JavaScript电子表格
高度可定制的JavaScript电子表格组件,具有优雅的Material样式,可安全、方便地编辑和格式化数据。
产品功能
•纯JavaScript组件
•支持Angular,React,Vue.js
•跨浏览器兼容性(IE11 +)
•便捷的API
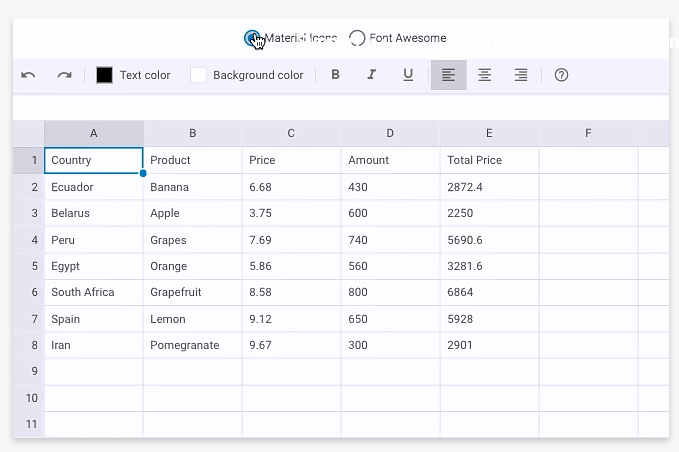
•直观的类似Excel的界面
•灵活的布局、工具栏和菜单自定义
•将数据导入和导出到Excel(在IE和Microsoft Edge除外的所有浏览器中)
•数字格式
•材料的皮肤
•接口本地化
•文字格式
•列的自动宽度
•电网的大量运营
•只读模式
•自动填充单元格
•热键导航
简单定制
设计您的JavaScript电子表格,以满足项目的需求。
工具栏的自定义图标
工具栏控件的自定义组
自定义菜单控件
自定义上下文菜单控件

为什么选择dhtmlxSpreadsheet?
安全便捷的数据处理方式
DHTMLX JavaScript电子表格小部件使您可以在网页上快速添加跨浏览器的类似Excel的可编辑数据表。如果您需要在表中显示数据并将其放在网络上以进行共享或进一步编辑,则可以考虑使用在线电子表格服务。 但是,如果要将数据保留在自己的服务器上怎么办? 使用JavaScript电子表格组件,您可以将数据存储在自己的一边,并将其显示在基于Ajax的电子表格中。
自定义外观
是否需要构建复杂的财务应用程序或使用简单的JavaScript电子表格以供内部使用? 由于配置设置的范围很广,因此您可以微调电子表格的布局、工具栏、菜单和上下文菜单。 可用选项包括添加自定义工具栏控件,控件的自定义图标,菜单和上下文菜单项等。
网格的操作
由于简单的API,JavaScript电子表格支持显示和格式化表格数据的最基本功能。 提供基本的类似于Excel的功能,它使您可以将电子表格嵌入到网页上的任何位置,并以熟悉的方式使用表格数据。 电子表格支持撤消/重做操作、块选择、锁定和解锁单元格、添加和删除列和行等。
单元格格式
借助dhtmlxSpreadsheet的格式化功能,您可以更改文本的颜色和外观、单元格背景、设置文本对齐、重命名列标题,调整列宽的大小等。此外,还可以清除应用于单元格的样式。 最终用户可以选择清除单元格的样式,其值或两者。
支持Angular,React和Vue.js
dhtmlxSpreadsheet带有对最广泛使用的客户端框架的支持,可以满足大多数开发人员的需求。 与Angular、React和Vue.js的集成非常流畅,仅需要我们指南中介绍的一些快速步骤。
dhtmlxSpreadsheet许可
|
商业版 |
企业版 |
旗舰版 |
|
|
许可条款 |
阅读许可协议 |
阅读许可协议 |
阅读许可协议 |
|
开发商 |
5 |
20 |
∞ |
|
Projects |
1 |
5 |
∞ |
|
SaaS |
- |
? |
? |
|
永久发行权 |
? |
? |
? |
|
支持计划 |
标准支持 |
高级支持 |
终极支持 |
|
时期 |
1年 |
1年 |
1年 |
|
更新 |
次要和重大更新Bug修复 |
次要和重大更新Bug修复 |
次要和重大更新Bug修复 紧急错误修复
|
|
票务 |
10 |
30 |
∞ |
|
响应时间 |
72h |
48h |
24h |
|
个人客户经理 |
- |
- |
? |