Indigo.Design
可视化设计、用户体验原型、代码生成和应用程序开发的统一平台

与您的品牌相匹配的优雅设计
使用我们的组件和UX模式,在带有Sketch UI工具包的富有表现力的Indigo Design系统中创建一流的UI设计。扩展性是内置的,易于定制的,以符合您的客户期望的品牌体验。

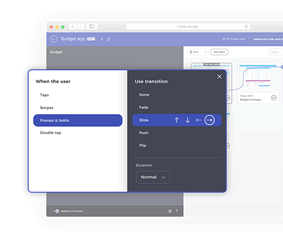
建立正确的设计。与用户共享、协作和测试体验。
添加交互和转换以显示用户流、与其他人共享原型并在任何设备上查看、记录和监视与原型交互的用户并在用户完成任务时获取实时报告。

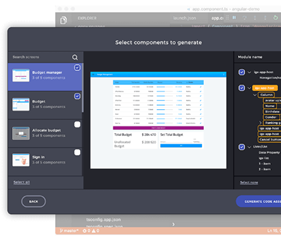
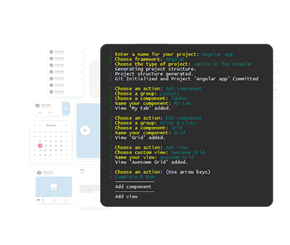
跳过切换。一键获取可运行的代码!
您在设计系统的Sketch中所做的一切都与我们的Angular组件相匹配。只需点击一个按钮,就能从您的设计中生成高质量的HTML、CSS和Angular代码。
用Ignite UI for Angular在Sketch中进行设计
Sketch中的50多个UI组件映射到我们的Ignite UI for Angular UI工具集。使用这些组件创建的设计将生成HTML、CSS和Angular代码。

从UX模式库到Jumpstart设计
一体式系统配有45+UX/UI模式,可以快速启动设计项目。我们做了艰苦的工作,组成的模式,以便您可以设计得更快。

内置可扩展性
根据您的品牌需求轻松扩展或定制组件或UX模式。使用嵌套的符号和覆盖,利用无限的设计组合来提高团队的工作效率。

在云中创建原型
导入您的Sketch文档或图像,然后添加交互和转换以显示用户流。与其他人分享您的原型并在任何设备上查看。

可用性研究提供分析和捕获用户视频
当人们完成任务时,记录并观察用户与原型的交互并获取实时报告。访问是不受限制的,对参与者和用户视频没有限制。

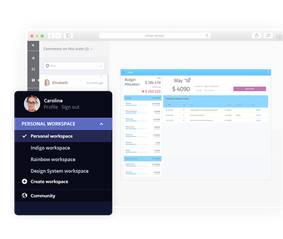
内置的团队协作
组织成团队或围绕团队工作区的项目。通过评论和电子邮件通知获取对原型的反馈,并保持对活动提要的控制和更新。

为Angular应用程序生成代码资源
使用我们的Visual Studio代码插件,您可以访问存储在Indigo.Design上的团队原型。只需选择屏幕上您想要的代码部分,我们将生成干净的Angular HTML, CSS & TypeScript直接到您的项目!

包含Ignite UI for Angular
所有Indigo.Design的付费订阅都包括一个我们的高性能的Ignite UI for Angular控件。从设计到开发,您都可以使用50多个基于材质的用户界面组件,包括地球上最快的Angular Grid & Angular Chart!

