
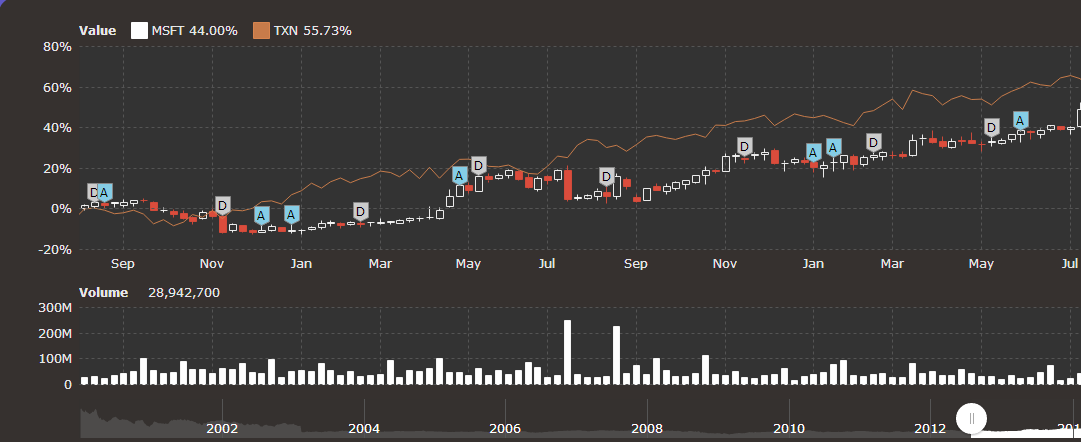
StockChart主要用于显示金融图表,然而其实际能用于可视化任意基于日期(时间)的数据。Stock Chart功能强大,用户在创建复杂的统计图表时完全不会感到枯燥乏味。它具有内置的时间段与数据设置选择工具,可以将数据进行分类,使之按更长的时间段显示。无需进行任何多余的编码,便可使用单个或多个数据源,利用数据挖掘技术,创建图表。

主要功能
支持线形图、柱形图、k线图、OHLC棒形图、步线图等类型
可以按不规则间隔显示数据
数据可以按年、月、日、小时统计,也可以按分、秒甚至毫秒来统计
若在选定的区域内有比所显示更多的数据点,则可对数据进行更长时间段的分组-周、月、年。
用户可以自由选择某时段显示的值-开盘、收盘、平均数、总和、低点或高点等。
同一X坐标轴可显示多个图表(面板),在运行时可以添加或者移除面板
可显示信息滚动条(注释)
用户可在图表中画走势线
双Y轴(左边和右边)
支持对数刻度尺
平滑线
具有图形的滚动条
预定义和自定义的时间段选择程序
可使用多个数据集
在就一个数据集与另一个进行比较时可重新将数据估算为百分比
图表可兼容触屏设备
产品亮点:
股票图表制作工具的开创者
2008年,我们在市场上率先推出了这款大众通用的产品。我们创造了此款先进的产品,其功能远超其他单一图表工具。尽管它有多种用途,我们还是称其为Stock Chart。
支持所有现代浏览器
我们使用可缩放矢量图形SVG(Scalable Vector Graphics)来渲染图表。该技术支持所有现代浏览器,包括(但不局限于)新版火狐Firefox、Chrome、Safari、Opera、IE浏览器InternetExplorer(v.9及以后版本)。针对IE浏览器较老的版本,VML技术甚至支持第六代IE使用者浏览我们的图表。我们的图表同时也支持iOS系统(iPad、iPhone、iPod Touch)及Android系统(v.4及以后版本)手机设备。
使用CSS及CSS动画设计图表风格
自3.12.0版本后,一个图表中的每个视觉元素都可添加类别名称。总体来说,您可利用CSS设计图表风格。
易于访问,内置
JavaScriptCharts3.20版本具有广泛可访问性。该产品完全兼容标准屏阅读器以及W3C标准属性,可为视力受损或行动受限的人们轻松导航。屏幕阅读器的内容甚至可按您的要求随意进行自定义。
WordPress插件
下载WordPress图表和地图插件,不费吹灰之力就可在数分钟内在WordPress页面创建图表。
京ICP备09015132号-996 | 网络文化经营许可证京网文[2017]4225-497号 | 违法和不良信息举报电话:4006561155
© Copyright 2000-2025 北京哲想软件有限公司版权所有 | 地址:北京市海淀区西三环北路50号豪柏大厦C2座11层1105室