
用于构建跨浏览器Web和移动应用程序的JavaScript UI库
JS UI库的内容


Accordion
JavaScript Accordion使用方便
您可以将dhtmlxAccordion作为独立组件或作为dhtmlxSuite的部件使用
产品特点
可跨浏览器(IE,FF,Opera,Safari,Chrome)
以节省空间的方式来组织内容
自动调整大小
常见DHTMLX容器功能
独立打开多个面板的能力(多模式)
易于分离物体
析构器可以更好地使用内存
可轻松与其它DHTMLX组件进行整合
4种预定义皮肤
不可停止项目
以节省空间的方式来组织内容
dhtmlxAccordion允许您以节省空间的方式来整理网络内容。此JavaScript accordion零件在容器中可显示多个面板。每次只能展开一个面板,其它面板仍在折叠状态。若要查看其它面板的内容,用户点击相应的标题,所选面板就会顺利打开。这种流行视觉元素是在JavaScript中构建的,可在所有主要的网络浏览器(FF,IE,Opera,Safari,Chrome)中正常工作。
易于使用、可高度自定义控件
面板中显示的内容可以包括任意对象,URL或其它DHTMLX组件,如Tree,Grid,DataView等。dhtmlxAccordion占用内存小、使用方便,配有4种预定义外观,包括现代材料设计。 它提供了一种高效的JavaScript解决方案,在展开面板中可以显示不同的内容。
多种模式,拖拽操作和更多特性
您也可以在多种模式下使用dhtmlxAccordion,每个面板独立进行显示时,可以在不影响其它面板的情况下进行展开或折叠。最终用户还可以通过简单的拖拽操作重新排列面板。
与其它DHTMLX组件进行整合
dhtmlxAccordion可轻松与DHTMLX产品系列中的其它组件进行整合。还可以轻松地与使用dhtmlxLayout创建的app进行整合。您也可以使用单个脚本命令将其它DHTMLX组件放到accordion面板当中。dhtmlxAccordion中的任意项目都可以从单独布局中提取,以便单独进行显示(在dhtmlxWindows系统的窗口中)。
版本和许可证
dhtmlxAccordion 仅在标准版中可用。
您可以在GNU通用公共许可证V2下免费使用dhtmlxAccordion,或者允许您在非GPL应用程序或网站中使用该组件的免费许可证。
开源 - GPL v2 - 允许您在开源,GPL-ed项目中免费使用dhtmlxAccordion。
免费许可 - 允许您在非GPL,专利项目(应用程序)中免费使用dhtmlxAccordion。
日历
JavaScript DatePicker组件
您可以使用dhtmlxCalendar作为独立组件或dhtmlxSuite的部件
产品特点
支持跨浏览器:Internet Explorer,FireFox,Opera,Safari,Chrome
使用JavaScript API进行完全控制
配置方法简单
可设置无效日期
每周第一天可进行配置
可轻松连接至文本输入
内置支持多语言
“Today”按钮
为app弹出式日期选择器
dhtmlxCalendar是一个轻量级的跨浏览器JavaScript日历,可以设置为弹出式日期选择器或平面日历。该组件易于使用、完全可进行自定义。 它可以附加到任何文本输入字段,在基于Web的应用程序中提供快速、直观的日期选择。
日期范围选择工具
dhtmlxCalendar可自定义日期格式,可以选择任何一天作为一周中的第一天,标有一年是日期的下拉列表,以及各种外观和语言可供选择。可用日期范围之前和之后的日期被禁用时,组件也可以作为日期范围的选择工具。
完整的JavaScript API
像其它DHTMLX组件一样,dhtmlxCalendar提供了一个完整的JavaScript API,使开发人员能够完全控制其状态和操作。
Carousel
可配置的JavaScript Carousel
您可以将dhtmlxCarousel作为单个组件或dhtmlxSuite的部件来使用
产品特点
跨浏览器(IE,FF,Opera,Safari,Chrome)
以节省空间的方式来组织内容
可轻松与其它DHTMLX组件整合
4种预定义皮肤
使用JavaScript API进行完全控制
完全可以进行自定义
3种动画类型:滑动,翻转和使用卡片的方式呈现
与Google地图进行整合
直接显示、以滑动的方式呈现任意内容
dhtmlxCarousel是一个JavaScript carousel组件,用于直接显示、以滑动的方式呈现任意内容 - 图像,文本,图表,网格等。
三种动画类型
现在,dhtmlxCarousel可以用于使用桌面应用程序中的特殊箭头按钮和触摸设备上的滑动按钮以水平顺序控制多个方向的项目列表。dhtmlxCarousel支持三种类型的动画:滑动,翻转和使用卡片的方式呈现
与其它DHTMLX组件整合
该组件可与任意DHTMLX组件进行整合:它可以附加到如Accordion,Sidebar,Window等
组件当中,或者您可以将任意DHTMLX组件加到Carousel当中。
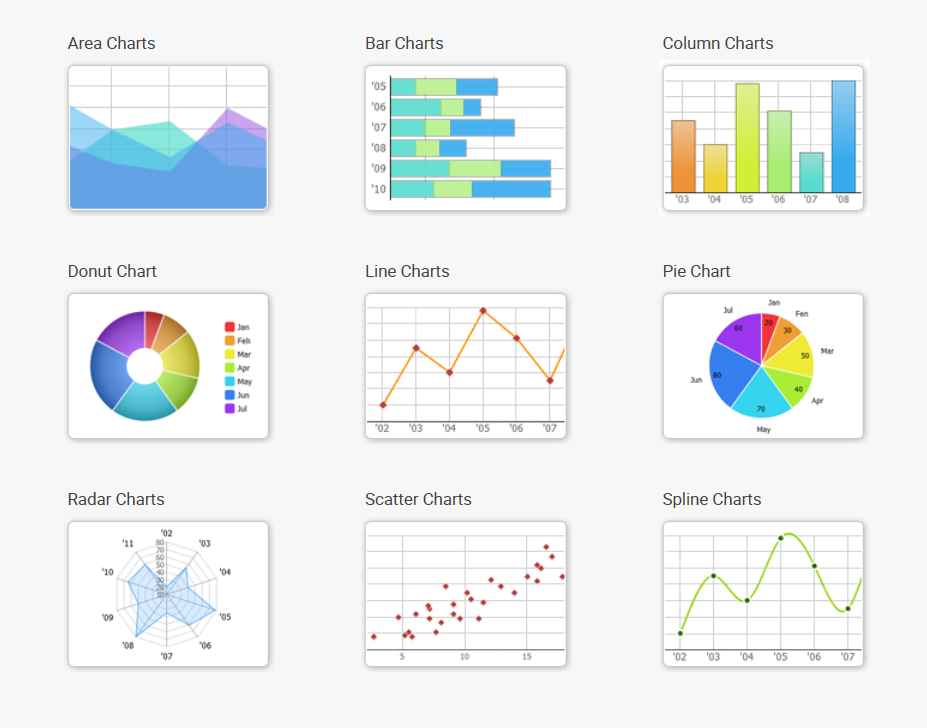
图表
JavaScript / HTML5图表库
您可以将dhtmlxChart作为独立组件或dhtmlxSuite的部件来使用
产品特点
图表类型:直线,样条,区域图,条形图,饼状图,圆环图,散点图,雷达图
支持跨览器
图表序列和图表组合
从XML,JSON,JavaScript数组或CSV加载
