

LightningChart JS股票交易图
股票交易图实时数据来自worldtradingdata.com,包括以下特征:

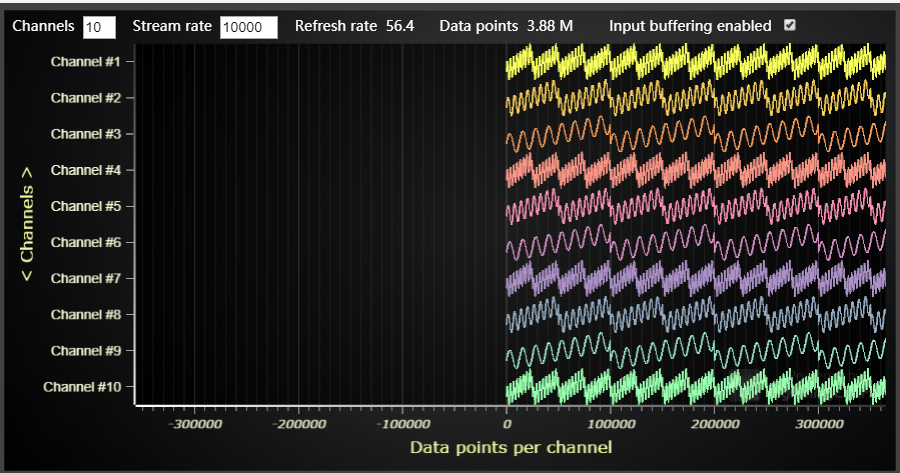
LightningChart JS实时曲线滚动图
多条曲线支持同时流畅渲染数据量巨大的曲线,左上角可见实时曲线滚动图的FPS (每秒传输帧数)和PPS(每秒转发数据包的数量)。

LightningChart JS静态曲线渲染图
毫秒间渲染百万点的图表,左上角可见每次渲染1百万点的时间。

音频可视化
使用Web Audio API实时提取音频数据。 Web Audio API具有.createAnalyser()方法,可用于创建新的AnalyzerNode。 AnalyzerNode具有获取time -domain数据(波形)和频率数据的方法,这些数据是来自音频信号的快速傅立叶变换的数据。 Time-domain data数据显示为Time Domain图。 相同的数据也被推送到波形历史记录图表中。 该图表显示了音频输入的最后一百万个样本。 最后的光谱图用于显示三个不同的序列:
高性能 Javascript WebGL图表
LightningChart JS是基于WebGL的跨平台图表控件,应用于网站开发,软件开发,物联网,工程工业,商业交易等领域。 LightningChart JS拥有优越的渲染性能,从而确保高刷新率和平滑流畅的动画效果。同时具有可访问的API在线文档,广泛的功能和自定义的插件等等。了解更多我们的JavaScript图表库。

操作界面
方便易操作,可管理数十种不同的图表,插件等其他UI元素。GPU加速高效利用计算机资源,能够高效地渲染图表

动画
强大的渲染功能确保动画流畅显示,该方面已经超过行业标准。直观的触屏交互功能,可以随意放大,平移,移动光标

WebGL 渲染
GPU加速和WebGL 渲染确保您设备上的图形处理器,能被有效地利用, 彻底发挥高刷新率和杰出的运行性能

Server side rendering
LightningChart JS 现也支持客户端渲染 Server side rendering。 这个功能可以可与 npm中可用的包一起使用。 客户端渲染可以生成高质量的图表图像。
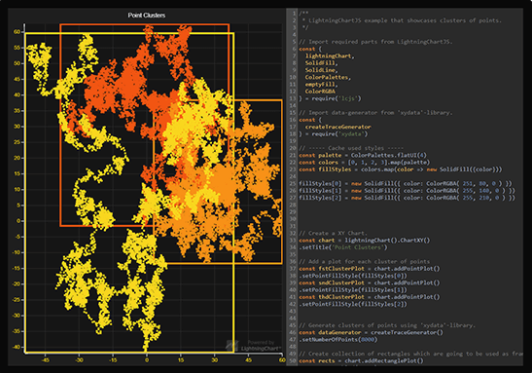
XY图表

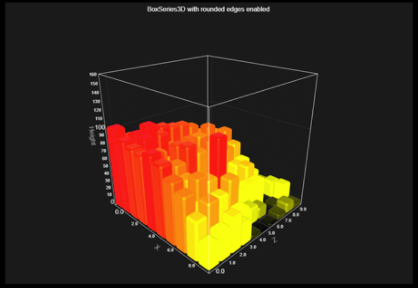
3D图表

3D Box 系列

3D Surface 系列

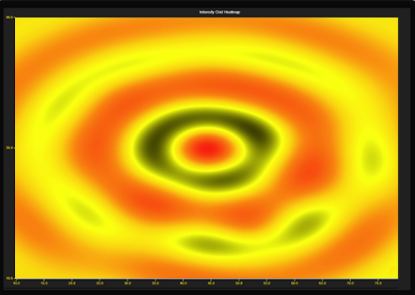
热图

缩放趋势图

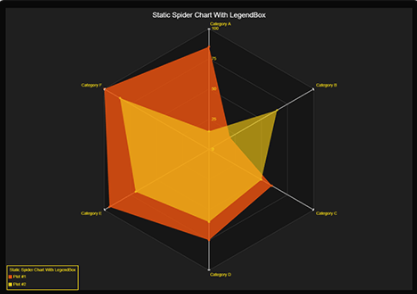
雷达/蛛网图表

饼图/环形图

漏斗图表

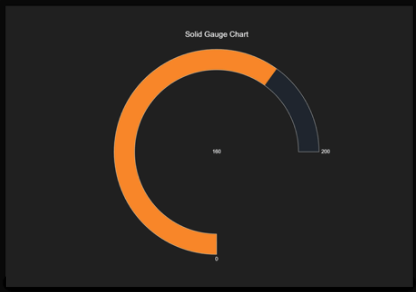
仪表图

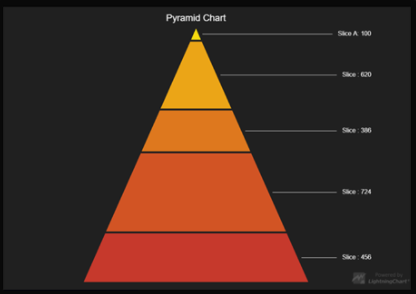
金字塔图表

网页端独一无二的运行性能
LightningChart® JS 具有出色的运行性能,能同时输入十个实时数据源,极速输出10个百万点的图表。GPU加速和WebGL渲染保证设备的图形处理器得到有效利用,提高了刷新频率,使动画效果运行流畅。
顶级用户体验
LightningChart® JS 独特的超强渲染能力保证了动画的流畅性,在每张图表显示的数据量上超过了业界水平。产品提供直观的触屏交互功能,可以缩放,平移,移动数据光标等。
操作界面简便易用,可以轻松操作数十种图表,插件等UI元素。

示例Example
交互的示例网页端提供了数目繁多的样本及其相关代码
用户可以在线进行个性化尝试和操作

运行环境要求
硬件
适配 WebGL 的GPU, 及其最新的驱动版本和软件
软件
关于浏览器的兼容测试在2018年12月份完成:
Google Chrome, Mozilla Firefox, Microsoft Edge,
Safari, Opera, YandexBaidu百度, Maxthon,
Sogou搜狗, 360 chrome, QQ腾讯, Liebao / Cheetah 猎豹