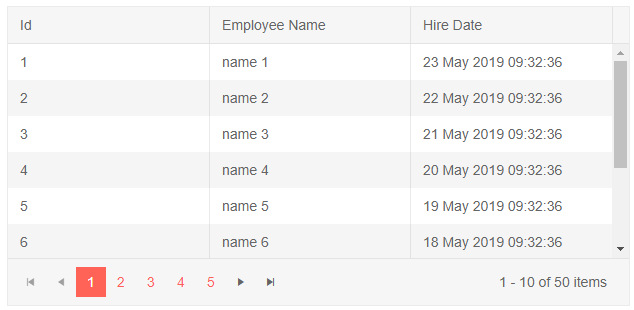
上面代码段的结果

您还可以使用字符串作为字段名称,不需要使用nameof运算符。例如,ID列可以这样定义:<TelerikGridColumn Field =“Id”/>。
引用
网格是一个通用组件,要存储引用,必须使用在声明变量时传递给其数据的模型类型。
存储对Telerik Grid的引用

导航
按钮
按钮组件根据所选主题、单击事件和图标提供样式。也可以通过属性禁用按钮。
基本按钮
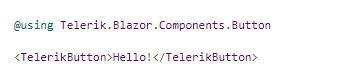
要将Telerik按钮添加到Blazor应用程序,请使用< TelerikButton >标签:
基本Telerik按钮标签

上面代码段的结果

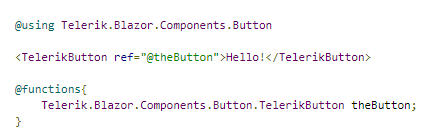
组件命名空间和引用

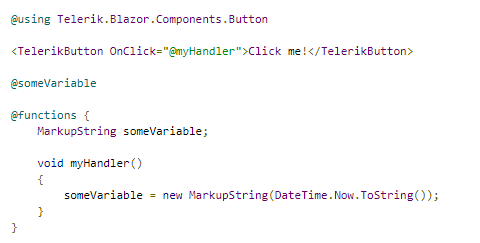
Click Handler
要附加一个Click Handler,请使用OnClick 属性并在“函数”部分中定义方法。
单击Telerik按钮的处理程序

样式
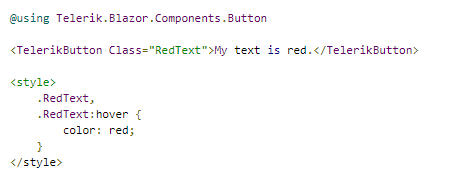
您可以通过按钮的Class属性设置该按钮的样式,以定义应用于HTML呈现的自己的CSS规则。
将CSS类设置为按钮并更改其外观

上面代码段的结果

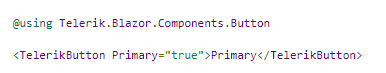
您也可以使按钮使用一种强烈的颜色来吸引注意力,称为主按钮样式。为此,请将其Primary属性设置为true。
当前主题的主配色方案按钮

上面代码段的结果,带有默认主题

图标
您可以在按钮中放置图像、sprite或字体图标,以说明其对最终用户的用途。要应用它们,请使用以下属性:
对于字体图标,使用图标属性设置字体图标类。
对于图像,使用ImageUrl 属性提供URL
对于一个sprite,将SpriteClass 属性设置为k-iconMySpriteClass,其中MySpriteClass定义sprite的CSS规则。
您可以在字体图标文章中看到如何使用内置图标。
对于自定义字体图标,您可以在您的Icon CSS类中定义字体和glyph。
下面的示例演示如何使用URL中的图像、sprite图像和内置字体图标。
如何在Telerik按钮中使用图标

上面代码段的结果

可以使用wwwroot文件夹中图像的相对路径。上面的示例是使用绝对路径的,使您可以很容易地看到结果而不需要准备图像。
禁用状态
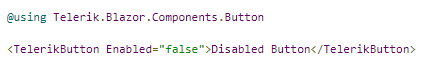
要禁用按钮,请将其启用属性设置为false。
禁用Telerik按钮

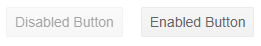
禁用和启用按钮的比较

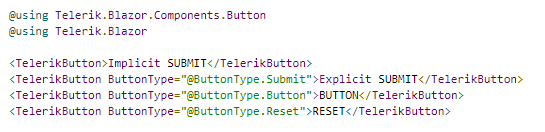
按钮类型
默认情况下,该按钮呈现<button type =“submit”>元素,因为这是按钮的默认行为。
您可以通过组件的ButtonType属性控制type的属性,该属性可以接受以下值:
Submit-呈现type=“Submit”属性。可以提交表单并触发验证。默认值。
Button-呈现type=“button”属性。不调用表单验证和提交。
重置-呈现type=“reset”属性。无法重置当前窗体。