轻松自定义图表外观
可使用任何服务器端技术
可与其他它HTMLX组件进行整合
图标样式

生成最常见图表类型
dhtmlxChart是一个用于生成跨浏览器HTML5图表的JavaScript图表库。它支持的常见图表类型有:直线,样条,区域图,条形图,饼状图,圆环图,散点图,雷达图。针对复杂的图表需求,您可以创建一个图表序列,进行单独绘制或堆栈。还可以在单个图表上显示不同图表类型的组合(例如组合行和条形图)。
可轻松进行自定义
可从XML,JSON,JavaScript数组或CSV中进行实时加载,通过使用Ajax更新来显示更改的图形数据。您可以通过配置任何图表元素轻松自定义图表外观:如颜色,工具提示,比例,模板,标签等。
支持跨浏览器
dhtmlxChart库使用Canvas在JavaScript中编写,适用于所有主流Web浏览器:IE,FF,Safari,Opera,Chrome或基于Mozilla或Webkit引擎的任意其它览器。在旧版本IE中,dhtmlxChart使用的是VML(excanvas.js库)。您可以使用带有任意服务器端技术的dhtmlxChart以最方便、最清晰的方式来说明数据。
与其它DHTMLX组件整合
作为DHTMLX工具包的一部分,dhtmlxChart与其它DHTMLX组件兼容。如果将dhtmlxChart放在dhtmlxLayout中的单元格中,图表会将其大小调整为布局单元格的大小。 您还可以将这些HTML5图表绑定到dhtmlxGrid,显示从网格数据生成的图表。
选色器
JavaScript ColorPicker组件
您可以将dhtmlx颜色选择器作为独立组件或dhtmlxSuite部件来使用。
产品特点
支持跨浏览器:IE,FF,Opera,Safari,Chrome
灵活的JavaScript API
可保存自定义颜色
熟悉的外观和使用感受
完整的调色板
RGB/ HSL
4种预定义皮肤
RGB,HSL,十六进制格式
该JavaScript组件允许您实现与图形桌面应用程序使用的类似的快速且直观的颜色选择器。 dhtmlxColorPicker处理RGB,HSL和十六进制格式,为您的Web应用程序或站点添加可视化颜色选择提供了简单的解决方案。
轻松与其它控件进行整合
组件显示带有亮度条和文本字段的颜色选择框,用于输入RGB和HSL值。用户可以定义要保存的自定义颜色,在下次调用颜色选择器时显示。JavaScript ColorPicker可以作为内联控件或弹出对话框进行整合。您也可以将其用作dhtmlxForm的表格元素。
可自定义外观
ColorPicker配有4种预定义皮肤(SkyBlue,Web,Terrace和Material)。您可以使用丰富的脚本API轻松自定义组件外观。
Combo
带有自动完成功能的JavaScript ComboBox
dhtmlxCombo是一个JavaScript / HTML5自动完成下拉式UI组件。您可以使用dhtmlxCombo作为独立组件或者作为dhtmlxSuite UI库的一部分。
产品特点
使用JavaScript API进行完全控制
设置简单
编辑/只读模式
过滤模式
自定义选择列表项类型:复选框,图片
列表项目模板(自定义项目)
与dhtmlxGrid和dhtmlxForm进行整合
跨浏览器自动完成组合框
自动完成操作
排序
多行项目
链接组合框
转换现有选择框功能
多列组合
从选择框,XML,JavaScript,JSON中加载选项列表
扩展选择框功能
dhtmlxCombo是一个具有自动完成功能的跨浏览器JavaScript组合框。扩展了基本的选择框功能,提供了在用户键入文本字段时显示建议的功能。dhtmlxCombo可以从HTML Select的现有实例中转换,也可以使用JavaScript进行填充。通过Ajax数据加载,它可以从服务器数据源动态获取值列表。
初始化的不同变体
您可以通过启用自动转换,或使用脚本方法手动将现有选择框自动转换为组合框对象。此下拉框也可以在XML,JavaScript或JSON中进行初始化。
dhtmlxCombo中的四种模式:
可编辑选择框 - 用户可以从列表中选择一个值,也可以输入自定义值。
只读选择框 - 用户只能从相关的选择列表中选择一个值。
过滤器 - 整个列表加载到客户端,当用户开始输入时,列表将使用适当的值更新(包含或从输入的字符开始)。
自动填充 – 加载列表,在输入框中作为用户类型进行显示。
多种组件控件选项
与其它DHTMLX组件类似,dhtmlxCombo提供了完整的JavaScript API,为开发人员提供了多种选项来控制组件状态和操作。为管理dhtmlxCombo客户端 - 服务器数据通信,我们提供了简化服务器端整合(PHP,.NET,Java,ColdFusion)的dhtmlxConnector扩展。
多列组合
此JavaScript自动完成组合框可以创建具有多个列的组合。建议列表在组合中可显示的信息量没有数量限制。
更多可用功能
它可以支持轻松创建链接的组合框,排序,自定义文本模板和多行项目。
数据视图
易于使用的JavaScript DataView
您可以将dhtmlxDataView作为独立组件或dhtmlxSuite部件来使用
产品特点
选择单个项目
多中选择
组选择
内联编辑
丰富的JavaScript API
在DataView中执行拖拽操作
在DataView,dhtmlxGrid,dhtmlxTree或任意其它HTML容器中进行转换
智能渲染
分页
动态加载
支持跨浏览器
添加或删除项目:使用任意自定义属性集合添加或删除复杂或简单的项目