选择最适合您对下一个移动、网络或桌面应用程序进行原型设计的版本
Essential
免费的
强大的快速原型,可用于无限的网络、移动和桌面原型。
下载Indigo.Design Desktop app for Windows或OS X。此计划包括对Indigo.Design企业功能的14天评估。
Professional
所有ESSENTIAL版的功能,再加上:
通过内置的可用性测试、分析、视频回放和团队协作在云中进行原型制作。
Enterprise
Professional版的一切,再加上:
Design System for Sketch,包含组件和用户体验模式、Angular UI框架(IgniteUI)和原型代码生成。
On-Prem
Professional版的一切,再加上:
使用视频重放进行安全、本地原型、协作和可用性测试。
包括一台服务器和10个客户端的访问权限。
详细的版本比较
注册后即可访问所有Indigo.Design Enterprise的功能,前14天免费。14天后,只需订阅继续使用企业功能或降级到免费版——Indigo.Design Essential。
Indigo.Design桌面应用程序包含在以下所有版本中。
|
|
Essential |
Professional |
Enterprise |
On-Prem |
|
使用WYSIWYG编辑器、桌面或移动设备的UI包以及超过1500个图标的无限原型设计的桌面应用程序。 |
V |
V |
V |
V |
|
移动/桌面和动画转换的交互触发器 |
V |
V |
V |
V |
|
从桌面应用程序生成原型的脱机交互版本 |
V |
V |
V |
V |
|
导出艺术板并在桌面应用程序中编辑的Sketch插件 |
V |
V |
V |
V |
|
通过导入Sketch文档或图像在的云中创建原型 |
|
V |
V |
V |
|
与任何人共享到原型的私有链接并在任何设备上查看 |
|
V |
V |
V |
|
使用评论和电子邮件通知与其他人一起进行设计评审 |
|
V |
V |
V |
|
通过视频回放和分析运行无限可用性测试 |
|
V |
V |
V |
|
使用组工作区和原型的版本历史与其他人协作。 |
|
V |
V |
V |
|
在桌面应用程序中创建可重用的UI库并与其他人共享 |
|
V |
V |
V |
|
访问Indigo Design系统,在Sketch应用程序中创建高保真设计 |
|
V |
V |
V |
|
基于VS代码插件的Angular应用程序代码生成 |
|
|
V |
|
|
使用Ignite UI for Angular UI框架开发应用程序 |
|
|
V |
|
|
在on-Prem Indigo服务器上安全地私下共享和测试您的原型 |
|
|
|
V |
|
用于管理、身份验证和安全性的LDAP目录集成 |
|
|
|
V |
常见问题回答
Indigo.Design是如何授权的?
Indigo.Design是授权给每个用户的,按月收费或预付年费。例如,如果您是一个由10人组成的团队,其中有10名设计师或10名开发人员,或者设计师和开发人员的组合,则需要10个许可证。
新的Indigo.Design Enterprise产品都包括什么?
Indigo.Design是一个用于可视化设计、用户体验原型、代码生成和应用程序开发的统一平台。
Indigo Design System是一个面向企业、基于Material Design的设计生态系统,它可以改进团队的工作流程:从原型设计到设计,一直到工作应用程序的代码。Indigo.Design由以下部分组成:
|
Indigo.Design Sketch UI Kits |
50多个用户界面组件的Sketch地图到我们的Ignite UI for Angular UI工具集。使用这些组件创建的设计将生成HTML、CSS和Angular代码。我们还提供了45+UX/UI模式和完整的应用程序,可以快速启动您的设计项目。我们的库在设计时考虑到了可扩展性,允许您根据您的品牌需求轻松地定制组件或UX模式。 |
|
Indigo.Design Cloud |
一个基于图像的云托管原型工具,具有内置的组协作,允许您围绕公共和私有工作区组织团队。使用基于图像的原型,您可以导入Sketch文档或图像,然后添加交互和转换以显示用户流,然后与其他人共享原型并在任何设备上查看。再加上未降级的可用性研究功能,它允许您为您的原型创建基于任务的测试,我们将录制音频和视频,这样您就可以看到您的用户与您的原型进行交互,同时在任务完成时返回实时分析和报告。 |
|
Indigo.Design Code Generator |
一个Visual Studio代码扩展,它将基于云的设计链接到开发团队。使用魔法链接访问Indigo.Design原型,选择要为其编写代码的组件或视图,单击一次,我们将生成实用的Angular代码并将其添加到应用程序中。 |
|
Ignite UI for Angular |
Indigo.Design包括一个我们的高性能Ignite UI for Angular许可证。从设计到开发,您都可以使用50多个基于材质的UI组件,包括地球上最快的Angular Grid & Angular Chart。 |
Indigo.Design还包括Indigo.Design Desktop的许可证。Design Desktop不支持任何新的基于图像的原型功能,也不支持代码生成。
如果我选择不续订Indigo.Design Professional或Indigo.Design Enterprise订阅或订阅过期,会发生什么情况?
一旦您的订阅过期,您将无法访问Indigo.Design以及存储在Indigo Cloud中的任何数字资产和应用程序设计。
不允许您使用以下任何一项:
在您的有效订阅许可证期间部署的任何代码都不会收取版税或运行费用。如果您不更新,您将不会得到支持,错误修复或任何我们添加到Ignite UI for Angular中的新功能。
您的订阅将自动移动到Indigo.Design Essentials订阅,该订阅允许您访问Indigo.Design桌面应用程序,并且您可以继续使用Indigo.Design Sketch UI工具包,但上面列出的所有其他功能都不可用。
我的Ignite UI for Angular订阅许可证是否包括indigo.Design Code Generator加载项?
不包括。访问/获取Indigo.Design Cloud的代码生成器加载项、UI工具包和添加的基于图像的原型功能的唯一方法是购买Indigo.Design Enterprise的许可证。
Indigo.Design的Ignite UI for Angular与单独出售的Ignite UI for Angular是相同的吗?
是的,它们是同一种产品。
我有一个已部署的产品,它带有IgniteUI for Angular,是用我的Indigo.Design Enterprise订阅购买的。如果我不续订Indigo.Design Enterprise订阅,部署的应用程序是否仍符合许可协议?
是的,在您的活动订阅时间内生成和部署的所有应用都允许在您的订阅过期后在许可协议内部署。我们不对部署的产品收取版税或运行费用。
但是,一旦您的订阅过期,您将无法访问您存储在Indigo Cloud中的任何数字资产和应用程序设计。
Infragistics Ultimate不是一个基于SaaS的订阅模型——我被允许永远使用UI控件,只是没有得到升级。我能永远用Indigo.Design Enterprise吗?
不能。虽然Indigo.Design Enterprise是您Ultimate订阅的一部分,但它具有订阅授权的,而不是永久的许可证模式。在Infrasistics Ultimate许可证下,如果您选择不续订,您将失去以下使用权:
我是Indigo Studio Enterprise客户。我的订阅怎么办?
现有的Indigo Studio Professional订阅现在被称为Indigo.Design Professional,现有的Indigo Studio Enterprise订阅现在是Indigo.Design Enterprise订阅。您不必做任何事,您的利益保持不变,包括价格。
我的团队没有自己的Sketch。我们还可以通过导入预定义的屏幕和由Infragistics创建的完整应用程序场景来使用Indigo.设计基于云图像的原型吗?
是的,Indigo.Design可以处理任何图像,甚至Adobe Photoshop。如果您想生成代码,只要确保您导入的东西是用Sketch和Sketch中的Indigo.Design UI工具包创建的。