选项卡条
选项卡条是通过接受类型为<TelerikTab>的子项的<TelerikTabStrip> 标记定义的。在选项卡中,您可以像在任何其他容器中一样添加内容,包括其他组件。
该选项卡显示标题属性,即标题中呈现的文本。它还提供禁用属性,允许您禁用其选择。
要控制选项卡标题的位置,主选项卡条带标签将显示可选的TabPosition attribute,该属性接受Telerik.Blazor.Components.TabStrip.TabPosition枚举的成员:
顶部(默认)
左边
右边
底部
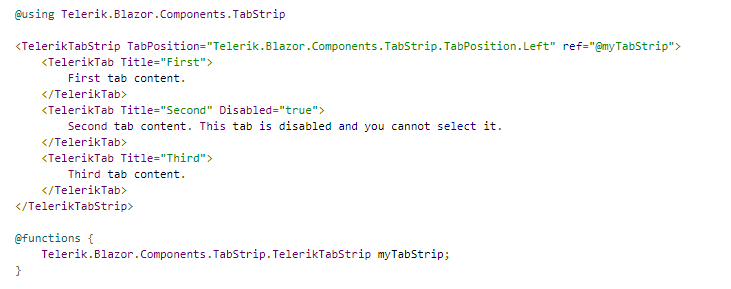
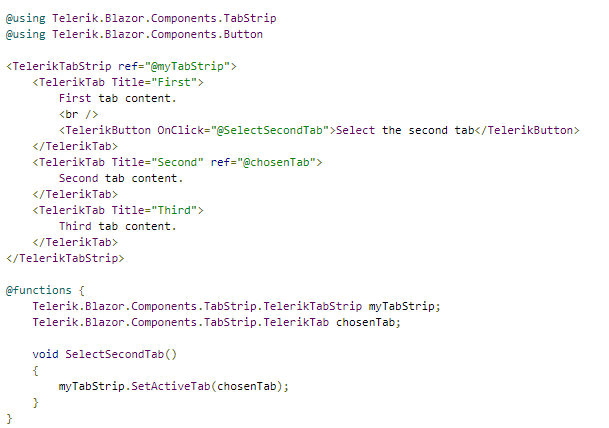
带有示例参考、选项卡位置和禁用选项卡的Telerik选项卡条

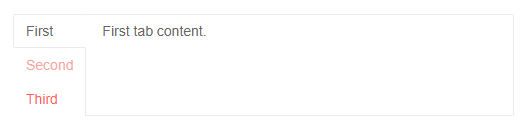
上面代码段的结果

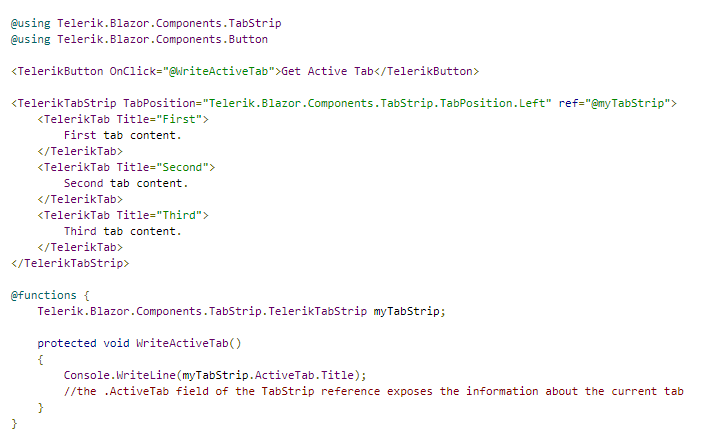
获取所选的选项卡

以编程方式选择选项卡

编辑
文本框
文本框组件允许用户输入普通纯文本消息。开发人员可以控制文本、模式和UX的其他元素(如标签或类)的最小、最大长度。
要将Telerik文本框用于Blazor,请添加TelerikTextBox标签。
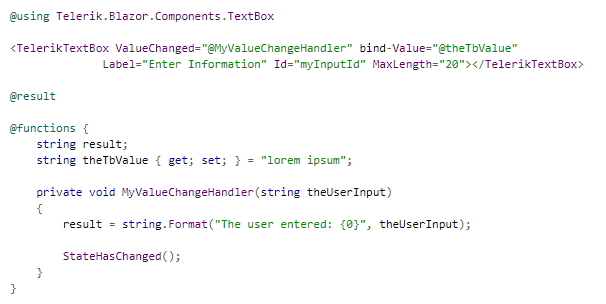
基本文本框及其关键功能和ValueChanged事件处理