3种预定义视图
获取整理好的数据
dhtmlxDataView是客户端JavaScript组件,根据用户定义的模板显示对象集合。 它允许您在单个容器内安排具有类似属性的多个对象,使您的数据组织变得十分有条理。
内容丰富的JavaScript API
如果您正在建立一个在线商店或图片库,或者需要在页面上显示一些类似的对象,则可以使用dhtmlxDataView,这将大大简化任务量。由于JavaScript API内容丰富,您可以控制对象呈现的可视化方式,使用您想要的设计创建启用Ajax的项目浏览器。
支持智能渲染,分页和动态加载
DataView中可以放置的对象数量没有限制。 智能渲染,分页和动态加载功能允许您在不损失性能的情况下显示数百或数千个对象。为了使用方便,默认情况下,组件中启用智能渲染模式并可有效处理加载到DataView中的大量项目。
服务器端连接器和方便的数据加载
该组件与dhtmlxConnector(PHP,Java,ASP.NET和Cold Fusion)配合使用,它使用Ajax从服务器端数据库中自动保存和加载数据。可使用各种数据源将内容加载到DataView元素中:JSON,XML,JavaScript数组,HTML或CSV。
支持跨浏览器
JavaScript DataView组件是一个方便的工具,用于构建以Ajax为动力的项目查看器,它们在所有主流Web浏览器(IE,FF,Opera,Chrome和Safari)中运行效果好。
编辑
JavaScript WYSIWYG文本编辑器
您可以将dhtmlxEditor作为独立组件或dhtmlxSuite部件来使用
产品特点
支持跨浏览器兼容:IE,FF,Opera,Safari,Chrome
Javascript API
初始化简单
使用方便
从字符串或URL加载内容
Lite模式具有基本的编辑功能
可进行高度设置的WYSIWYG编辑器
使用这个JavaScript组件,您可以轻松地将丰富的文本编辑器插入到网页中。 dhtmlxEditor允许您使用可进行高度设置的WYSIWYG编辑器替换标准HTML文本区域,用户可在浏览器窗口中格式化文本内容。该组件在所有主流网络浏览器(IE,FF,Opera,Safari,Chrome)中顺利运行。
轻松添加自定义元素
dhtmlxEditor与dhtmlxToolbar进行整合,您可以通过添加自定义按钮和链接到编辑器脚本API的选择框轻松对其进行配置。编辑器工具栏的外观也可以通过预定义皮肤进行自定义。
与其它DHTMLX组件进行整合
该JavaScript WYSIWYG丰富文本编辑器可以轻松地与DHTMLX产品系列的其它组件进行整合:Windows,Accordion,Tabbar或Layout。
Form
JavaScript表格组件
dhtmlxForm是一个具有大量交互式表格元素与控件的JavaScript表格组件。您可以使用dhtmlxForm作为独立组件或dhtmlxSuite部件来使用。
产品特点
输入字段,选择框,单选按钮,复选框等
内置文件上传控件
表单验证
具有依赖关系的复杂形式
能够将用户输入保存到后端数据库
使用JavaScript API完全控制
支持跨浏览器
可与其它DHTMLX组件进行整合
可完全自定义
支持XML、JSON
初始化操作简单
dhtmlxForm是一个JavaScript组件,可以帮助您使用标准的元素快速生成和处理基于Ajax的Web表格:输入字段,选择框,单选按钮,复选框等。表格组件可提供内置文件上传控件,表单验证 以及将用户输入保存到后端数据库的功能。
JavaScript表格验证
若要验证放入表格中的数据,可以启用表格验证模式。此外,dhtmlxForm还可支持Live Validation模式,即在输入焦点消失之后调用验证模式。
数据加载的不同方式
html / js表格支持不同的数据源,可在JSON对象,XML或HTML生成。表格中的数据可以从服务器自动加载并在页面上进行动态更新。
使用Ajax表格脚本的主要优点有:
它是一种创建和管理基于Web的动态表个格的一种简单而又便捷的方式。
它简化了数据加载至表格中的过程,提供了一个即用型机制,用于在服务器上保存数据(通过dhtmlxConnector)。
它提供了一种执行JavaScript表格验证的简单方法。
支持跨浏览器:IE,FF,Safari,Opera和Chrome。
dhtmlxForm可匹配其它DHTMLX组件的皮肤设计,因此可方便地整合到以DHTMLX为基础的界面中。
创建自定义控件
除了dhtmlxForm支持的标准表格元素之外,您还可以创建和使用自定义控件。该组件可以随时提供灵活的JavaScript表格元素,用于处理事件以及验证所输入的数据。
具有依赖关系的复杂表格
要创建具有依赖关系的复杂表格,dhtmlxForm正是您所需要的工具。它可以管理表格元素的活动,根据您定义的规则使某些字段处于活跃状态或非活跃状态。甚至复杂的表格创建和处理,使用dhtmlxForm就会变得十分简单。
不同的表格类型
通过JavaScript / html表格组件及其简单的自定义操作,您可以创建javascript登录表格,联系表格,提交表格等等。您还可以使用JavaScript表格生成器,使用拖拽界面更快地创建表格。
Grid
JavaScript DataGrid组件
dhtmlxGrid是一个具有较高性能且功能全面的JavaScript表格库。您可以将dhtmlxGrid作为独立组件或dhtmlxSuite部件来使用。
产品特点
