Indigo Studio:让您创建UX原型更得心应手
从一开始使用Indigo Studio,创建响应式、无代码的应用程序原型
设计用户流程而不是线框图。
如果一张图片相当于一千个文字的价值,那么一个互动原型则相当于一千张图片!让它小黄人有不仅仅只有交互性,也帮您检验正确的体验流程,让您感受什么是快速、什么是无代码操作。
Indigo Studio中的一切设计都是为了帮助您创建UX流程原型。你需要考虑的是你的用户要看到什么,下一步做什么,以及行动的最终结果是什么。 在添加交互和更改UI设置时,Indigo Studio会自动显示UX流。 当你完成创建线框时,你也完成了原型!
使用Indigo Studio,可在以下设置中进行原型体验:

快速从理念到经验到应用,
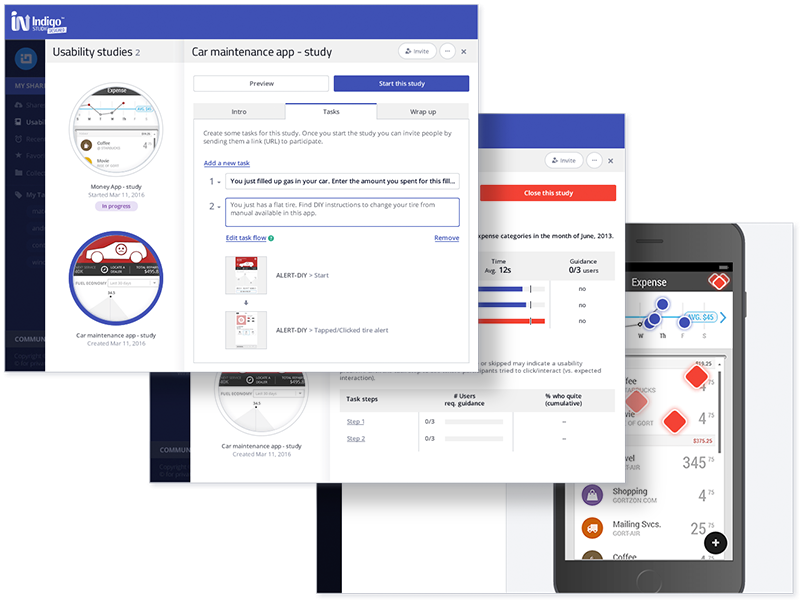
无限远程可用性研究
就像理论和实践需要彼此,你的原型也需要评估。 不要让它有机会得到正确的设计。 在indigodesigned.com上设置无限可用性研究,研究的参与者的数量没有限制。

设计移动和触摸
轻松选择使用Viewport为不同的目标设备进行设计,在支持HTML的任何设备上运行和与原型进行交互,indigo studio支持触摸和手势并设有内置的屏幕到屏幕转换。 使用iOS平台包,您甚至可以专门为iPad和iPhone用户的设计原生体验。

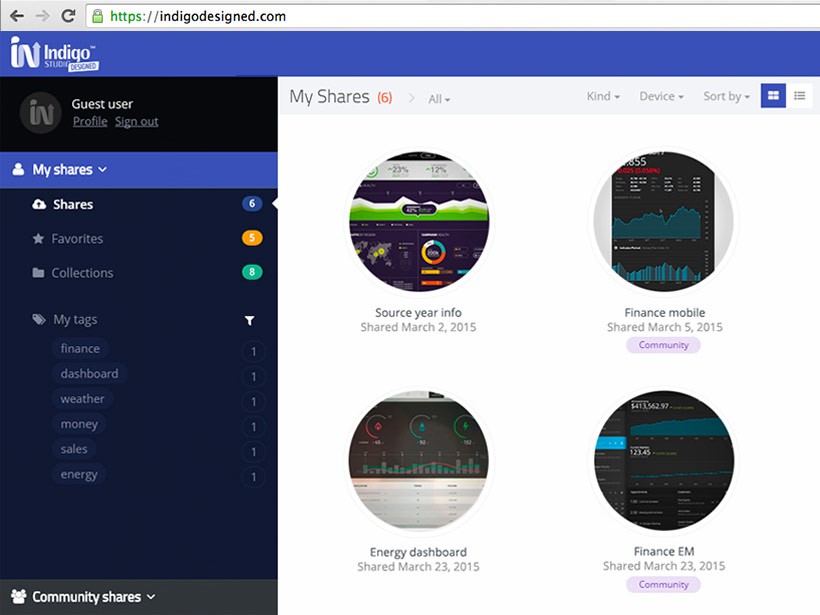
在一个地方可分享所有
在indigodesigned.com分享您的所有原型。 您只需在共享设计前登录应用程序,然后可以在任何设备上使用网络浏览器访问在indigodesigned.com上共享的任何内容。 这样,您无需打开桌面应用程序即可查看共享历史记录。

