
了解如何使用Telerik UI中的Fluent主题为WPF轻松设置WPF应用程序的主题。添加透明度,丙烯酸效果,阴影,动画等,以使用最新的UX和UI趋势实现应用程序的现代化。
在WPF中使用Fluent Design
现在可以轻松地修改使用Telerik UI for WPF构建的应用程序,应用Fluent设计系统原则。除了主题外,还可以获得out-of-the-box的透明度,阴影,鼠标交互动画,以及最后但并非最不重要的Window窗口的丙烯酸效果甚至更多。

浅色和深色预定义调色板
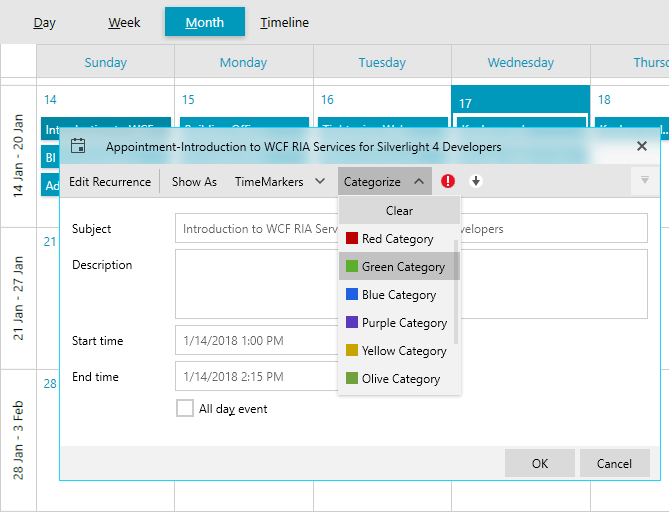
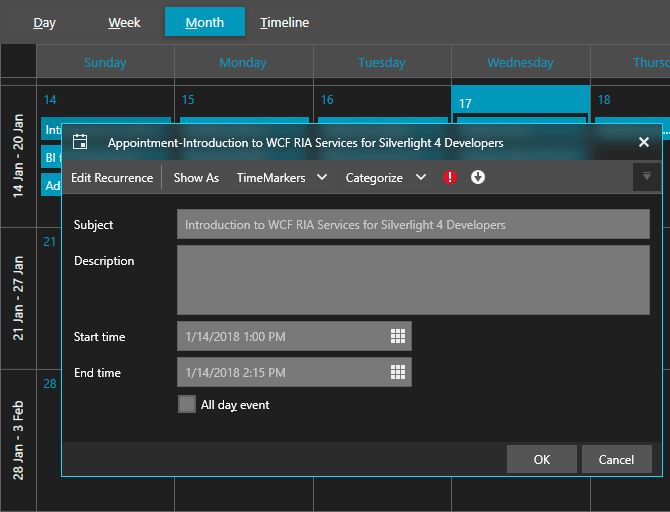
我们只是说我们不能停在那里并且做到这一点,你可以选择两种颜色变化 – 浅色和深色 – 就像你可以使用套件中具有多个预设的其他主题一样。使用单行代码,您可以将Progress Fluent主题的默认外观从亮变为暗,从而使两者之间的变化非常简单:
FluentPalette.LoadPreset(FluentPalette.ColorVariation.Dark);

更进一步根据Windows强调颜色自定义默认调色板颜色:



什么是不同的细节
深入了解使这个主题如此不同的细节:
控件模板内的 FluentControl,它有两个内置效果:
Ripple:

Glow:

背景色调为黑色:
Ripple:

Glow:

Glyph:我们的Fluent主题受益的新FrameworkElement。我们用它来可视化字体字形。它增加了加载时间,提供out-of-the-box的设计时支持,尊重FlowDirection并继承其父级的Foreground。
Acrylic effect: 使用ThemeEffectsHelper.IsAcrylic附加属性将特定半透明效果应用于Window,Popup和window-derivate控件。目前仅在Windows 10上支持它。在任何其他操作系统中,它只会产生透明的窗口/弹出窗口。:(但是,您也可以通过在MainWindow的静态构造函数中设置ThemeEffectsHelper.IsAcrylicEnabled来禁用它。
The MaterialAssist static class:来自Material主题,它公开了 MouseOverBrush, PressedBrush, CheckedBrush等属性,可用于直接修改控件的外观而无需修改其控件模板。
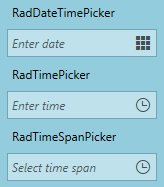
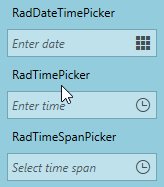
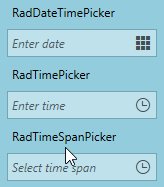
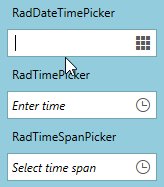
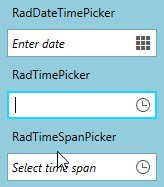
Transparency:这是一种隐藏的功能。分享一些很酷的东西!:)遵循Windows 10背后的概念,默认情况下我们使用半透明背景(PrimaryBrush)和前景(InputOpacity)进行输入,并在MouseOver和Focused上实现。