浏览器兼容(IE,Chrome,FF,Opera,Safari)
使用JavaScript API可实现完全控制
JavaScript或XML设置操作简单
可与HTML表格进行整合
可进行过滤,搜索,分组
自动计算页脚或标题中的值
可进行在线编辑
为大型数据集合提供即用解决方案:分页,动态加载,智能渲染
冷冻列(分裂网格)
支持剪贴板
可与dhtmlxConnector的服务器端进行整合
支持网格中的子网格
可调整列的大小,可移动列
通过拖拽操作移动行或者列
从dhtmlxTree PRO中使用拖拽操作移出或使用拖拽操作向dhtmlxTree PRO中添加内容
组合框,日历和更多预定义eXcells
快速运行庞大的数据集
dhtmlxGrid是一个功能齐全的JavaScript网格控件,提供尖端的功能,强大的数据绑定和快速运行庞大的数据集。丰富直观的JavaScript API使网格具有高度自定义属性和易于使用的功能。dhtmlxGrid可以加载来自不同数据源的数据:XML(支持自定义格式),JSON,CSV,JavaScript数组和HTML表。
过滤,搜索,分组,智能渲染
通过这个js网格视图组件,您可以轻松创建美观且支持Ajax的表格,表格具有丰富的单元格编辑,内置的过滤,搜索和分组功能。智能渲染和分页支持在庞大数据集中也能保证快速载入的速度。许多事件处理程序允许您向网格添加所需的交互性。
键盘导航
若要浏览没有鼠标指针的JavaScript表格,您可以使用网格组件中的键盘导航。有3种预定义键盘映射命令可用:native,MS Excel和MS Access。您还可以根据需要更改任意命令。
服务器端整合
作为100%的客户端JavaScript解决方案,dhtmlxGrid可以与任意服务器端技术(PHP,Java,Ruby on Rails,ASP.NET,ColdFusion等)进行整合。dhtmlxConnector库和Ajax支持实时自动保存和更新服务器的网格数据,无需重新加载页面。
电子表格的强大特性
dhtmlxGrid支持基于Ajax的电子表格所需的最强大的功能,例如合并单元格,拆分模式,移动网格列(使用拖拽操作或脚本方法)将数据复制到剪贴板(CSV格式)。
多样的单元格内编辑器
此网格js组件支持多种单元内编辑器,包括日期选择器,组合框等。可扩展架构允许您使用自定义组件作为单元格编辑器(在每个单元格的基础上),这样可以进行自定义,大大丰富了网格的内容。
使用带有TypeScript的JavaScript Datagrid
从5.1版本开始,dhtmlxGrid支持TypeScript,因此您可以使用类型检查获得稳定的代码。 此外,您将通过调整器IDE获得建议或完成代码。
Layout
JavaScript布局组件
您可以将dhtmlxLayout作为独立组件或dhtmlxSuite部件来说使用
产品特点
支持跨浏览器(IE,FF,Safari,Opera,Chrome)
将单命令与DHTMLX组件进行整合
全屏或窗口模式
可调整项目大小
项目可进行折叠
在窗口中停放或取消停靠布局单元格
一整套广泛的预定义布局模式
创建自定义模式功能
添加页眉/页脚
预定义皮肤,由包含组件继承
丰富的脚本API
可与Google地图进行整合
UI元素布置简单
dhtmlxLayout是一款JavaScript组件,提供了一种强大而有效的方式来轻松创建支持Ajax的Web界面。该组件允许您以编程方式定义界面结构,包括元素布局及其大小。最终用户可以轻松地调整大小,进行折叠或者扩展元素界面。
与其它DHTMLX组件进行高度整合
dhtmlxLayout可提供与其它DHTMLX组件(如网格,树,Windows,菜单等)进行高度整合的功能。这些组件既可以在应用程序中进行全局整合,也可以在每个布局面板中进行单独整合。所有DHTMLX组件均有流畅整洁的外观,可以完美匹配任何现代网站或app的设计。
内部包含所有必要功能
使用dhtmlxLayout,您可以以简单方便的方式创建复杂的Web界面。该组件可提供快速渲染以及一系列的实用功能。
自定义布局模式
dhtmlxLayout可以轻松地将对象从其窗格中分离,根据页面上的父容器对其尺寸进行动态调节。该组件还允许您轻松创建自定义布局模式并定义app的UI结构。dhtmlxLayout在所有主流web浏览器(IE,FF,Safari,Opera,Chrome)中都运行良好。
List
JavaScript ListView控件
您可以将dhtmlxList作为独立组件或作为dhtmlxSuite的部件来使用
产品特性
操作:编辑,排序,过滤。
分页,自定义分页。
拖拽操作:可在列表内,列表与dhtmlxGrid,dhtmlxTree或任意其它HTML容器之间进行此操作。
支持触摸设备。
使用dhtmlxConnector从服务器端加载数据。
选择:单选,多选,组选。
初始化带有自动高度,固定高度。
浏览器兼容性(IE,FF,Opera,Chrome,Safari,MS Edge)。
可与其它DHTMLX组件进行整合。
在列表中显示对象集合
dhtmlxList是一个JavaScript移动友好UI控件,用于根据用户定义模板在列表中显示对象集合。该组件提供了简洁的界面,内部的所有数据可轻松进行导航。
包含您需要的任意自定义HTML
列表中的项目既包含纯文本,还包含所需的任意自定义HTML,包括链接,图像等。在内容加载方面,您可以在列表中选择加载数据的合适方式:JSON,XML,JavaScript 数组,HTML或CSV。
Menu
JavaScript导航菜单
