Chart FX图表类型:条形图
条形图是最常见的商业图表类型,尤其适用于比较分析。您可以使用条形图来说明单个项目之间的比较。条形图还可用于比较类或组数据。在条形图中,一类或一组数据可以是单一类别(单序列),也可以进一步细分为多个类别(多序列),以便进行更深入的分析。
将数据传输给条形图非常简单,只需传输一个或多个数据序列以及每个数据序列附带的标记或标签即可。这些标签将显示在分类或时间轴(X 轴)上。
当图表中包含多个序列时,Chart FX 默认会以二维方式并排显示条形图。例如,如果您想显示一年中不同月份的预计收入与实际收入,条形图就是最好的选择。下面列出了几个条形图:












条形图和柱形图
一些图表供应商会对柱形图和条形图做区分。根据一般经验来说,柱状图是显示垂直条形图的图表,而条形图通常指水平条形图。然而,也有部分人认为可以不做区分。因此,Chart FX 均使用“条形图”一词来描述这两种情况——垂直和水平的图表。
如需制作水平条形图,请使用甘特图类型。有关其他信息,请查阅电子文档中的 Chart FX API。
控制条形图宽度和点之间的空间
条状的宽度由 X 轴上的点数和series数决定。Chart FX 会将 X 轴空间平均分配给图表中的所有点。一旦空间确定,点中的所有series就会共享该空间,并由 Volume 属性控制。Volume 的默认值为 75,这意味着条形图将使用分配给每个点的 75% 的空间,从而在一个点和另一个点之间留出空隙。Volume 为 100 时,一个点和下一个点之间将不留任何空间,如下图所示:



所有series 的volume值必须相同。在Chart FX中,只有当条形图重叠时,才可以为每个series设置不同的volume值。重叠是条形图和甘特图库中的一项功能。下面的代码显示了如何设置不同体积的条形图:



堆叠图表
另一种展示条形图的方式是堆叠。通过这种方式,图表上的单个条形图可以显示多个数据类别的数据。堆叠条形图显示了部分与整体的关系。根据您是要在一个数据标签类别中划分不同区域还是要堆叠两个独立的数字类别,采用不同的堆叠技术。
堆叠条形图与簇状条形图的复杂程度类似,通过将图表条状或区域内的元素值项目加在一起而实现。通过堆叠项目并为每个项目指定不同的颜色,可以有效地显示可比或相关项目的趋势,或直观地强调几个指标的总和。
创建堆叠条形图需要多个series。每个series都包含加和值,并作为一个附加段放在条状长度旁。此外,在Chart FX中,您可以选择以垂直、水平或以分组方式堆叠条形图,如下图所示:






在某些情况下,您可能需要比较在不同场景或时间实例中多个series的份额。此时您可以使用 100% 堆叠样式:



带有初始值的条形图
大多数条形图显示的条形从坐标轴最小点开始,在图表区域内一直延伸到给定的数值。在某些情况下,条形图需要有初始值和结束值,此时就需要以不同的方式绘制条形图。
例如,甘特图可以用图形显示项目中的活动,每个活动(条形图)都有开始和结束日期;此时的条形图就需要显示初始值,如下图所示。



要实现这些图表类型,只需使用 YFrom 属性向图表传递一个额外的初始值即可。您也可以在数据集中指定一个特定字段来代表所创建图表的初始值。
注意: 水平和垂直条形图都可设置初始值。
三维(3D)条形图
在Chart FX,您还可以制作三维(3D)条形图。三维图有时更不易阅读和分析,但却可以提升演示时的美观度。Chart FX 支持两种三维效果:斜投影和正投影。
在斜三维视图中,图表在图表空间中显示为具有深度的三维物体。相反,正投影 3D 视图允许您为图表设置旋转角度和透视值。以下分别是斜视投影和正视投影的示例图:






注意:这并不意味着您正在绘制三维数据或使用三维空间来表示数据(XYZ 坐标)。相反,Chart FX 将始终使用二维数据。换句话说,三维只是一种可以被关闭的视觉效果。
簇状图表
簇状图表通常适用于三维条形图。使用此种图表效果后,您就可以改变图表视角,使 Z 轴数据在三维空间中延伸,以簇状形式显示在前景中。当 Z 轴条形图在标准条形图格式中难以区分时,这种图表选项就非常有用。要创建簇状条形图,需要多个series。每个series沿 Z 轴数据占据自己的位置。下图是一个簇状条形图示例:



虽然 Chart FX 不支持真正的 3D 数据,但series名称会显示为 Z 轴标签。当 LegendBox 不可见时,这些标签会自动出现,而当 LegendBox 显示时,这些标签会被隐藏,以避免冗余。三维图表通过 AngleX 和 AngleY 属性支持自定义旋转。只有部分图表类型可以使用Z 轴旋转角度,如饼图。下图展示了设置了自定义旋转的图表:



在二维条形图中,您可以使用簇状图表来展示同一个标签项目中的不同类别。例如,使用簇状条形图来比较不同类型的商店。另外,簇状条形图还可用于比较两个不同的值项,如销售金额和销售件数。
更改条形图外观
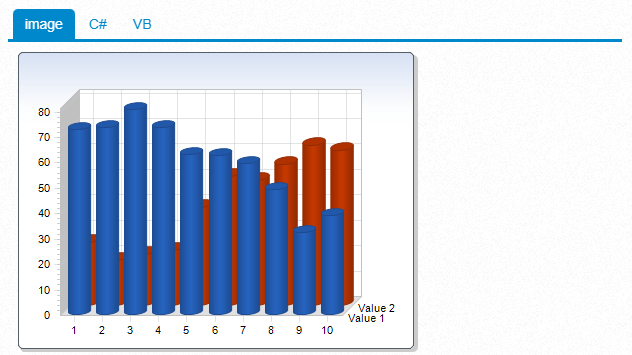
在Chart FX中,除了使用矩形条,您还可以将图示更改为圆柱体、圆锥体和浮动立方体。这些标记同时支持二维和三维效果。
下图展示了几种特殊的条形图:








