Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的完整UI库。

列模板
Kendo UI Grid呈现代表数据源项的表行(tr)。
每个表格行都包含代表Grid列的表格单元格(td)。 默认情况下,网格在列中显示字段的HTML编码值。
下面的示例演示如何自定义列显示其值的方式。
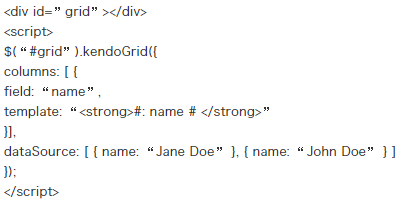
将列模板设置为字符串
下面的示例演示如何将模板设置为字符串并将列值包装在HTML中。

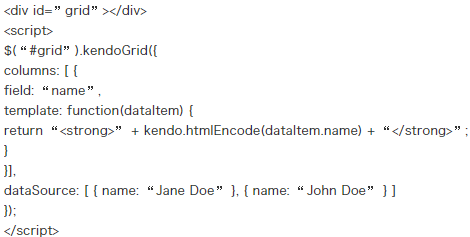
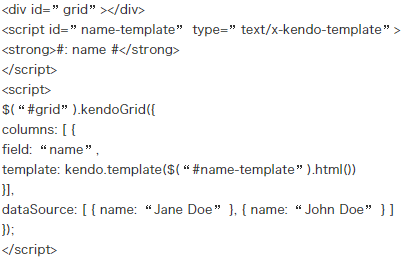
将列模板设置为函数
以下示例演示如何将模板设置为kendo.template返回的函数。

下面的示例演示如何将模板设置为返回字符串的函数。