您可以将dhtmlxMenu作为独立组件或dhtmlxSuite的部件来使用
产品特性
跨浏览器兼容
使用JavaScript API进行完全控制
可用作下拉菜单或上下文菜单
加载数据方式多样:Ajax,HTML,脚本对象和脚本API
支持热键
支持工具提示
4种可用预定义皮肤(SkyBlue,Web,Terrace,Material)
动态加载
为您的应用程序或网站创建具有吸引力的导航菜单
dhtmlxMenu是一款美观的JavaScript菜单组件,为Web导航提供了完美的解决方案。使用这款完全可进行自定义且运行流畅的JavaScript UI部件,您可以轻松地将具有吸引力的导航菜单整合到网站或应用程序当中。
下拉菜单、上下文菜单设置
dhtmlxMenu使用灵活,功能强大,占用内存小,操作简单。它可以设置为下拉菜单或上下文菜单。您可以通过修改参数来自由定义视觉菜单的外观和结构。菜单选项可根据菜单面板进行左对齐或右对齐。
强大的客户端API
与其它DHTMLX组件类似,JavaScript菜单支持跨浏览器兼容,强大的客户端API以及各种自定义选项(通过JavaScript或XML)。从XML进行的动态加载,可以对导航菜单进行完全更改,无需重新加载。
与其它组件进行整合
启用Ajax的动态菜单可在几分钟内便可以创建出快速加载的导航系统。dhtmlxMenu提供了与DHTMLX产品线其它组件进行整合的简单方法。可轻松包含在dhtmlxWindows,dhtmlxLayout和dhtmlxAccordion之中。它也可以作为dhtmlxGrid,TreeGrid和dhtmlxTree的上下文菜单。
Message
JavaScript Message Box
您只能将dhtmlxMessage作为dhtmlxSuite部件进行下载
产品特性
十分轻巧(约4 KB gzipped)
自定义操作简单
三种可使用类型:警报框,确认框,通知框
支持跨浏览器:IE,FF,Chrome,Opera,Safari
不同的预定义样式
可设置位置与显示持续时间
JavaScript通知库
dhtmlxMessage是一个轻量JavaScript库,用于显示弹出消息和通知。您可以使用它来显示警报和确认框或者通知最终用户应用程序的相关活动。
可根据您的需求进行轻松自定义
轻松自定义dhtmlxMessage的外观和行为,符合您的设计需求。您还可以设置消息或通知框的位置,控制其显示的持续时间。警报和确认对话框有许多回调,您可以根据用户操作使用回调定义进一步的页面行为。
使用Message作为独立警报,确认或通知框
您可以使用dhtmlxMessage库显示其它DHTMLX组件的相关信息(例如,通知用户:最后一次访问之后的网格数据已经进行了编辑)或者作为独立的警报,确认或通知框。 dhtmlxMessage包含在dhtmlxSuite程序包中,也可以作为独立组件使用。
Popup
JavaScript Popup Box
您只能将dhtmlxPopup作为dhtmlxSuite的组件下载
产品特性
支持跨浏览器(IE,FF,Chrome,Opera,Safari)
内置列表视图
可与工具栏,功能区,表格的进行本机整合
在弹出窗口中显示自定义HTML
自动定位
四种预定义皮肤
可插入其它DHTMLX组件:日历,窗体,网格,选项卡等
将dhtmlxPopup附加到页面任意HTML对象上
dhtmlxPopup是一款简单的JavaScript弹出框,用于在不显眼的弹出窗口中显示工具提示,列表,表格或任意其它自定义内容。您可以将dhtmlxPopup附加到页面任意HTML对象上,定义其是否会在鼠标单击或鼠标悬停时显示。
插入任意自定义HTML或其它DHTMLX组件
您可以在弹出窗口中放置任何内容。您可以插入任意自定义HTML(文本,图像,div容器等)或其它DHTMLX组件,如Accordion,日历,表格,网格,布局,选项卡或树。 dhtmlxPopup中有三种预定义皮肤,您可以进行选择。
与其它组件整合
表格,工具栏和功能区组件支持与dhtmlxPopup进行本地整合。弹出窗口可轻松附加至dhtmlxToolbar / dhtmlxRibbon按钮或dhtmlxForm的任意元素(输入字段,按钮)之中。 dhtmlxPopup内含于dhtmlxSuite的程序包当中,也可以用作独立的UI组件,在具有吸引力的弹出框中显示自定义HTML内容。
Ribbon
JavaScript Ribbon Toolbar
您可以将dhtmlxRibbon作为独立组件或dhtmlxSuite部件进行使用。
产品特性
支持跨浏览器兼容
将按钮分组成块,分成标签的功能
数据加载的不同选项(XML文件或字符串,JSON对象,JavaScript对象)
创建自定义按钮
使用JavaScript API进行完全控制
轻松连接至Layout,Windows等
不同按钮类型:按钮,文本,选择按钮,列表选项,双状态按钮,分隔符,滑块,输入,组合,复选框,分段按钮
带有ribbon界面的直观导航面板
dhtmlxRibbon是一种JavaScript组件,允许您创建美观的ribbon界面,它与MS Office平台上的一款界面类似。使用dhtmlxRibbon,您可以快速创建 带有在逻辑块中排序的不同按钮样式的标签工具栏,为用户提供直观的导航面板。
多种可用按钮类型和自定义元素
创建功能区工具栏时,您可以从可用的按钮类型列表中进行选择:按钮,双状态按钮,分组按钮,文本,输入字段,复选框,选择,组合,滑块等。由于dhtmlxRibbon的丰富JavaScript API,您还可以创建自定义按钮或输入元素。