组件命名空间和引用

数字文本框提供以下功能:
Class——将在输入元素上呈现的CSS类。
启用——输入是否启用。
标签——在输入旁边呈现的标签元素,以向用户提供有关其用途的信息。
最大长度——用户输入文本的最大长度。
最小长度——用户输入文本的最小长度。
模式——用户输入必须匹配的模式。
值——获取/设置输入值,可用于绑定。
宽度——输入的宽度。
验证
Length、enabled和pattern属性是<input/>元素上的HTML属性,由浏览器决定是否接受这些属性。例如,很少考虑最小长度这个属性,并且通常只在表单提交时评估模式。
数字文本框
数字文本框组件允许用户输入十进制值,而不输入文本。开发人员可以控制UX的最小值、最大值、步骤和其他元素。
要对Blazor使用Telerik数字文本框,请执行以下操作:
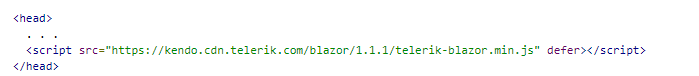
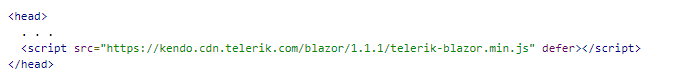
将telerik-blazor.min.js文件添加到主索引文件中。对于客户端Blazor应用程序,它是wwwroot/index.html,对于服务器端Blazor应用程序,它是~/pages/index.cshtml。例如:
HTML

确保URL中的版本与项目中使用的Telerik Blazor 套包的版本匹配。
2.添加teleriknumerictextbox标签
numeric文本框组件是通用的,这意味着它将其值参数的类型作为参数。它可以取int、long、float、double和decimal值。因此,min、max和step属性的值必须与该值具有相同的类型,并且ValueChanged处理程序还必须适应相应的值类型。
组件命名空间和引用

数字文本框提供以下功能:
箭头——是否显示上/下微调器箭头(按钮)。默认为true。
小数——当用户键入新值时,允许有多少个小数位。仅在输入集中时生效。
格式——输入未聚焦时显示数字的格式。
Max——输入可以接受的最大十进制值。必须与值的类型相同。
Min——输入的最小十进制值。必须与值的类型相同。
Step——使用箭头时,值随步骤变化的十进制值。必须与值的类型相同。
Text ——获取原始用户输入的文本获取程序。
值——获取/设置输入值。
验证。
日期输入
日期输入组件允许用户输入日期。开发人员可以控制日期的格式。如果用户输入与所需模式不匹配,则不接受该值。如果输入可以被解析,它将被自动更正。
要对Dlazor使用Telerik日期输入:
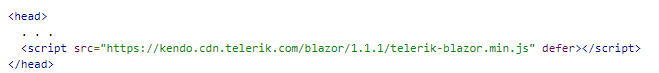
将telerik-blazor.min.js文件添加到主索引文件中。对于客户端Blazor应用程序,它是wwwroot/index.html,对于服务器端Blazor应用程序,它是~/pages/index.cshtml。例如:
HTML

确保URL中的版本与项目中使用的Telerik Blazor套包的版本相匹配。
添加TelerikDateInput标签
日期输入提供以下功能:
Class——将在输入元素上呈现的CSS类。
启用——输入是否被启用。
格式——用户输入必须匹配的日期格式。
ParsingErrorMessage——当用户的输入无法按所需格式分析时,通过验证向用户显示的提示。
值——获取/设置输入值,可用于绑定。
宽度——输入的宽度。
验证。
日期选择器
日期选取器组件允许用户从可视列表(日历)中选择日期或将其键入只能接受日期的日期输入。您可以控制输入中显示的格式、用户在日历中导航的方式以及用户无法选择的日期。
如何使用Telerik Date Picker for Blazor:
将telerik-blazor.min.js文件添加到主索引文件中。对于客户端Blazor应用程序,它是wwwroot/index.html,对于服务器端Blazor应用程序,它是~/pages/index.cshtml。例如:
HTML

确保URL中的版本与项目中使用的Telerik Blazor套包的版本相匹配。
添加TelerikDatePicker标签
日期选取器组件公开以下功能:
BottomView——在弹出日历中定义用户可以导航到的最底部视图。默认为CalendarView.Month。
禁用日期——指定无法选择的日期列表。
启用——指定是否允许输入。
高度——定义日期选取器的高度。默认为28px。
格式——指定日期选取器的日期输入格式。默认为YYYY-MM-DD。
PopupHeight——定义日期选取器弹出窗口的高度。默认为280px。
PopupWidth——定义日期选取器弹出窗口的宽度。默认为320px。
值——输入的当前值。可用于装订。
视图——指定将在弹出日历中显示的当前视图。
宽度——定义日期选取器的宽度。默认为280px。
验证。
日期选择器本质上是一个日期输入和一个日历,它公开的属性映射到这两个组件的相应属性。您可以在各自组件的文档中了解更多关于它们行为的信息。