添加评论到技术原型
在indigodesigned.com上分享您的技术原型,允许审阅者向您的原型添加注释。 作为原型的所有者,当有人添加新评论时,您会收到电子邮件通知。 审核人还可以订阅接收电子邮件通知。 不,他们不需要创建一个帐户来通知; 一个简单的电子邮件地址就可以做!

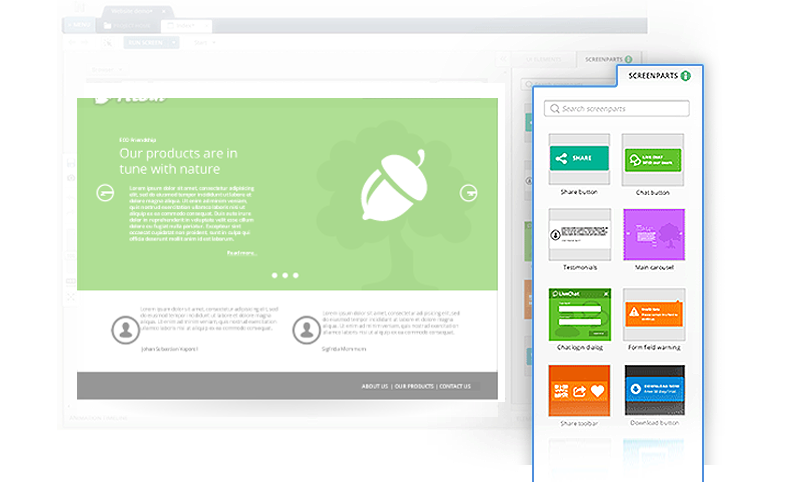
拥有倒计时截图的可反复利用的设计库
使用倒计时截图,您可以跨屏幕和项目重复使用部分设计。 您可以创建可重复使用的自定义按钮,对话框或导航工具栏; 甚至可将整个屏幕添加为屏幕倒计时并用作主机。 您还可以通过在每个屏幕倒计时添加交互和用户流程来创建交互式小部件!接下来,创建您自己的设计元素的自定义UI库,您可以轻松地与团队或组织分享。

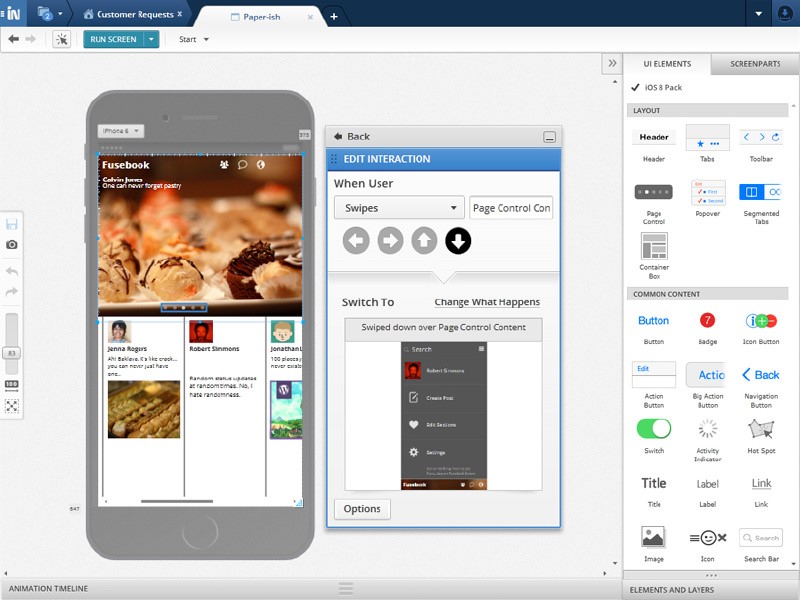
设计交互式,动画UI原型:
内置UI元素
动画时间轴
评论和评论
可重用的UI库
移动设计
远程可用性研究
素描和设计
草图和设计屏幕
iOS设计
分享和礼物
互动
故事板
出口设计