自定义外观
功能区组件适用于所有主要的web浏览器(IE,FF,Safari,Opera,Chrome)。至于色带外观,您可以从4种预定义皮肤中进行选择或者使用在线Skin Builder来调整皮肤。 dhtmlxRibbon对于创建基于JavaScript的高级功能区工具栏十分有效。
与其它DHTMLX组件进行整合
仅用一个脚本命令,dhtmlxRibbon可轻松地附加至DHTMLX UI库的任意容器组件(如Windows,Layout,Accordion和Tabbar)中。您可以使用dhtmlxRibbon作为一个单独控件或者使用其它UI零件在dhtmlxSuite程序包中进行获取。
Sidebar
JavaScript Sidebar Navigation Menu
您可以将dhtmlxSidebar作为独立组件或作为dhtmlxSuite部件进行使用
产品特性
支持跨浏览器兼容
使用JavaScript API可进行完全控制
自定义模板
可轻松进行初始化
Bubbles
完全可进行自定义
单块电池模式
4种预定义皮肤,包含材料设计
支持XML,JSON
全屏模式(侧边栏占用整个浏览器窗口空间)
为app创建垂直导航菜单
dhtmlxSidebar是一个方便的JavaScript垂直导航菜单。您可以将任意项目放入侧栏中并将其它DHTMLX组件附加到它上面。通过选择侧栏中的项目,您可以在组件的右侧查看其内容。
跨浏览器控件---可与其它DHTMLX组件进行整合
dhtmlxSidebar表示可轻松进行自定义的垂直导航菜单。该组件完美适用于所有主流浏览器(Chrome,FF,Safari,IE,Opera)。侧边小工具既可以用作构建Web和移动app的独立组件,也可以在单个命令中与其它DHTMLX组件进行整合。
5种预定义模板,4种即用皮肤
有五种预定义模板(细节,图块,图标,图表文本,文本)用于显示项目的元素,您还可以轻松创自定义模板。dhtmlxSidebar的皮肤可以从4种预定义皮肤中进行选择或者通过在线Skin Builder生成皮肤。
Slider
JavaScript Slider Control
您可以将dhtmlxSlider作为独立组件或者作为dhtmlxSuite部件进行使用
产品特性
支持跨浏览器(IE, FF, Chrome, Opera, Safari)
使用JavaScript API进行完全控制
自定义行为
范围模式
使用HTML表格进行整合
水平布局、垂直布局
自定义设计
不同的预定义皮肤,包括材质设计
稳定性高
自定义垂直滑块、自定义水平滑块
dhtmlxSlider是一款JavaScript组件,可以轻松地在网页上启用垂直滑块和水平滑块。该组件附带了多种预定义的皮肤。此外,您可以通过JavaScript API自定义其外观。JavaScript滑块是一种创建美观、跨浏览器滑块的简便方法。
包括所有所需功能
dhtmlxSlider提供了设置最小值和最大值,步长值和默认值的选项。除了通过单击滑块或拖动滑块的句柄来设置值,还可以通过将其输入到输入字段中来进行设置。
跨浏览器JavaScript滑块栏
dhtmlxSlider可提供丰富的功能集和快速渲染。JavaScript滑块与所有主要的web浏览器兼容,免费发行。
Tabbar
JavaScript Tab Bar Component
您可以将dhtmlxTabbar作为一款独立组件或一款dhtmlxSuite部件进行使用。
产品特性
支持跨浏览器(IE,FF,Chrome,Safari,Opera)
使用灵活的JavaScript API可进行完全控制
使用Ajax或在iframe中加载内容
顶部或底部选项卡
关闭每个选项卡按钮
可进行滚动
4种预定义皮肤
支持XML,JSON
自动显示/隐藏左右标签箭头模式
可进行完全自定义
可轻松进行初始化
全屏模式(标签栏占用整个浏览器窗口空间)
创建动态选项卡导航界面
dhtmlxTabbar是一款用于创建动态选项卡 - 导航界面的JavaScript标签栏控件。使用这个组件,您可以在几分钟内为网站或应用程序添加功能丰富,美观的标签。
轻松进行初始化
可在网页上轻松地初始化标签,这样可以轻松创建基于Ajax的标签界面。只需将页面上的任何元素(例如div)分配到dhtmlxTabbar的标签上,它将自动为您完成所有工作。组件会切换元素,在点击对应标签式进行显示。
丰富的JavaScript API
标签可置于顶部或底部,可在每个选项卡上添加关闭按钮。dhtmlxTabbar包含3种可选的预定义皮肤。支持跨浏览器兼容并且可使用丰富的JavaScript API进行设置,dhtmlxTabbar为客户端导航提供了一款简洁且功能强大的构建块。
单命令与其它DHTMLX组件进行整合
选项可模块与其它DHTMLX组件共同为以创建Ajax为驱动的web app提供即用元素。
dhtmlxTabbar支持单命令与DHTMLX组件进行整合,为将对象分配至标签或将其从标签中分离提供统一的API。
Toolbar
JavaScript Toolbar Control
您可以将dhtmlxToolbar作为独立组件或作为dhtmlxSuite部件进行使用。
产品特性
支持跨浏览器兼容
使用JavaScript API可进行完全控制
为数据加载提供多种选项(XML文件或字符串,JavaScript对象)
支持创建自定义按钮
支持将工具栏附加到状态栏以进行分页
不同按钮类型:按钮,文本,选择按钮,列表选项,双状态按钮,分隔符,滑块,输入
