JavaScript数据透视表-强大的数据汇总和报告功能
使用我们的高速JavaScript / HTML5 Pivot组件可视化复杂数据,从而提高您的商业智能。它可以帮助您以方便的方式汇总大型数据集。
主要功能
•纯JavaScript库,可轻松与任何服务器端集成
•没有第三方依赖
•5个步骤,您将js透视网格嵌入到您的应用中
•广泛的API,可根据需要进行配置
•快速加载大型数据集
•跨浏览器和跨平台支持
•方便的筛选和分类
•自定义和预设数据操作
•可自定义的外观
•界面的完全本地化
•导出到Excel和CSV
•即将推出更多功能,我们接受功能要求
使用dhtmlxPivot如何开始

只需5个简单步骤即可构建您的第一个JavaScript Pivot数据透视表:
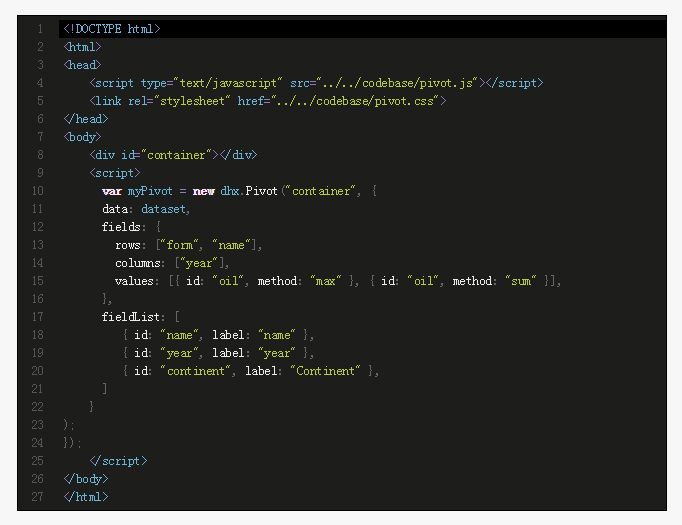
1创建一个HTML文件
2将Pivot js和CSS源文件包含在标题中
3添加一个具有ID的容器-例如 “容器”
4使用dhx.Pivot对象构造函数初始化小部件
5指定所需的数据透视结构、字段和其他配置属性
为什么选择dhtmlxPivot?
我们的JavaScript枢轴网格组件可提供大型数据集的快速性能。 对于需要处理成千上万条记录的业务应用程序来说,这是一个重要的好处。 DHX Pivot在所有Web浏览器中均能很好地呈现大量数据。
数据透视表外观是完全可配置的。 您可以根据需要调整JavaScript / HTML5数据透视表布局的所有元素。 您可以通过眨眼间的操作来使用一组属性来修改表的外观。
由于数据透视表旨在处理大量数据,因此必须有可能轻松地将数据加载到表中。 我们的JavaScript枢轴网格组件支持JSON格式的数据加载,这是最简单、最方便的方法。
最终用户可能希望使用其他语言来包含Web透视表的标签和元素。 您可以使用相关的Pivot API完全本地化其界面。 因此,该组件将以必要的语言显示。甚至可能会显示特定于您选择的本地化的货币符号。
由于只需几个步骤的简单初始化,DHX Pivot网格的学习曲线非常短,极大地提高了开发速度。
除了4种预设类型的数据操作(总和、最大、最小和计数)之外,您还可以添加自己的操作,以显示我们的javascript数据透视表的灵活性。数据透视表包含页脚,在其中显示操作的结果值。
排序功能在dhtmlxPivot中可用。 单击行标题,然后显示升/降序排序图标。
您可以应用筛选器以显示选择性数据,缩小或扩展数据查询。 这可以通过预定义的过滤器(在数据聚合之前)或使用UI元素即时实现。
在web数据透视表中,您可以根据特定条件设置单元格的样式。 例如,您可以用不同的颜色突出显示单元格的最小值和最大值。 此外,您可以将所需的任何自定义内容添加到所需的单元格中,例如复选框和其他元素。
您可以使用我们的在线导出服务将数据透视表网格导出为excel文件,也可以获取自己的导出模块。导出的文档将包括您已添加到dhtmlxPivot的样式和模板。
|
商业版 |
企业版 |
旗舰版 |
|
|
许可条款 |
阅读许可协议 |
阅读许可协议 |
阅读许可协议 |
|
开发商 |
5 |
20 |
∞ |
|
Projects |
1 |
5 |
∞ |
|
SaaS |
- |
? |
? |
|
永久发行权 |
? |
? |
? |
|
支持计划 |
标准支持 |
高级支持 |
终极支持 |
|
时期 |
1年 |
1年 |
1年 |
|
更新 |
次要和重大更新Bug修复 |
次要和重大更新Bug修复 |
次要和重大更新Bug修复 紧急错误修复
|
|
票务 |
10 |
30 |
∞ |
|
响应时间 |
72h |
48h |
24h |
|
个人客户经理 |
- |
- |
? |
|
功能 |
专业版 |
专业版 |
专业版 |
|
在线导出为Excel |
免费 |
免费 |
免费 |
|
免费将本地导出模块导出到Excel |
- |
- |
? |