在Telerik UI for WinForms的R3 2020版本中,套件中添加了新的RadTaskDialog组件。 任务对话框是一个小窗口,它向用户显示信息并提示他们进行响应。 与常规消息框相比,任务对话框具有许多配置选项,可以显示其他UI元素(如单选按钮和进度条),并支持事件处理。


概述
RadTaskDialog是Windows对话框和新发布的.NET 5的TaskDialog可替代选择,该对话框是一个窗口,允许用户执行命令、向用户提问、为用户提供信息或指示进度、正在进行的任务。RadTaskDialog代表标准System.Windows.Forms.MessageBox和RadMessageBox的扩展版本,与常规消息框相比,它可以显示其他控件,例如进度条,并支持事件处理。
功能
用法
在描述了对话框的主要功能之后,就该展示一些用例了。 但是在此之前,我们需要澄清两件重要的事情:


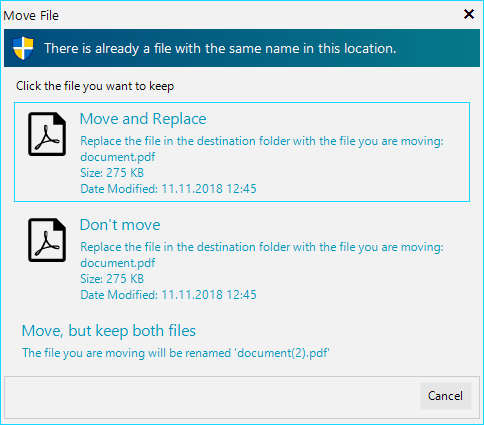
这是代码,大多数行用于配置命令链接按钮:
RadTaskDialogPage page = new RadTaskDialogPage()
{
SizeToContent = true,
Icon = RadTaskDialogIcon.ShieldBlueBar,
Caption = “Move File”,
Heading = “There is already a file with the same name in this location.”,
Text = “Click the file you want to keep”,
CommandAreaButtons = {
RadTaskDialogButton.Cancel
},
AllowCancel = true,
UseWideContentArea = true
};
RadSvgImage pdfIcon = RadSvgImage.FromFile(@”..\..\Resources\file-pdf.svg”);
pdfIcon.Size = new Size(50, 50);
RadTaskDialogCommandLinkButton moveButton = new RadTaskDialogCommandLinkButton(
“Move and Replace”,
@”Replace the file in the destination folder with the file you are moving:” + Environment.NewLine +
“document.pdf” + Environment.NewLine + “Size: 275 KB” + Environment.NewLine + “Date Modified: 11.11.2018 12:45”);
moveButton.SvgImage = pdfIcon;
page.ContentAreaButtons.Add(moveButton);
RadTaskDialogCommandLinkButton dontMoveButton = new RadTaskDialogCommandLinkButton(
“Don’t move”,
@”Replace the file in the destination folder with the file you are moving:” + Environment.NewLine +
“document.pdf” + Environment.NewLine + “Size: 275 KB” + Environment.NewLine + “Date Modified: 11.11.2018 12:45”);
dontMoveButton.SvgImage = (RadSvgImage)pdfIcon.Clone();
page.ContentAreaButtons.Add(dontMoveButton);
RadTaskDialogCommandLinkButton keepBothButton = new RadTaskDialogCommandLinkButton(
“Move, but keep both files”,
“The file you are moving will be renamed ‘document(2).pdf'”);
page.ContentAreaButtons.Add(keepBothButton);
RadTaskDialogButton clickedButton = RadTaskDialog.ShowDialog(page);
if (clickedButton == null || clickedButton == RadTaskDialogButton.Cancel)
{
// the user cancelled the action
}
else if (clickedButton == moveButton)
{
// move and replace
}
else if (clickedButton == dontMoveButton)
{
// do not move
}
else if (clickedButton == keepBothButton)
{
// move and keep both files
}
另一个有趣的情况是您需要创建一个多页对话框。 要切换页面,您只需要调用当前显示的RadTaskDialogPage的Navigate方法。
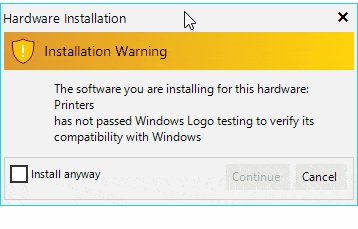
这是打印机安装示例:


RadTaskDialogButton initialButtonYes = RadTaskDialogButton.Continue;
initialButtonYes.Enabled = false;
initialButtonYes.AllowCloseDialog = false;
RadTaskDialogPage initialPage = new RadTaskDialogPage()
{
Caption = “Hardware Installation”,
Heading = “Installation Warning”,
Text = “The software you are installing for this hardware:\nPrinters\nhas not passed Windows Logo testing to verify its compatibility with Windows”,
Icon = RadTaskDialogIcon.ShieldWarningYellowBar,
AllowCancel = true,
Verification = new RadTaskDialogVerificationCheckBox()
{
Text = “Install anyway”
},
CommandAreaButtons =
{
initialButtonYes,
RadTaskDialogButton.Cancel
},
DefaultButton = RadTaskDialogButton.Cancel
};
RadTaskDialogPage inProgressPage = new RadTaskDialogPage()
{
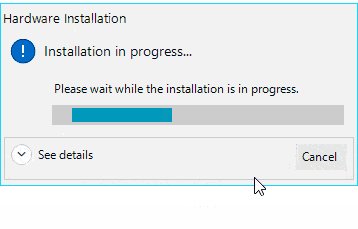
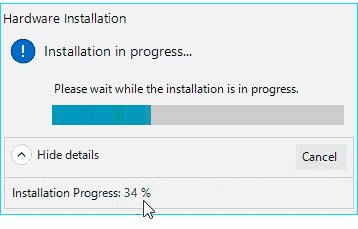
Caption = “Hardware Installation”,
Heading = “Installation in progress…”,
Text = “Please wait while the installation is in progress.”,
Icon = RadTaskDialogIcon.Information,
ProgressBar = new RadTaskDialogProgressBar()
{
State = RadTaskDialogProgressBarState.Marquee
},
Expander = new RadTaskDialogExpander()
{
Text = “Initializing…”,
Position = RadTaskDialogExpanderPosition.AfterFootnote
},
CommandAreaButtons =
{
RadTaskDialogButton.Cancel
}
};
RadTaskDialogPage finishedPage = new RadTaskDialogPage()
{
Caption = “Hardware Installation”,
Heading = “Success!”,
Text = “The Printer installation completed successfully.”,
Icon = RadTaskDialogIcon.ShieldSuccessGreenBar,
CommandAreaButtons =
{
new RadTaskDialogButton(“Finish”)
}
};
RadTaskDialogVerificationCheckBox checkBox = initialPage.Verification;
checkBox.CheckedChanged += (sender, e) =>
{
initialButtonYes.Enabled = checkBox.Checked;
};
initialButtonYes.Click += (sender, e) =>
{
initialPage.Navigate(inProgressPage);
};
inProgressPage.Created += delegate (object s, EventArgs e)
{
RadTaskDialogProgressBar progressBar = inProgressPage.ProgressBar;
Timer timer = new Timer();
timer.Interval = 2800;
int progressValue = 0;
timer.Start();
timer.Tick += delegate (object sender, EventArgs args)
{
timer.Interval = 40;
if (progressBar.State == RadTaskDialogProgressBarState.Marquee)
{
progressBar.State = RadTaskDialogProgressBarState.Normal;
}
progressBar.Value = progressValue;
inProgressPage.Expander.Text = string.Format(“Installation Progress: {0} %”, progressValue);
if (progressValue == 100)
{
timer.Stop();
timer.Dispose();
inProgressPage.Navigate(finishedPage);
}
progressValue++;
};
};
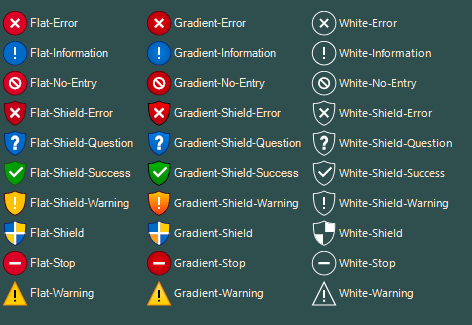
最后,技术团队还组件了三组不同的矢量图标:渐变、平面和白色:


我们添加了三种不同的方法,这些方法根据内部需求返回不同的格式和大小。 要访问这些图像,可以使用以下代码:
// Returns a vector image
RadSvgImage svgIcon = RadTaskDialogIcon.GetSvgImage(RadTaskDialogIconImage.FlatShieldQuestion);
// Returns a raster image with size 16x16px
Image smallIcon = RadTaskDialogIcon.GetSmallImage(RadTaskDialogIconImage.FlatShieldQuestion);
// Returns a raster image with size 26x26px
Image largeIcon = RadTaskDialogIcon.GetLargeImage(RadTaskDialogIconImage.FlatShieldQuestion);