几分钟内便可以制作出极具吸引力的水平工具栏
跨浏览器JavaScript组件使您能够在几分钟内即可创建出一个具有吸引力的水平工具栏。 dhtmlxToolbar使用灵活,功能强大,内存占用小,操作方便。
可高度自定义外观
您可以通过简单地更改其参数(颜色,字体,边框,填充,位置,背景图像等)来自由定义工具栏外观。该组件支持多种按钮类型(图像,文本按钮,双状态按钮,选择框,滑块,输入框等)。工具栏按钮可以在工具栏面板内进行左侧或右侧对齐。
性能运行快,特性丰富,功能强大的JavaScript API
该工具栏在所有主要的网络浏览器(IE,FF,Safari,Opera,Chrome)中都能完美地工作,并在网页上提供快速,无缝的性能。使用功能强大的特性集合,多种选项,灵活且强大的JavaScript API,dhtmlxToolbar对于web app或网站创建一个上级工具栏来说非常有用。
与其它DHTMLX组件进行整合
使用一个脚本命令,dhtmlxToolbar可以轻松地与DHTMLX产品系列的其它组件(如Windows, Layout, Accordion, Tabbar)进行整合。它也可以与dhtmlxGrid一起作为分页栏来使用。
Tree
JavaScript Tree Menu Component
您可以将dhtmlxTree作为独立组件或作为dhtmlxSuite部件来使用。
产品特性
支持跨浏览器兼容(IE,Chrome,FF,Opera,Safari)
从XML,JavaScript,JSON,CSV加载
可编辑项目(在线编辑)
与dhtmlxConnector的服务器端进行整合
键盘导航
多种选项
上下文菜单
高级拖拽功能
从dhtmlxGrid中进行拖拽或将内容拖拽到dhtmlxGrid中
支持从右至左的语言(RTL)
使用JavaScript API即可进行完全控制
为大树图进行动态加载
为大树图进行智能XML语法分析
为超大树图进行智能渲染
序列化至XML中
复选框(两/三个状态,禁用/隐藏),单选按钮
可自定义外观
节点无用户数据限制
app中基于Ajax的分层树
dhtmlxTree是一个功能丰富的JavaScript树菜单,允许您将基于Ajax的美观分层树快速添加至网页上。树图支持在线节点编辑,高级拖拽,三态复选框等功能。
功能强大的拖拽操作
拖拽操作不仅使您在某一树图内拖拽树图控件,还可在不同树图间进行拖拽。(即使它们位于不同的框架或iframe中)。
完整API控件
丰富的客户端API可为树图的外观和操作提供完整控件。除功能API,dhtmlxTree还提供了一个对象构造函数,允许您在单个命令中定义对象属性。
数据处理的Ajax模型
JavaScript树图使用数据处理的Ajax模型,因此可以无缝更新树图内容,无需重新加载整个网页。在客户端的树视图中执行的所有更改都可以实时自动保存到数据库中。
服务器端整合
为了简化服务器端整合,我们开发了提供客户端 - 服务器数据通信的dhtmlxConnector库(可用于PHP,Java,ASP.NET和ColdFusion)。您还可以使用带有自定义服务器端代码的dhtmlxTree。
智能渲染和分布式语法分析
若网站或应用程序内置添加了dhtmlxTree,dhtmlxTree可提供一个高性能的导航系统。智能渲染可为每级带有大量结点的树图提供完美性能。使用分布式语法分析,树级以异步传输模式进行加载:节点打开时,只显示第一部分子节点,然后其它结点会被动态处理并通过所需的同一部分被显示出来。
TreeGrid
Editable JavaScript TreeGrid Component
您可以将dhtmlxTreeGrid作为独立组件或dhtmlxSuite部件来使用。
产品特性
支持跨浏览器兼容:IE,FF,Safari,Opera,Chrome
智能XML语法分析,提高性能
动态加载子级
拖拽行作为子行或兄弟行
支持拆分模式(冻结列)
垂直数学求和
树图专用脚本API
树图特定排序,行着色,智能渲染
支持分页
使用JavaScript API即可进行完全控制
简单的JavaScript或XML配置
与HTML表格进行整合
轻松使用CSS样式或预定义皮肤
序列化为XML / CSV
支持剪贴板
内联编辑
上下文菜单
dhtmlxConnector与服务器端进行整合
树图与可编辑数据表格在同一控件上
在一个控制TreeView控件和编辑控件
dhtmlxtreegrid是一款跨浏览器的JavaScript TreeGrid组件,是为了在网格视图中显示与编辑分层数据而设计的。它是以dhtmlxGrid Pro为基础,将树型视图与可编辑数据表格相结合。
可自定义,灵活基于ajax的树型表格
丰富的JavaScript API为dhtmlxTreeGrid带来极大的灵活性,允许您使用可扩展行创建完全可自定义且基于Ajax的树型表格。高级数据录入功能使树形图更具交互性,让用户以直观的方式输入和编辑表格数据。
使用大数据集提高运行速度
动态扩展与折叠表格行分配至相应的树型项目中使树型表格控件成为显示一个带有无限数字的行的树型表格的完美解决方案。为了有效处理大量数据,dhtmlxTreeGrid还提供了诸如Smart XML解析(渲染网格行在结点上动态打开),智能渲染(仅渲染可见区域中的行)和支持分页等功能。
支持Ajax和服务器端整合
完全使用JavaScript编写,dhtmlxTreeGrid在客户端运行,允许即时编辑数据。通过使用Ajax,可以在不重新加载页面的情况下更新树形网格内容。您可以使用dhtmlxConnector(可用于PHP,ASP.NET,Java,ColdFusion)处理客户端 - 服务器通信并将网格数据绑定到服务器数据库上。
