Handsontable 15.0.0:引入主题和功能性 React Wrapper
 、
、
我们很高兴地宣布,Handsontable 15.0 是一个重大更新,在定制、性能和 React 集成方面都有显著改进。全新、强大的主题系统为您提供了自定义表格外观的充分灵活性,让您可以立即创建现代、时尚的设计。React 开发人员将受益于新的功能性 React 封装器,使 Handsontable 的集成比以往更加容易。此外,我们还对性能进行了优化,即使在处理大型数据集时也能提高速度和响应速度。
为确保顺利升级,我们准备了一份详细的迁移指南。如果您遇到任何问题,请随时在我们的 GitHub 问题板上报告错误,或联系我们的支持团队。
如何升级
- JavaScript npm install handsontable
- Functional wrapper for React npm install handsontable @handsontable/react-wrapper
- Class-based React npm install handsontable @handsontable/react
- Angular npm install handsontable @handsontable/angular
- Vue npm install handsontable @handsontable/vue3
- 从 NuGet下载
- 在 GitHub上查看和克隆
- 从公共 CDN 导入: jsDelivr, UNPKG
新主题系统
在 Handsontable 15.0 中,我们完全重新设计了 CSS,使您可以完全控制表格的外观。通过 180 多个 CSS 变量,您现在可以调整每个细节,以满足您的确切要求。如果您已经在使用 Handsontable,现有的 CSS 将作为经典主题在未来的版本中继续得到支持。
我们在文档中添加了一个新的主题页面,全面介绍了新系统,并向您展示了如何在项目中有效使用该系统。
