在ASP.NET Core MVC中选择标签助手


在本文中,我们将探讨标签助手:它们是什么,内置哪些标签助手,选择标签助手,设置选定的选项,禁用选项和选项组,这是一个简单的示例。
简介
在本文中,我们将学习标签助手。 本文介绍了以下主题。
什么是标签助手?
标记帮助程序使服务器端代码可以帮助在Razor文件中创建和呈现HTML元素。 以下是标签帮手为我们提供的东西:
以下是标签的Razor标记:

它为标签生成以下HTML:

什么是内置标签助手?
以下是ASP.NET Core中的内置标签助手:
如何使用内置选择标签助手?
它使用HTML select元素根据您的模型属性生成一个下拉列表。 该下拉列表基于两件事。 第一个是选择,第二个是选项,其中包含选项列表。 替代方法是HTML帮助程序,即Html.DropDownListFor和Html.ListBoxFor。
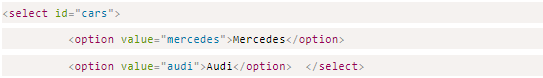
以下是HTML下拉菜单的示例代码:

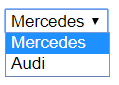
输出:上面的代码仅显示了带有两个选项的Mercedes和Audi的HTML下拉列表。


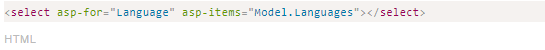
``asp-for''为选择元素指定模型属性名称,为``选项''元素指定模型项名称。 例如,在下面的代码中,我们将了解如何在编程语言列表的帮助下使用Select Tag Helper。 在此示例中,我们创建了一个名为LangangageViewModel的视图模型,该视图模型具有两个属性-一个用于字符串类型的as-asp,另一个用于类型SelectListItem的asp项:
HTML:

??
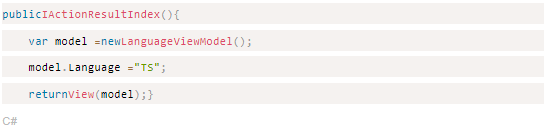
C#:Controller动作方法创建LangangageViewModel对象,并将其传递给视图。

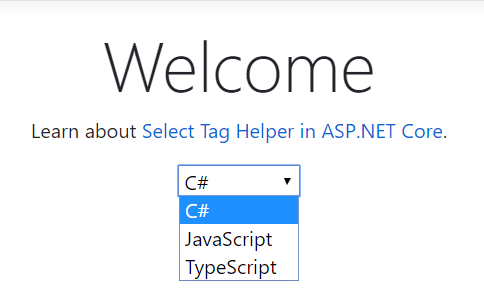
?输出:

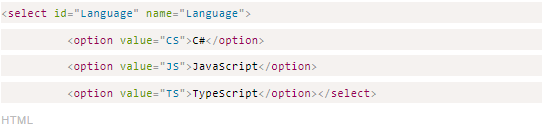
以下是自动生成的用于选择标签助手的代码。
HTML:

如何设置所选选项?
在前面的示例中,我们已经看到它将C#显示为默认选定项,因为默认情况下列表中的第一个项是选中的。 如果要选择与第一个项目不同的项目,可以设置如下代码:
?
输出:在下面的输出中,您可以看到默认情况下选择了TypeScript,因为我们已将模型语言属性值设置为TS-它仅是选项值。


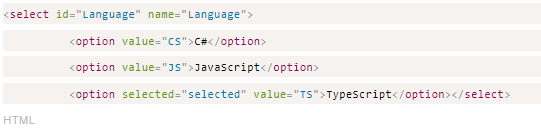
以下是自动生成的带有默认选定项目的Select Tag Helper代码。
HTML:在下面的代码中,您可以看到为TS选项值添加了所选属性。