功能丰富的JavaScript TreeGrid
作为dhtmlxGrid的扩展,树形图配置了其所有的强大功能,为基于Ajax的Web应用程序添加全功能动态网格或树形网格提供了灵活而强大的解决方案。该组件可提供高级拖拽功能(包括在下拉菜单之间与在下拉菜单内部)以及以分割模式(冻结列)进行工作的功能。
TreeView
具有快速渲染功能JavaScript TreeView Component
您可以将dhtmlxTreeView作为独立组件或作为dhtmlxSuite部件来使用。
产品特性
在XML / JSON中初始化
大数据快速渲染
动态下载
4中美观皮肤,包含材料设计
复选框
可使用自定义图标
支持Font Awesome
支持拖拽功能
可附加上下文菜单
多种选项
与其它DHTMLX组件进行整合
与dhtmlxDataProcessor进行整合
运行快速的树型菜单控件
dhtmlxTreeView是一款JavaScript零件,可使您在树图中构建数据。与dhtmlxTree组件相比,新树图是一个占用空间小的控件,运行速度快,可加载大型数据集。
基础而强大的功能
虽然TreeView控件只在最近的5.0版本中加入了dhtmlxSuite库,但它拥有所有高需求的功能:拖拽,动态加载项目,复选框,多重选择等。
可自定义外观
dhtmlxTreeView包含4种预定义外观,包括Material Design。 该组件还支持Font Awesome图标字体。使用在线Skin Builder,您可以根据需要对TreeView小零件进行自定义。
Windows
JavaScript Windows Component
您可以将dhtmlxWindows作为独立组件或dhtmlxSuite部件来使用。
产品特征
支持跨浏览器(IE,FF,Chrome,Safari,Opera)
可使用JavaScript API进行完全控制
支持模式状态
支持全天候在线功能
内置和自定义按钮
可调整大小
可将菜单附加到窗体图标或按钮上
轻松与其它DHTMLX组件进行整合
创建跨浏览器弹出窗口
dhtmlxWindows是一款JavaScript UI组件,可让您创建跨浏览器弹出窗口。该组件模拟操作系统对话框行为,提供在桌面环境中可用的所有常见功能:Windows可以关闭,最小化,最大化,调整大小,置于顶部,拖动等。
轻松添加或删除内容
窗口中的内容可以从外部链接填充,也可以从网页附加任意对象。使用分离功能,可以非常容易地从窗口容器中删除对象。dhtmlxWindows组件还为其它DHTMLX组件提供单命令整合方法:Grid, TreeGrid, Tree, Accordion, Layout, Menu等。
丰富的功能集与自定义功能
使用JavaScript窗口组件,您可以执行模式或非模式对话框,可以分组显示或单独显示。与常规对话框类似,dhtmlxWindows拥有多种按钮,允许最终用户与Windows进行交互。 自定义按钮也可以添加到组件中。
4种预定义皮肤和自定义外观
该组件带有4种不同外观。丰富的JavaScript API允许您控制所有窗口属性并可自定义对话框的外观和操作。
为什么选择DHTMLX Suite


针对所有浏览器的app
跨浏览器用户界面库允许您为所有主流浏览器创建功能齐全的Web UI:Microsoft Edge,Internet Explorer 8+,Firefox 0.9+,Safari 2.0+,Chrome,Opera 9.0+


短学习曲线
由于学习曲线短,直观的API和详细的教程,Suite UI库可让您更快地开发跨浏览器,互动式Web应用程序,同时还可以减少工作量。


无深度OOP结构
JavaScript库具有使用简单但功能强大的API。控件通过组件本身执行,大大简化了UI库的工作流程。


跨平台Web Apps
通过HTML UI库创建跨平台Web应用程序。在不同设备上打开跨设备CRM演示应用程序,了解它的进程。


支持TypeScript
JavaScript UI库支持TypeScript,允许您使用类型检查来编写更加稳定的代码。打字文件定义包含在Suite程序包之内。


Optimus JS微框架
使用dhxOptimus开发基于DHTMLX的app,速度快、占用内存小的js微框架。可轻松将应用程序进行自定义设置,依靠高灵活性与简单的代码维护可进行快速处理。


使用Visual Designer进行快速UI原型设计
使用DHTMLX UI库,Visual Designer工具提供了编写JavaScript用户界面的简便方法
无需编写代码。


可自定义带有Skin Builder的UI外观
根据您的设计需要,可以通过更改皮肤的皮肤类型,字体和颜色来调整app的外观。因此,您可以使用我们的在线Skin Builder。


与IDE进行整合
我们为主要IDE(Microsoft Visual Studio,PHPStorm,WebStorm,NetBeans,Aptana Studio,Eclipse等)提供DHTMLX自动完成插件。


服务器端整合
作为客户端UI库,Suite可以与任意服务器端技术一起使用。 为了简化与服务器端的整合过程,我们提供了用于PHP,ASP.NET,Java和ColdFusion的连接器。DHTMLX也可以与node.js一起使用,在应用程序中启用实时更新。