随着新主题的推出,有一个重大变化需要注意。在更新的 CSS 设置中,你需要导入两个文件,而不是只有一个:核心样式表和主题样式表。具体操作如下:

// 导入基本样式
import "handsontable/styles/handsontable.min.css";
// 导入主题
import "handsontable/styles/ht-theme-main.min.css";
在本次更新中,我们将推出两个开箱即用的主题,您可以立即使用:
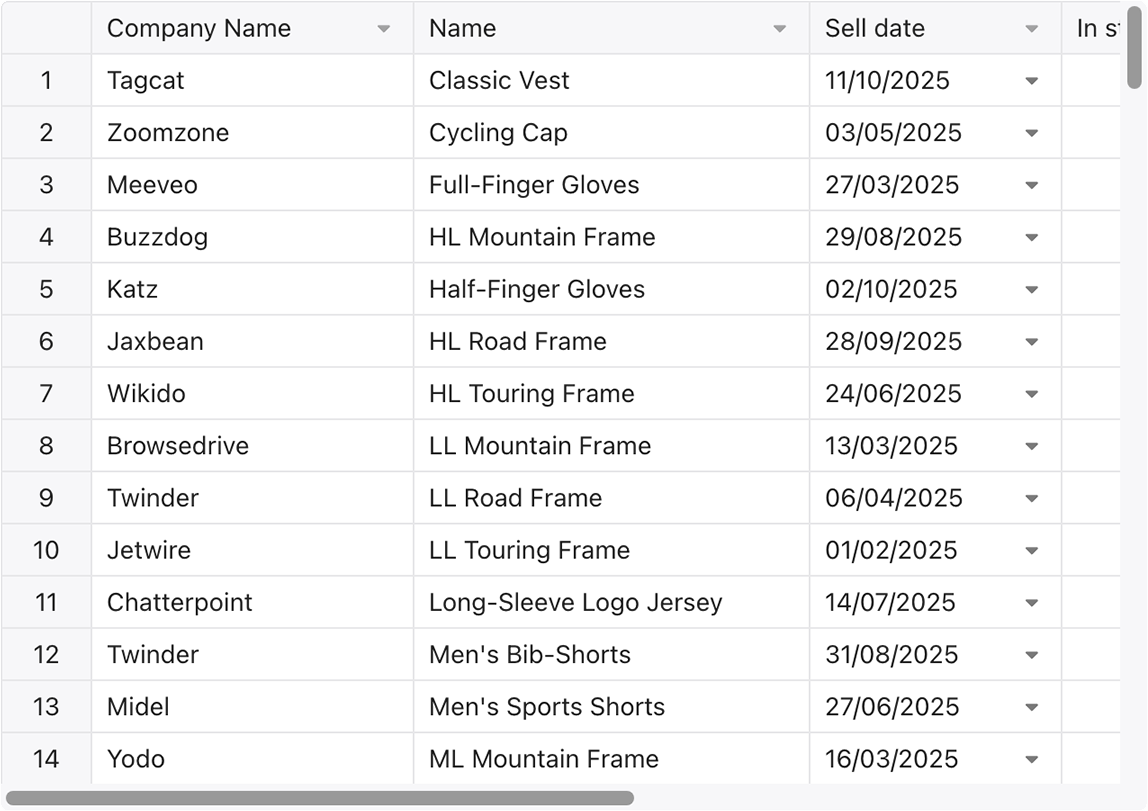
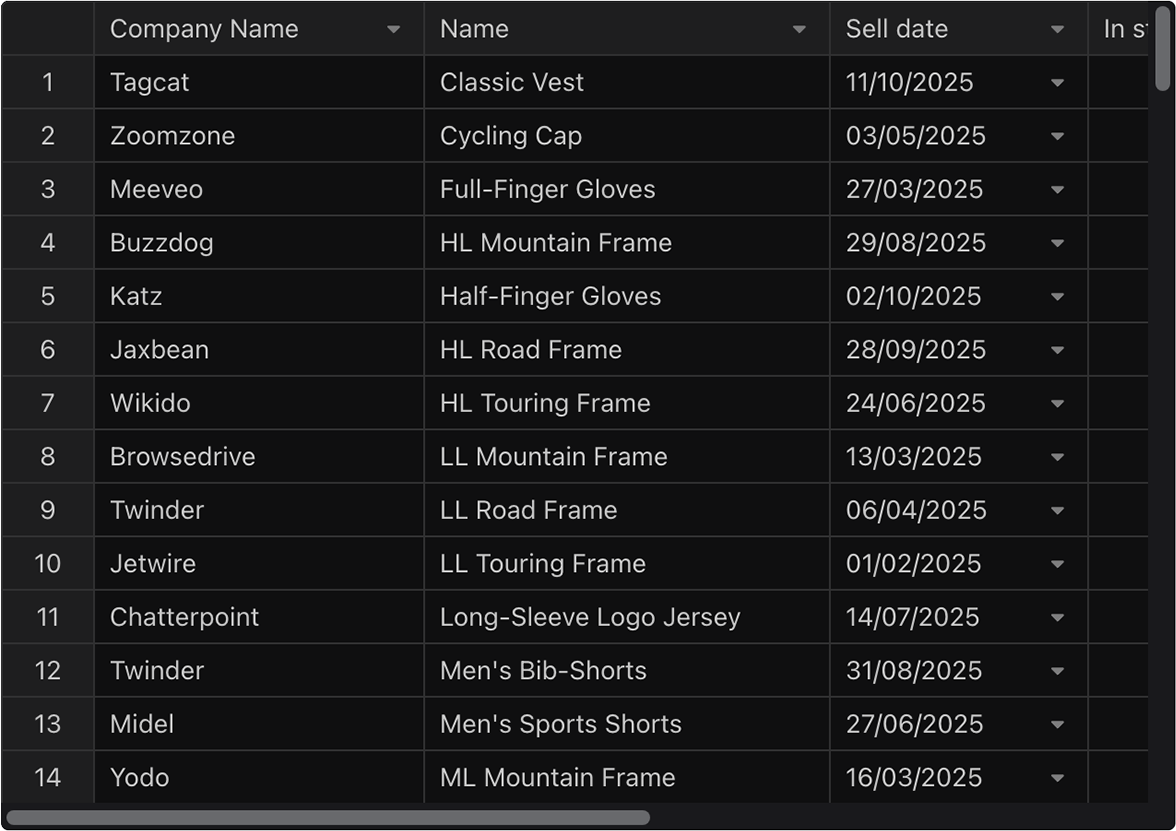
- 主要主题:受电子表格启发的设计,非常适合批量编辑任务和直观的数据输入。
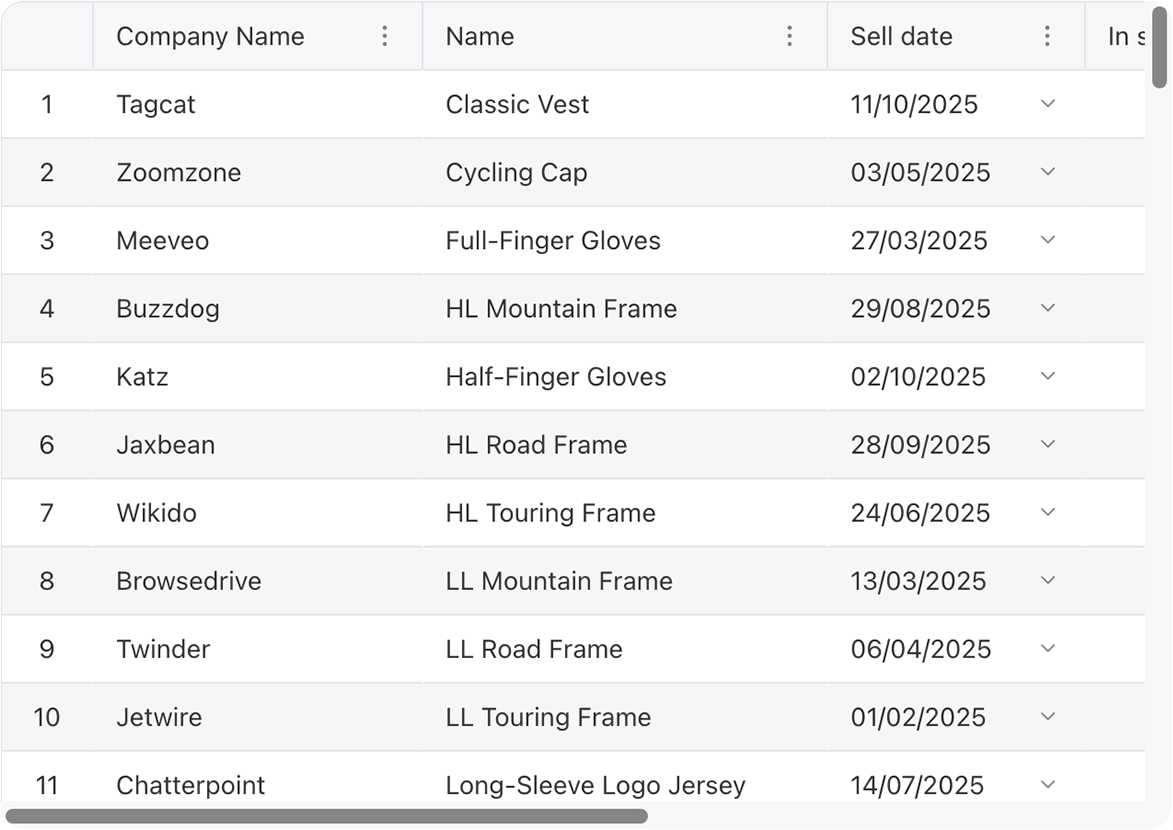