如何分组选项?
在本文中,我们使用了``编程语言''示例在下拉列表中显示语言列表。 现在我们要显示带有选项分组的下拉列表,例如前端和后端编程语言。
为此,我们将使用下拉选项组的属性,即HTML optgroup元素。 我们在类型为SelectListGroup的SelectListItem中具有组属性,让我们看看如何使用它。
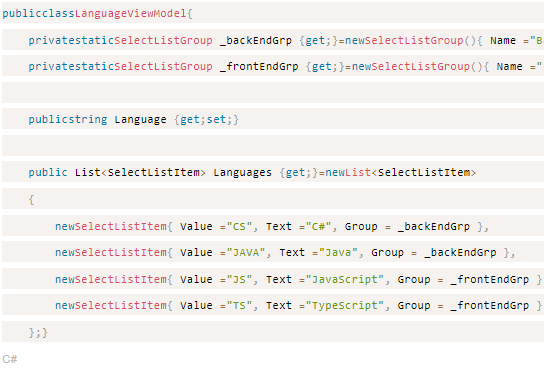
C#:我已经如下修改了我们的LanguageViewModel。
?
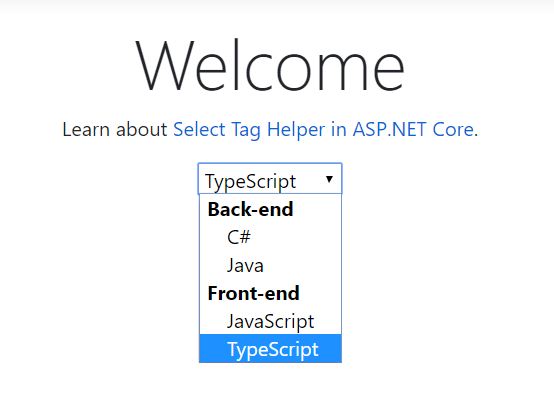
输出:在下面,您可以按后端和前端编程语言查看选项分组。


以下是使用Group Option选择标签帮助程序的自动生成的代码。
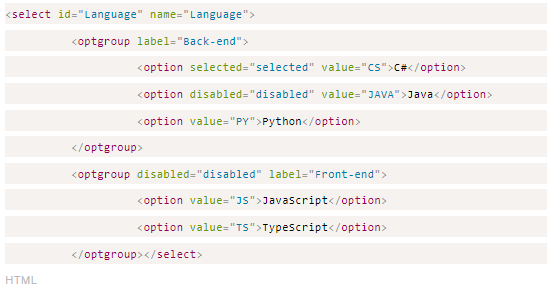
HTML:在下面的代码中,您可以看到为后端和前端选项分组添加了optgroup元素。

如何禁用选项或组?
如果要禁用任何特定选项或选项组,则SelectListItem类和SelectListGroup类中都提供了布尔类型的禁用属性。 该属性的类型为布尔型,因此仅接受true或false值,默认值为false。 让我们看看如何使用此属性以及禁用一个选项或一组选项。
C#:我已禁用选项Java和组选项Front-end进行选择。

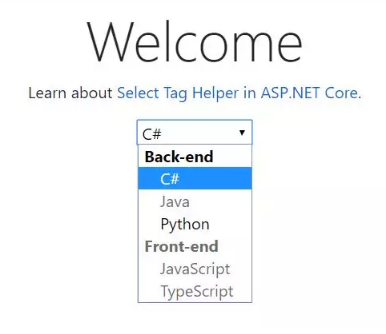
输出:在下面您可以看到选项Java和组选项Front-end被禁用,文本为灰色。


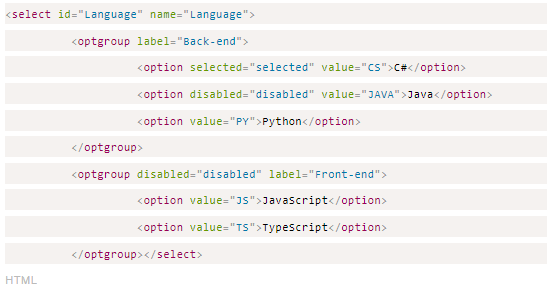
以下是具有禁用属性的Select Tag Helper的自动生成的代码。
HTML:在下面的代码中,您可以看到为前端选项分组和选项Java添加了禁用属性。

结论
在本文中,我们通过一个简单的示例讨论了什么是标签助手,内置标签助手,选择标签助手,设置选定选项,禁用选项和选项组。