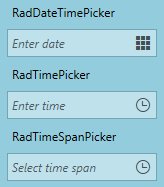
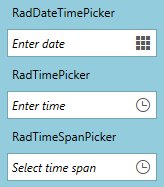
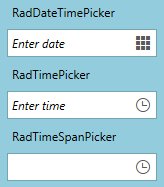
如果您不希望它们与应用程序背景混合,您可以通过设置以下内容轻松更改:
FluentPalette.Palette.InputOpacity= 1d;
FluentPalette.Palette.PrimaryColor= Colors.White;
结果将是:

Support of custom CornerRadius:如果您的应用程序需要圆角设计,您可以通过设置一行来将CornerRadius设置为大多数控件:
FluentPalette.Palette.CornerRadius = new CornerRadius(3);
支持自定义FocusThickness:如果您想更改Focus上显示的默认2px边框,您可以通过设置来修改其厚度:
FluentPalette.Palette.FocusThickness= new Thickness(1);
如何将Fluent主题添加到WPF应用程序中
使用隐式样式:
1.打开您的申请
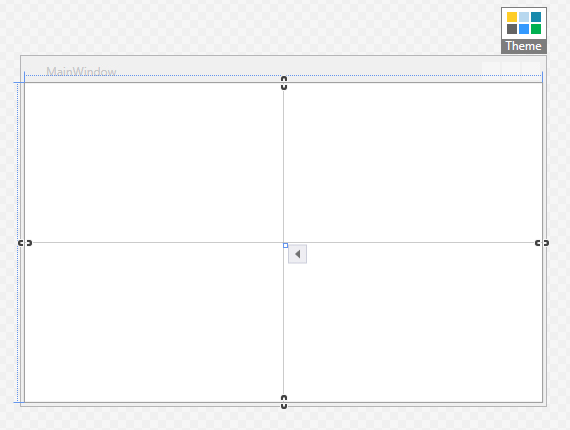
2.在设计视图中单击Telerik控件

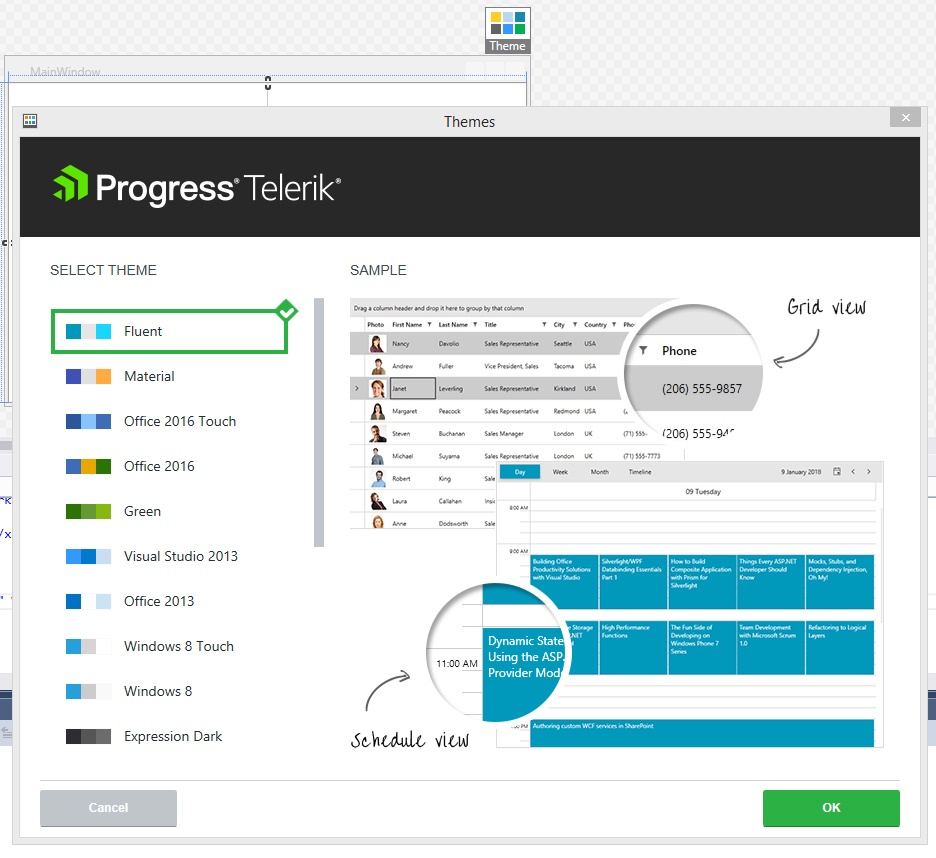
3.接下来,单击Theme元素并从可用主题中选择Fluent:

4.按确定即可设置!
如果您使用的是StyleManager,则需要在后面的代码中设置一行:
public MainWindow()
{
StyleManager.ApplicationTheme = new FluentTheme();
InitializeComponent();
}