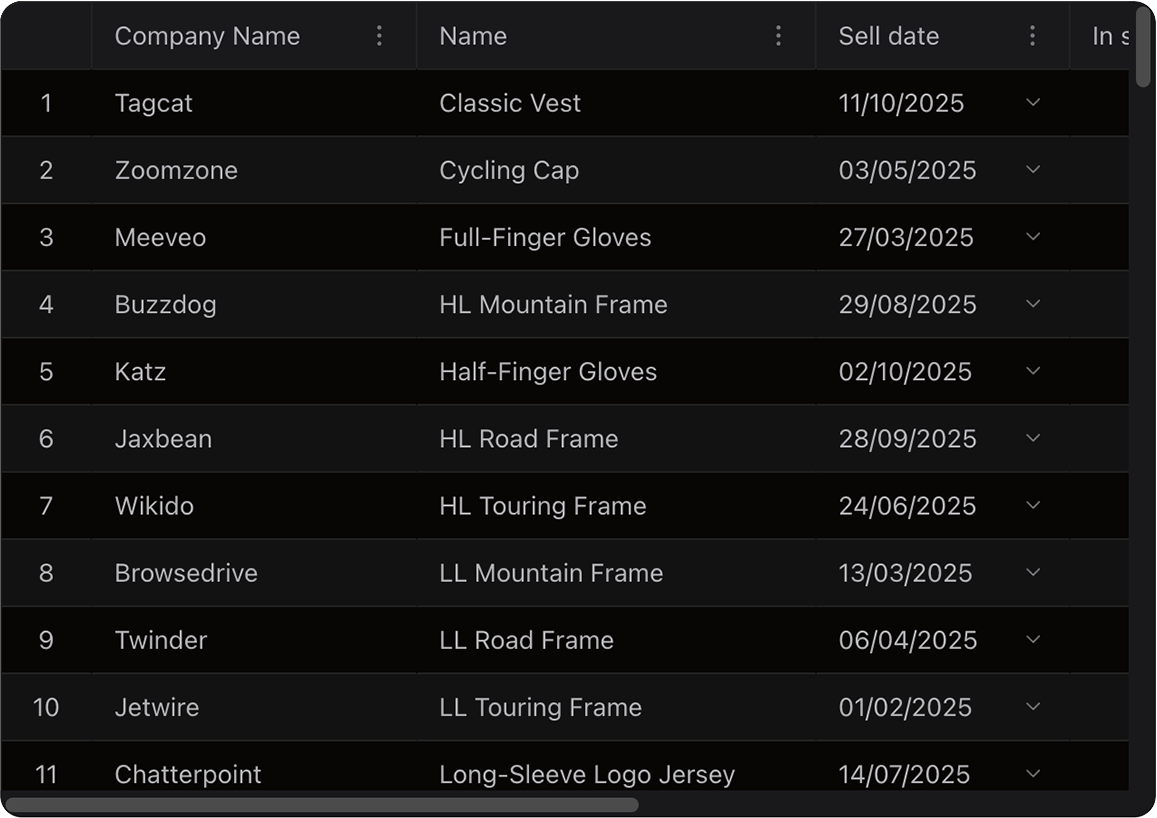
- 地平线主题:简洁、极简的布局,专为数据显示和分析而设计,具有细微的行分隔符,以提高可读性。
这两个主题都带有明暗模式,并可以自动调整到首选的配色方案。

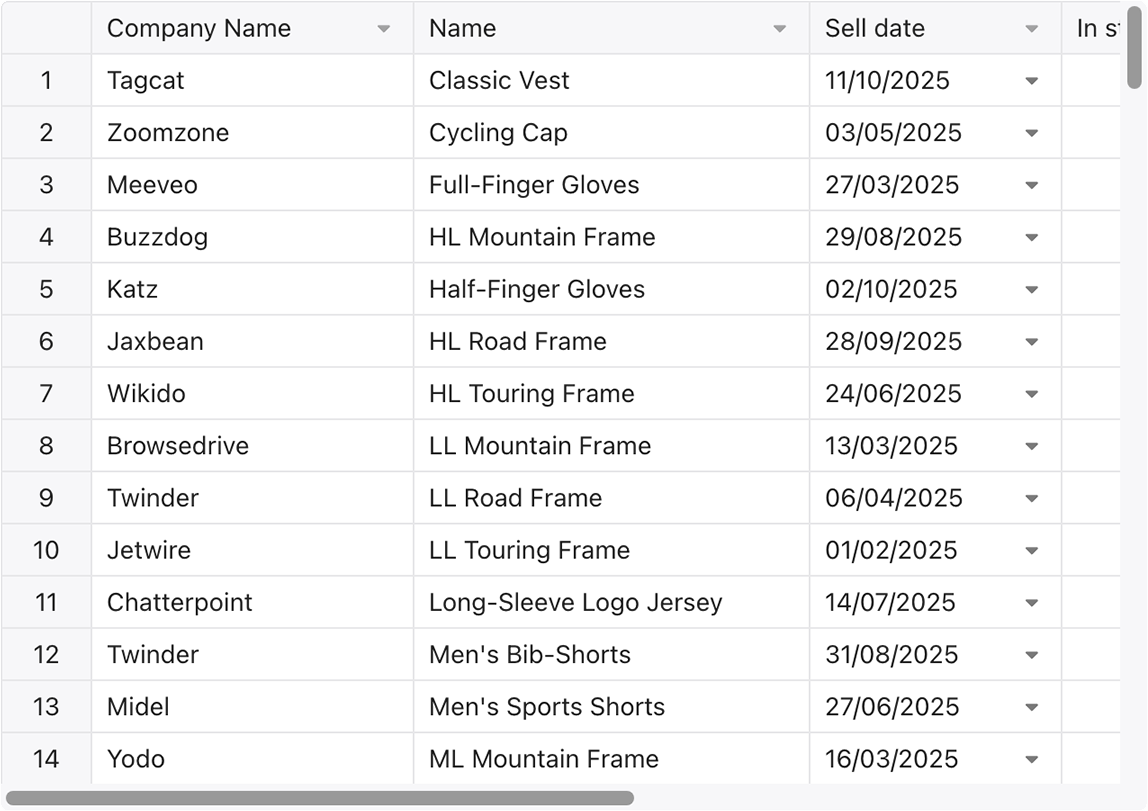
主要主题:灯光模式

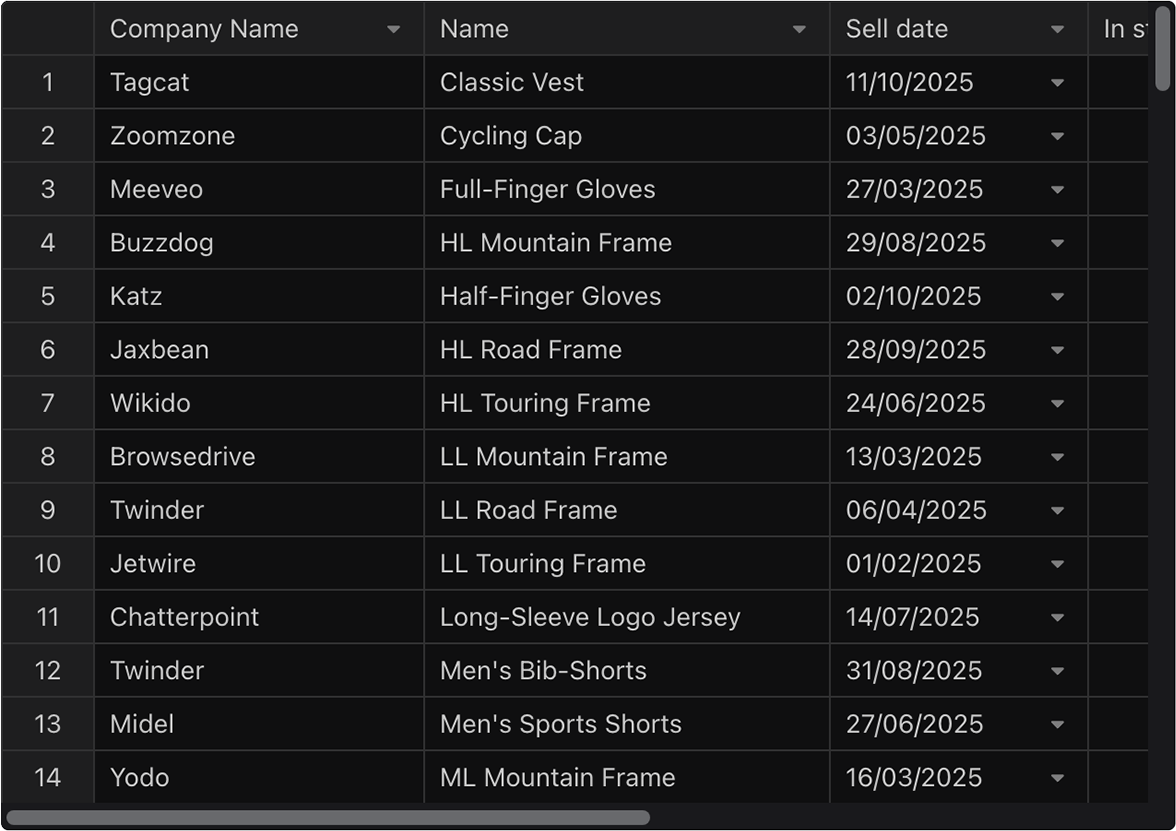
主要主题:暗黑模式

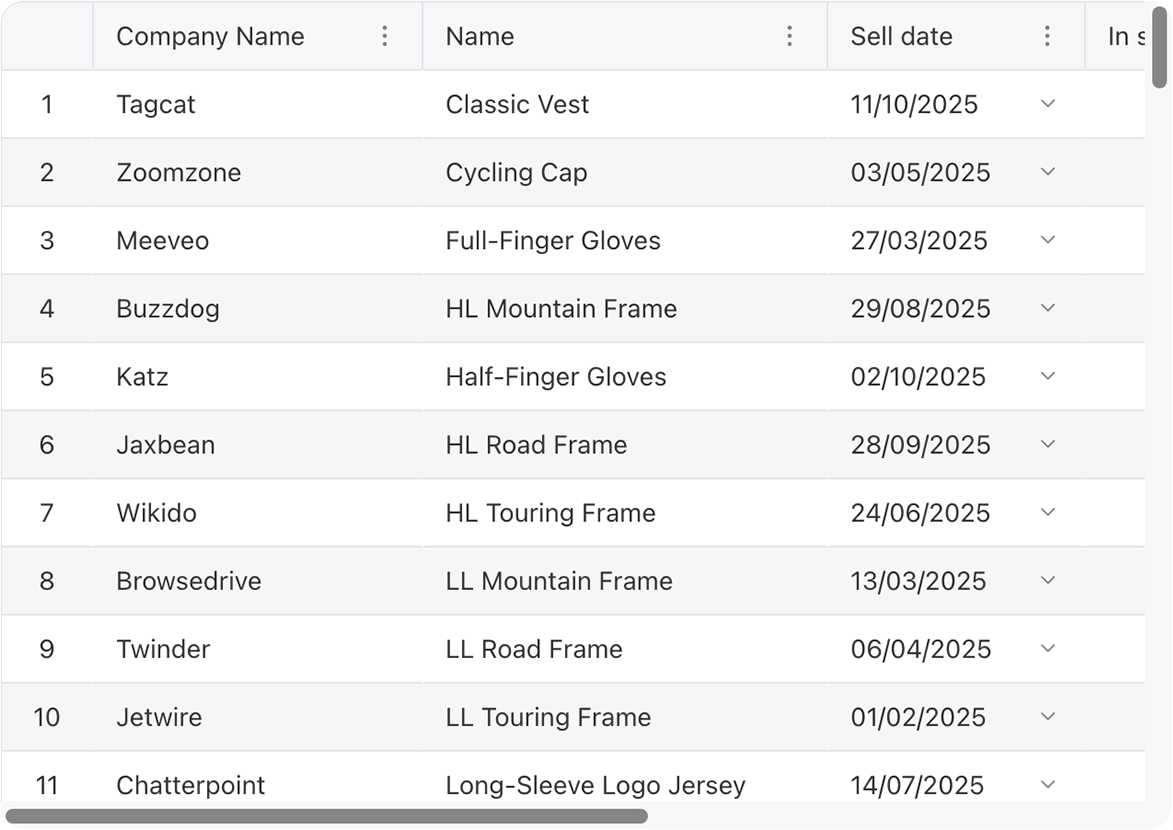
地平线主题:灯光模式

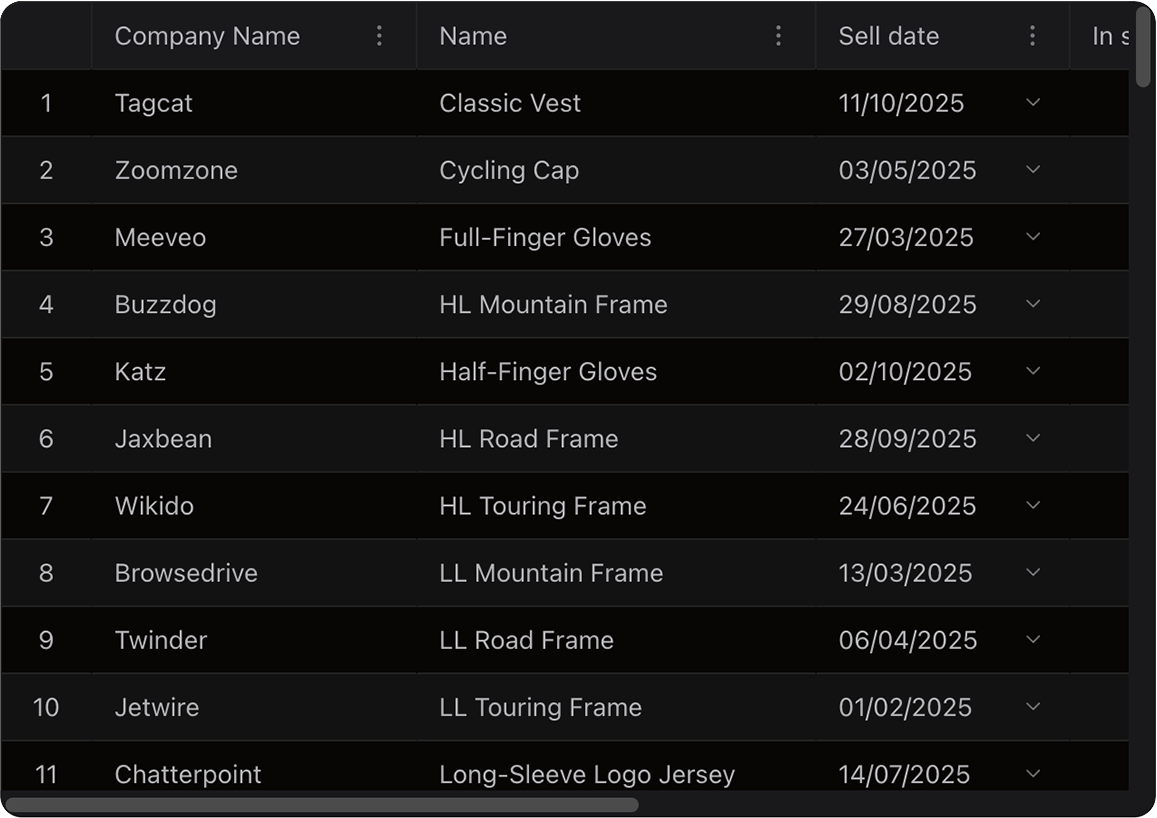
地平线主题:暗黑模式
查看 Handsontable 文档中的演示,尝试新的主题并查看它们的实际效果。
新功能 React Wrapper
我们很高兴推出新的@handsontable/react-wrapper,旨在简化将 Handsontable 集成到您的功能性 React 项目中的过程。
