
开发清新、高效的拓扑图组件

一套基于HTML5的网络图组件
使用HTML5 Canvas技术,绘制清新、流畅的网络图,可用于社交网络图、拓扑图、流程图、地图等需求, JS组件封装,藏繁琐于简洁,轻松构建优雅的互联网应用与企业应用,让数据的在线可视化变得容易。

组件特点
•轻巧、高性能 - 支持上万图元,流畅操作
•矢量图形 - 支持矢量图形,无极缩放
•交互体验 - 漫游交互,改进交互事件、支持手持设备
•注重细节 - GIF动画,丰富渐变,层次控制等

提供Web图形解决方案
地图 - 地铁图、统计地图
Qunee提供的丰富矢量图形,对于点线之类数据的展现,能得心应手得解决,可运用于地铁、管线这样的应用
Qunee支持漫游交互、无极缩放、不限制坐标范围,这很适合地图的呈现,加上多边形丰富的样式,可用于解决地图背景、以及统计地图之类的问题
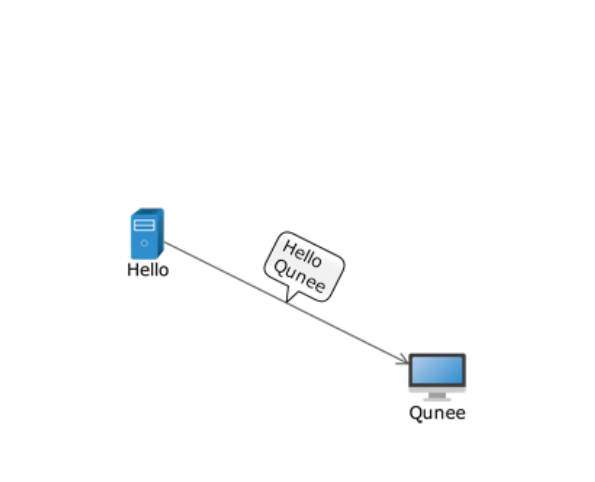
拓扑图 - 社交网络图、网络管理图
支持节点、连线、分组等图元类型,具有良好的层次控制,支持上万图形元素,并且流畅操作,带来轻快、高效的视觉体验,适合解决网状数据的呈现与交互问题
其他 - 组织图、思维导图、流程图
借助强大的树形布局器,可以解决树形结构数据的自动布局问题,可运用于组织图、思维导图等
提供丰富的基本图形与箭头样式,支持弯曲、正交等连线类型,加上包含关系的控制,可以解决流程图之类的问题

轻松开发
Qunee for HTML5使用JavaScript语言进行开发,引入qunee-min.js文件,编写简单的代码,就可以开发出来网络拓扑图

为什么选择HTML5技术?
以前富客户端应用主要通过插件技术实现,比如Adobe Flash, Microsoft Silverlight, Java Applet,都存在些问题(需要安装插件,不支持移动平台等),相比之下HTML5的优势是:
•不需要安装插件
•跨平台,支持主流浏览器和移动设备
•w3c的国际标准
随着技术的发展,主流浏览器对HTML5支持越来越完善,网页不再只是展示文字和图片,使用HTML5技术组合,可以实现更多的功能:实时通讯、本地存储、 图形绘制,借助Canvas,SVG以及CSS3技术, 可以实现丰富的图形界面和动画
有了这些技术的支撑,网页中呈现专业的图形组件成为了可能,Qunee for HTML5选择HTML5技术,将这种可能性变为现实, 降低了技术门槛,使得高效、丰富、动态的图形展示变的容易。