您会喜欢它的原因如下:
- React hooks 支持:使用 React hooks 轻松管理 Handsontable 的状态和交互。
- 改进的性能:更少的重新渲染和更轻量的实现意味着优化的性能,即使对于大型数据集也是如此。
- 面向未来:采用最新的 React 最佳实践构建,确保与未来更新的兼容性。
这种方法减少了样板代码并与 React 的声明式风格完美契合,使您的项目更易于维护。
合并单元格的行和列虚拟化
现在,处理包含合并单元格的大型数据集将更加顺畅。在此版本中,我们为合并单元格引入了虚拟化功能,使您可以处理包含跨越数千行和列的合并单元格的表格,而不会降低性能。
依赖关系更新
我们更新了多个依赖项,以提高性能和安全性:
- 替换了 pikaday:我们用内部维护的 @handsontable/pikaday 替换了 pikaday。
- DOMpurify 更新:我们通过更新到最新版本的 dompurify 解决了最近的安全问题。
- Numbro 更新
为什么要升级?
Handsontable 15.0 为每个人带来了一系列令人兴奋的新功能。升级后可利用现代主题,通过明暗模式轻松定制数据网格,打造时尚、专业的设计。新的功能性 React 封装器简化了工作流程并提高了性能。合并单元格虚拟化增强了处理大型数据集的能力,使其更快更流畅。此外,更新的依赖项通过解决漏洞问题提高了安全性和可靠性。
发布说明
新增
- 增加了对合并单元格的行和列虚拟化的支持。#11162
- 增加了语言文件缺少的类型。#11236
- 增加了对新主题的支持,包括 main 和 horizo??n。#11144
- React:将 @handsontable/react-wrapper 添加到 monorepo。#11212
改进
- 重大变化:更新了生产依赖项(用 @handsontable/pikaday 替换了 pikaday,更新了 numbro 和 dompurify)#10929
- 重构了列拉伸逻辑,将其移至单独的插件并修复了与列宽度错位相关的错误。#11210
- 更新了下拉菜单和上下文菜单选项的输入。#11237
- 更新了 monorepo 以利用 Node 22。#11265
删除
- 重大变化:从上下文菜单的对齐子菜单中删除了复选标记。#11278
- 从 TextEditor 和 PasswordEditor 的 TEXTAREA 元素中删除了 aria-hidden。#11218
修复
- 修复了自动完成和下拉编辑器的容器大小计算。#11201
- 修复了 updateSettings 调用后下拉菜单的焦点管理。#11205
- 修复了在启用嵌套标题插件的情况下移动列时列选择中断的问题。#11206
- 修复了启用快速 IME 编辑选项时复制值的问题。#11243
- 修复了在 package.json 中导出通用库的问题。#11247
- 修复了合并单元格中的复选框切换问题。#11252
- 为 Focus Catcher 添加了缺少的“name”属性。#11256
- 修复了复选框类型单元格的数据删除问题。#11263
- 修复了嵌套标题的水平滚动问题。#11269
- 修复了过滤器的下拉容器与下拉内容大小不匹配的问题。 #11273
- 修复了隐藏已选列时抛出的错误。#11277
- 修复了显示注释时单元格快速编辑模式无法正常工作的问题。#11280
- 修复了当键设置为未定义时触发键盘事件的错误。#11281
- 修复了密码输入单元格的输入宽度计算。#11283
- 修复了 setDataAtCell 方法缺少源参数的问题。#11287
- 修复了顶部覆盖错位问题,垂直滚动条消失后可见。#11289
如果您在更新过程中遇到问题,请使用以下支持渠道之一:
- 在开发者论坛上发起讨论
- 在 Stack Overflow 上提问
- 在 GitHub 讨论中报告问题
、